CSS3--calc()函数练习(制作响应式布局)
语法
calc() = calc(四则运算)
说明
动态计算长度值
任何长度值都可以使用calc()函数进行计算,例如:width、height
calc()函数支持 ( + 、- 、*、/ ) 运算
calc()函数使用标准的数学运算优先级规则
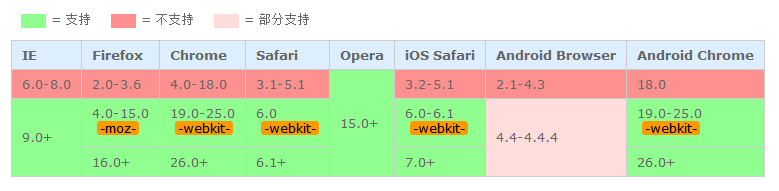
兼容性

(以上数据来自css参考手册)在特定的浏览器上,需要添加前缀
用法
01、解决百分百布局中,padding和margin属性溢出问题
想要内容的宽度占满整个盒子的宽,传统的做法是设定width为100%,但是如果此时想添加padding和margin,就会撑破盒子。
width: 100%; background-color: rgba(255, 204, 204,0.5); border: 2px solid #99cccc; padding: 20px;

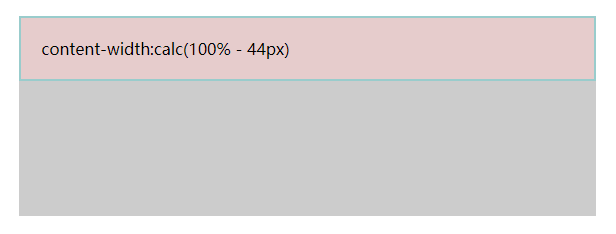
这时利用calc()函数去动态计算宽度,可以使得内容占满整个盒子,同时可以添加padding等属性也不溢出
以上例子中的padding和border占据了数值分别为2px*2、20px*2,总共占据长度为44px,那么内容占据的宽度应该为100%-44px
解析:2px*2为border(宽方向)占据的长度,20px*2为padding(宽方向)占据的长度
width: 80%;/*写给不支持calc()的浏览器*/ width: calc(100% - 44px); background-color: rgba(255, 204, 204,0.5); border: 2px solid #99cccc; padding: 20px;

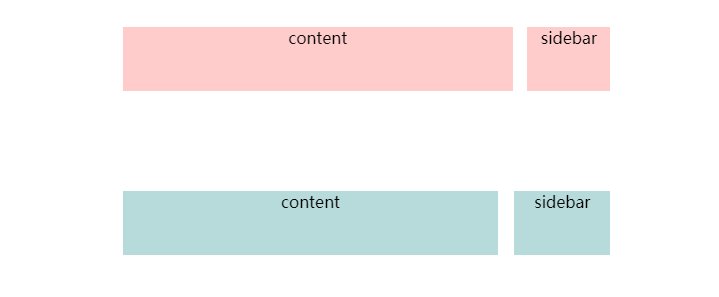
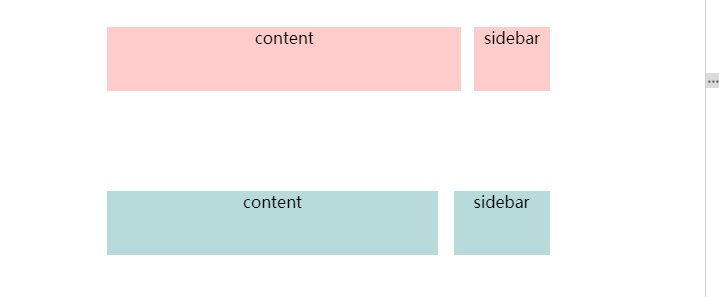
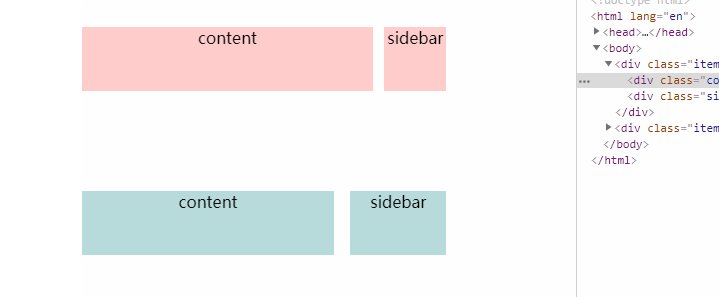
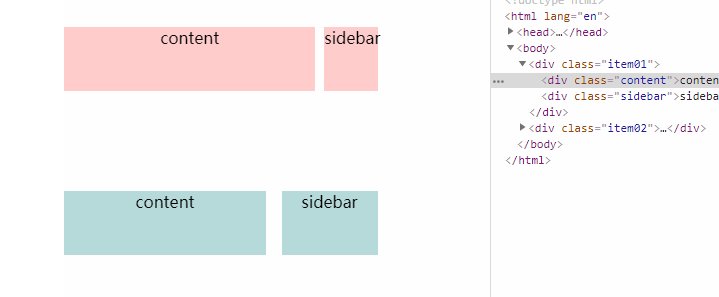
02、解决侧边栏过早变窄问题
当盒子里存在主内容和侧边栏,设定百分布局,在调整可视区域时侧边栏会过早变得很紧
这时我们可以使用calc()函数设定宽度,让侧边栏的宽度固定,而主内容的宽度响应

.item01 .content{
width: 80%;
background-color: rgb(255, 204, 204);
float: left;
height: 4rem;
}
.item01 .sidebar{
width: 17%;
background-color: rgb(255, 204, 204);
float: right;
height: 4rem;
}
.item02 .content{
width: 80%;/*写给不支持calc()的浏览器*/
width: calc(100% - 7rem);
background-color: rgba(153, 204, 204,0.7);
float: left;
height: 4rem;
}
.item02 .sidebar{
width: 17%;
width: calc(6rem);
background-color: rgba(153, 204, 204,0.7);
float: right;
height: 4rem;
}


练习到此结束




