css中的vertical-align在内联元素中的表现--垂直对齐(带图示)
基本认识
(语法和取值都是从css手册上搬过来的内容)
语法
vertical-align:baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length>
默认值:baseline
适用于:内联及 table-cell 元素
继承性:无
动画性:当值为 <length> 时
计算值:指定值
取值
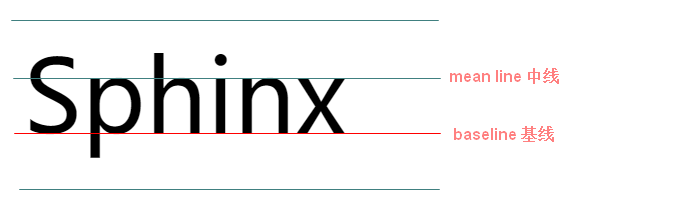
baseline:将支持valign特性的对象的内容与基线对齐
sub:垂直对齐文本的下标
super:垂直对齐文本的上标
top:将支持valign特性的对象的内容与对象顶端对齐
text-top:将支持valign特性的对象的文本与对象顶端对齐
middle:将支持valign特性的对象的内容与对象中部对齐
bottom:将支持valign特性的对象的文本与对象底端对齐
text-bottom:将支持valign特性的对象的文本与对象顶端对齐
<percentage>:使用 "line-height" 属性的百分比值来排列此元素,用百分比指定由基线算起的偏移量。可以为负值。基线对于百分数来说就是0%。
<length>:用长度值指定由基线算起的偏移量。可以为负值。基线对于数值来说为0。(CSS2)
ps:valign 属性规定单元格中内容的垂直排列方式
x-height --> baseline到mean line 的高度

vertical-align家族分类
按照vertical-align的属性值来分类,可以分为以下4类
- 线类,如 baseline(默认值)、top、middle、bottom;
- 文本类,如 text-top、text-bottom;
- 上标下标类,如 sub、super;
- 数值百分比类,如 20px、2em、20%等。
线类

top和bottom的表现都十分稳定,和当前盒子的顶端或底端对齐
但是middle的表现就有些迷了,在内联元素中,middle的定义是:元素的垂直中心点和行框盒子基线往上 1/2 x-height 处对齐
说白了就是元素中部和容器的文本x的交叉点直线对齐

上图盒子的高度由子元素决定,所以表现的垂直居中效果很正点
但是如果盒子高度由父元素决定,大多数情况下也是这样
这个时候middle的表现就不那么好了,只是近似垂直居中

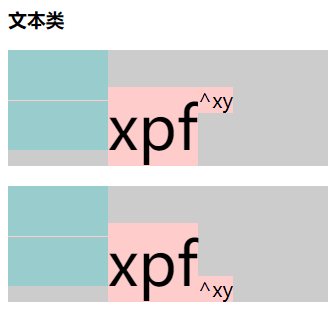
文本类

分别对应text-top和text-bottom,这部分就不多说了
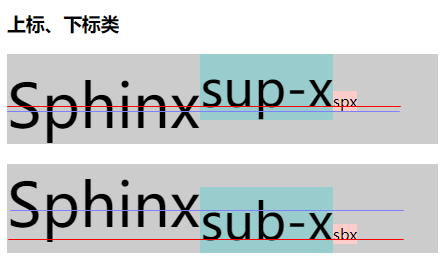
上标、下标类


<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vertical-align属性</title> <style> div{ font-size: 60px; margin-bottom: 20px; background-color: #ccc; } sup,sub{ background-color: #99cccc; } span{ background-color: #ffcccc; font-size: 15px; } .sup span{ vertical-align: super; } .sub span{ vertical-align: sub; } </style> </head> <body> <h3>上标、下标类</h3> <div class="sup">Sphinx<sup>sup-x</sup><span>spx</span></div> <div class="sub">Sphinx<sub>sub-x</sub><span>sbx</span></div> </body> </html>
sub:内容垂直对齐文本的下标的基线
super:内容垂直对齐文本的上标的基线
对于上标、下标在参考手册里的说明是这样的:
上标文本将会显示在当前文本流中字符高度的一半为基准线的上方,但是与当前文本流中文字的字体和字号都是一样的
下标文本将会显示在当前文本流中字符高度的一半为基准线的下方,但是与当前文本流中文字的字体和字号都是一样的
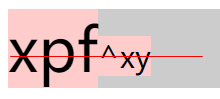
意外的发现他俩的baseline、mean line和text-decoration的中划线表现步伐挺一致的↓↓↓
其中是不是有什么关联也还要看text-decoration的定义了

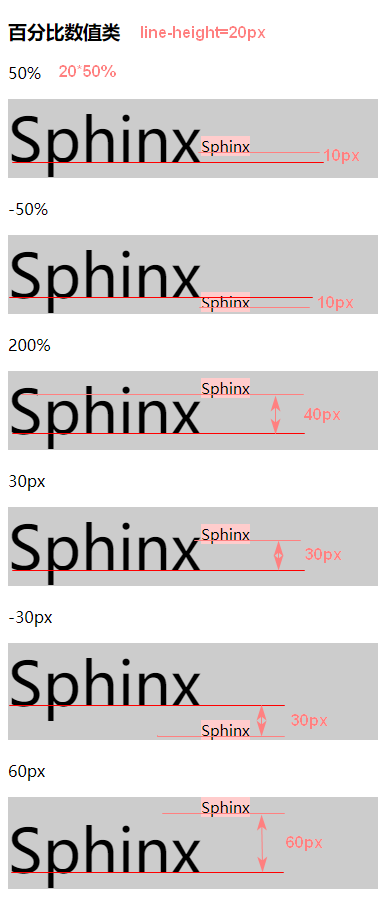
百分比、数值类
在实例中line-height为20px,基线偏移量为200%的时候,实际上等于偏移40px



<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vertical-align属性</title> <style> div{ font-size: 60px; margin-bottom: 20px; background-color: #ccc; } span{ background-color: #ffcccc; font-size: 15px; } .z50 span{ vertical-align: 50%; } .f50 span{ vertical-align: -50%; } .l span{ vertical-align: 200%; } .z30 span{ vertical-align: 30px; } .f30 span{ vertical-align: -30px; } .l2 span{ vertical-align: 60px; } </style> </head> <body> <h3>百分比数值类</h3> <p>50%</p> <div class="z50">Sphinx<span>Sphinx</span></div> <p>-50%</p> <div class="f50">Sphinx<span>Sphinx</span></div> <p>200%</p> <div class="l">Sphinx<span>Sphinx</span></div> <p>30px</p> <div class="z30">Sphinx<span>Sphinx</span></div> <p>-30px</p> <div class="f30">Sphinx<span>Sphinx</span></div> <p>60px</p> <div class="l2">Sphinx<span>Sphinx</span></div> </body> </html>
结束

vertical-algin在table-cell中的表现就先撂着了




