- //把整张画布绘制成白色
- canvas.drawColor(Color.WHITE);
- Paint paint = new Paint();
- //去锯齿
- paint.setAntiAlias(true);
- paint.setColor(Color.BLUE);
- paint.setStyle(Paint.Style.STROKE);
- paint.setStrokeWidth(3);
- //绘制圆形
- canvas.drawCircle(40, 40, 30, paint);
- //绘制正方形
- canvas.drawRect(10, 80, 70, 140, paint);
- //绘制矩形
- canvas.drawRect(10, 150, 70, 190, paint);
- RectF rel = new RectF(10,240,70,270);
- //绘制椭圆
- canvas.drawOval(rel, paint);
- //定义一个Path对象,封闭一个三角形
- Path path1 = new Path();
- path1.moveTo(10, 340);
- path1.lineTo(70, 340);
- path1.lineTo(40, 290);
- path1.close();
- //根据Path进行绘制,绘制三角形
- canvas.drawPath(path1, paint);
- //定义一个Path对象,封闭一个五角星
- Path path2 = new Path();
- path2.moveTo(27, 360);
- path2.lineTo(54, 360);
- path2.lineTo(70, 392);
- path2.lineTo(40, 420);
- path2.lineTo(10, 392);
- path2.close();
- //根据Path进行绘制,绘制五角星
- canvas.drawPath(path2, paint);
- //设置填丛风格后进行绘制
- paint.setStyle(Paint.Style.FILL);
- paint.setColor(Color.RED);
- canvas.drawCircle(120, 40, 30, paint);
- //绘制正方形
- canvas.drawRect(90, 80, 150, 140, paint);
- //绘制矩形
- canvas.drawRect(90, 150, 150, 190, paint);
- //绘制圆角矩形
- RectF re2 = new RectF(90,200,150,230);
- canvas.drawRoundRect(re2, 15, 15, paint);
- //绘制椭圆
- RectF re21 = new RectF(90, 240, 150, 270);
- canvas.drawOval(re21, paint);
- Path path3 = new Path();
- path3.moveTo(90, 340);
- path3.lineTo(150, 340);
- path3.lineTo(120, 290);
- path3.close();
- //绘制三角形
- canvas.drawPath(path3,paint);
- //绘制五角形
- Path path4 = new Path();
- path4.moveTo(106, 360);
- path4.lineTo(134, 360);
- path4.lineTo(150, 392);
- path4.lineTo(120, 420);
- path4.lineTo(90, 392);
- path4.close();
- canvas.drawPath(path4, paint);
- //设置渐变器后绘制
- //为Paint设置渐变器
- Shader mShasder = new LinearGradient(0, 0, 40, 60, new int[]{Color.RED,Color.GREEN,Color.BLUE,Color.YELLOW}, null, Shader.TileMode.REPEAT);
- paint.setShader(mShasder);
- //设置阴影
- paint.setShadowLayer(45, 10, 10, Color.GRAY);
1.下面的Xfermode子类可以改变这种行为:
AvoidXfermode 指定了一个颜色和容差,强制Paint避免在它上面绘图(或者只在它上面绘图)。
PixelXorXfermode 当覆盖已有的颜色时,应用一个简单的像素XOR操作。
PorterDuffXfermode 这是一个非常强大的转换模式,使用它,可以使用图像合成的16条Porter-Duff规则的任意一条来控制Paint如何与已有的Canvas图像进行交互。
要应用转换模式,可以使用setXferMode方法,如下所示:
AvoidXfermode avoid = new AvoidXfermode(Color.BLUE, 10, AvoidXfermode.Mode. AVOID); borderPen.setXfermode(avoid);
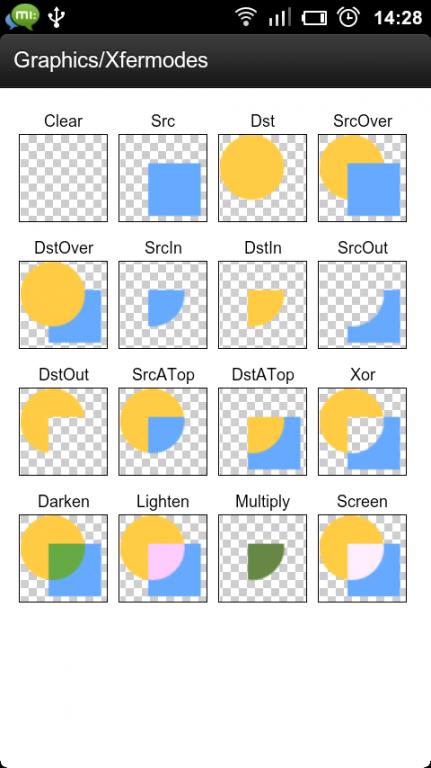
2.Porter-Duff 效果图:

3.16条Porter-Duff规则
1.PorterDuff.Mode.CLEAR
所绘制不会提交到画布上。
2.PorterDuff.Mode.SRC
显示上层绘制图片
3.PorterDuff.Mode.DST
显示下层绘制图片
4.PorterDuff.Mode.SRC_OVER
正常绘制显示,上下层绘制叠盖。
5.PorterDuff.Mode.DST_OVER
上下层都显示。下层居上显示。
6.PorterDuff.Mode.SRC_IN
取两层绘制交集。显示上层。
7.PorterDuff.Mode.DST_IN
取两层绘制交集。显示下层。
8.PorterDuff.Mode.SRC_OUT
取上层绘制非交集部分。
9.PorterDuff.Mode.DST_OUT
取下层绘制非交集部分。
10.PorterDuff.Mode.SRC_ATOP
取下层非交集部分与上层交集部分
11.PorterDuff.Mode.DST_ATOP
取上层非交集部分与下层交集部分
12.PorterDuff.Mode.XOR
13.PorterDuff.Mode.DARKEN
14.PorterDuff.Mode.LIGHTEN
15.PorterDuff.Mode.MULTIPLY
16.PorterDuff.Mode.SCREEN



