制作表单(第一期笔记):美化表单常用的css样式
清除输入框样式
不管三七二十一,想要自己设计输入框样式,我们第一步需要清除input自带样式
input{
-webkit-appearance: none;
-moz-appearance: none;
appearance:none ;
outline: 0;
}
利用padding减轻视觉负担
最好给输入框设置一下左右边距,不会显得输入文字过于拥挤

添加padding:0 8px;之后的样式,显得大气很多

锦上添花的阴影border-shadow和border-radius

利用border-radius设计输入框会让表单顿时高大上起来,圆润的东西总是给人柔和的印象
阴影在在聚焦状态和反馈状态经常用到,添加阴影过后质感也会变得不一样
栗子中聚焦用到的阴影样式:
input:focus{
box-shadow:0 0 5px 2px rgba(0,0,0,0.3);
}
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow:必需,水平阴影位置,允许负值
v-shadow:必需,垂直阴影位置,允许负值
blur:可选,模糊距离
spread:可选,阴影尺寸
color:可选,阴影颜色
inset:可选,将外部阴影(outset)改为内部阴影
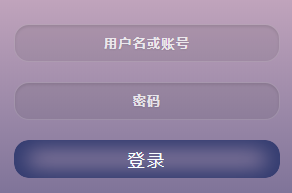
半透明的输入框
虽然说利用 background-color: transparent; 可以制作透明背景色,但是在输入框中一般不使用,全透明了有点没意思,所以一般会利用 background: rgba(); 来设计一些半透明的输入框,这种时候通常会搭配一些稍微丰富一点的背景色


1 .form_body .input_s input{ 2 -webkit-appearance: none; 3 -moz-appearance: none; 4 appearance:none ; 5 text-align: center; 6 height: 36px; 7 width: 248px; 8 border-radius: 15px; 9 border: 0px solid #fff; 10 padding:0 8px; 11 outline: 0; 12 letter-spacing: 1px; 13 color:#fff; 14 font-weight: 600; 15 background: rgba(45,45,45,.10);/*半透明背景色*/ 16 border: 1px solid rgba(255,255,255,.15); 17 box-shadow: 0 2px 3px 0 rgba(0,0,0,.1) inset; 18 text-shadow: 0 1px 2px rgba(0,0,0,.1); 19 -o-transition: all .2s; 20 -moz-transition: all .2s; 21 -webkit-transition: all .2s; 22 -ms-transition: all .2s; 23 } 24 .form_body .input_s input:focus{ 25 box-shadow:0 0 5px 4px rgba(0, 0, 0,0.1); 26 }
输入框placeholder提示文字的颜色修改
1 input::-webkit-input-placeholder{ /*WebKit browsers*/ 2 color: rgba(255,255,255,0.8); 3 } 4 5 input::-moz-input-placeholder{ /*Mozilla Firefox*/ 6 color: rgba(255,255,255,0.8); 7 } 8 9 input::-ms-input-placeholder{ /*Internet Explorer*/ 10 color: rgba(255,255,255,0.8); 11 }
内阴影制作渐变按钮
box-shadow: 0 0 35px 15px rgba(29,43,100,0.9) inset;