css实现三角形(转)
css实现三角形
css实现三角形的原理是:当元素的宽高为0,边框(border)不为0时,四个角边框交界重叠处分45度角平分。即将一个border-color值设置为所需的三角形的颜色,其余三个边设置为背景的样色,然后将height和width设为0。
HTML代码:
<div class="triangle1"></div>
<div class="triangle2"></div>
<div class="triangle3"></div>
<div class="triangle4"></div>
<div class="triangle5"></div>
Css代码:
HTML代码:
<div class="triangle1"></div>
<div class="triangle2"></div>
<div class="triangle3"></div>
<div class="triangle4"></div>
<div class="triangle5"></div>
Css代码:
.triangle1{width:0; height:0; border-color:#F00 #F0F #00F #0F0; border-width:20px;border-style: solid;}
.triangle2{width:0; height:0; border-color:#F00 #F0F #00F #0F0; border-width:20px 20px 20px 0;border-style: solid; margin-top:10px;}
.triangle3{width:0; height:0; border-color:#F00 #F0F #00F #0F0; border-width:20px 20px 0 0;border-style: solid; margin-top:10px;}
.triangle4{width:0; height:0; border-color:red transparent transparent transparent; border-width:20px;border-style: solid; margin-top:10px;}
.triangle5{width:0; height:0; border-color:red transparent transparent transparent; border-width:20px;border-style: solid; margin-top:10px; _border-left-color: white; _border-bottom-color: white; _border-right-color: white;}
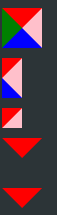
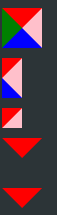
FF/ie7/ie8/chrome/显示如图


在ie6中显示如下:( border-color设置为transparent时在IE6中默认给了背景黑色)

解决方法:如triangle5的样式,加上_border-left-color: white; _border-bottom-color: white; _border-right-color: white;即可。也可以把transparent改为具体的颜色,比如#fff
.triangle2{width:0; height:0; border-color:#F00 #F0F #00F #0F0; border-width:20px 20px 20px 0;border-style: solid; margin-top:10px;}
.triangle3{width:0; height:0; border-color:#F00 #F0F #00F #0F0; border-width:20px 20px 0 0;border-style: solid; margin-top:10px;}
.triangle4{width:0; height:0; border-color:red transparent transparent transparent; border-width:20px;border-style: solid; margin-top:10px;}
.triangle5{width:0; height:0; border-color:red transparent transparent transparent; border-width:20px;border-style: solid; margin-top:10px; _border-left-color: white; _border-bottom-color: white; _border-right-color: white;}
.triangle1{width:0; height:0; border-color:red pink blue green; border-width:20px;border-style: solid;}
.triangle2{width:0; height:0; border-color:red pink blue green; border-width:20px 20px 20px 0;border-style: solid; margin-top:10px;}
.triangle3{width:0; height:0; border-color:red pink blue green; border-width:20px 20px 0 0;border-style: solid; margin-top:10px;}
.triangle4{width:0; height:0; border-color:red transparent transparent transparent; border-width:20px;border-style: solid; margin-top:10px;}
.triangle5{width:0; height:0; border-color:red transparent transparent transparent; border-width:20px;border-style: solid; margin-top:10px; _border-left-color: white; _border-bottom-color: white; _border-right-color: white;}
FF/ie7/ie8/chrome/显示如图

在ie6中显示如下:( border-color设置为transparent时在IE6中默认给了背景黑色)
解决方法:如triangle5的样式,加上_border-left-color: white; _border-bottom-color: white; _border-right-color: white;即可。也可以把transparent改为具体的颜色,比如#fff



