私人定制博客园皮肤--第一弹(日系风、欧美风)
最近在博客园给出的博客皮肤模板的基础上,自己模仿了国外的网站制作了一个皮肤,可日系风可欧美风(这是我自己认为的,取决于你的名字(〃'▽'〃)),只修改了css代码(背景图加载比较慢),支持移动端和PC端(以PC端优先)。
自己修行尚短,功力不足,制作这个皮肤纯属练习,并没有添加什么特效,喜欢的博友可以拿去用(文末贴出源码)。
ps:我自己选的是这个皮肤,有个别的皮肤不太支持

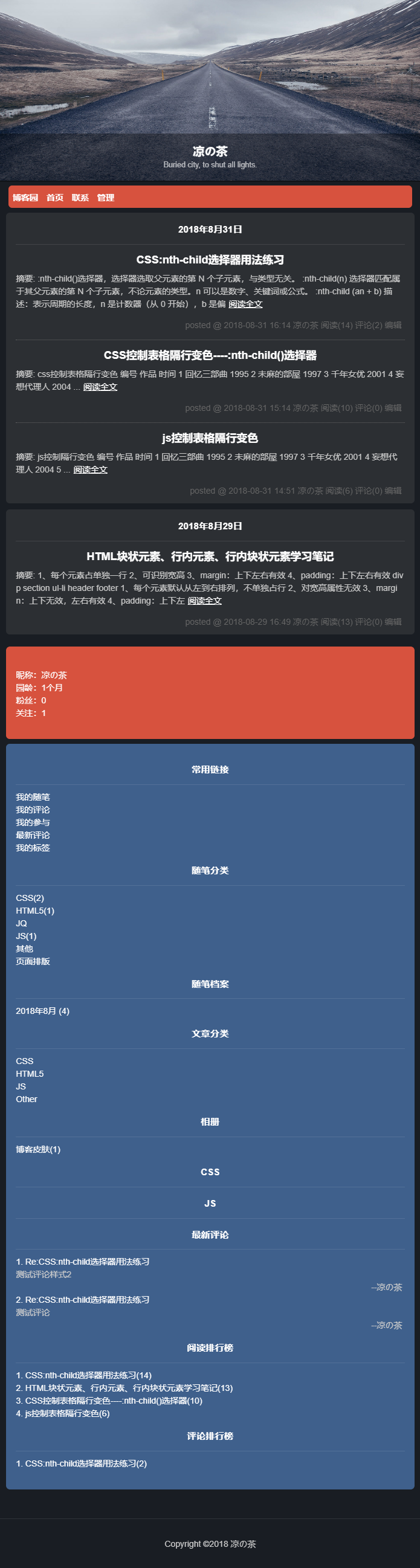
PC端外观

移动端外观

css源码
页面定制代码
/************************************************** 第一部分:所有的模板都使用的公共样式。公告样式是为了更好的向前和向后兼容。 如果不符合你皮肤的要求,你可以在后面通过更高的优先级覆盖着这些样式,但是 你不能删除这些样式。 **************************************************/ #EntryTag { margin-top: 20px; font-size: 9px; color: gray; } .topicListFooter { text-align: right; margin-right: 10px; margin-top: 10px; } #divRefreshComments{ text-align: right; margin-right: 10px; margin-bottom: 5px; font-size: 9px; } /*****第一部分结束*******************************/ /************************************************** 第二部:公共样式(全局样式)。公共会对所有页面的标签都起作用。这个部分你 可以随意的更改,并不会牵扯到其他的皮肤模板。但是每次更改都要注意你的皮肤 模板所有页面的变化。因为它们是全局的。 **************************************************/ * { margin: 0; padding: 0; } html { height: 100%; } body { color: #c9c9c9; background: #191d23; font-family: 'PingFang SC','Helvetica Neue','Helvetica','Arial',sans-serif; font-size: 14px; min-height: 101%; } table { border-collapse: collapse; border-spacing: 0; } fieldset, img { border: 0; } #Profile1_panelAdd table tr img{ position: absolute; } #Profile1_tbVerCode{ } ul { word-break: break-all; } li { list-style: none; } h1, h2, h3, h4, h5, h6 { font-size: 100%; font-weight: normal; } a:link { color: #fff; text-decoration: none; } a:visited { color: #fff; text-decoration: none; } a:hover { color: #D7523E; /*text-decoration: underline;*/ -webkit-transition: all 0.3s; -moz-transition: all 0.3s; -ms-transition: all 0.3s; -o-transition: all 0.3s; transition: all 0.3s; } a:active { color: black; text-decoration: none; } .clear { clear: both; } /*****第二部分结束*******************************/ /************************************************** 第三部分:各个页面元素的样式。你可以根据需要随意的更改,并不会牵扯到其他 的皮肤模板。这个部分是最能展现你想象力的部分。其中头部和侧边栏部分是此皮 肤公共的部分。而每个页面特有的部分会有相应的注释和说明。 **************************************************/ /*****home和头部开始**************************/ #home { margin: 0 auto; /*width:80%; min-width: 930px;*/ /*background-color: #fff;*/ /*margin-top: 3rem;*/ /*padding: 0px 1.2rem;*/ } #header { /*border-top: 4px solid black; border-bottom: 1px solid black;*/ padding-bottom: 1.2rem; /*background-image: url(images/banner.jpg);*/ background-image: url(http://images.cnblogs.com/cnblogs_com/liangdecha/1293564/o_banner.jpg); /*background-color: #fff;*/ background-position: center center; background-repeat: no-repeat; -webkit-background-size: cover; background-size: cover; /*height: 100%;*/ height: 500px; /*margin-top: 10px;*/ } #blogTitle { height: 5rem; padding:1.5rem 12.0%; color: #fff; clear: both; position: absolute; top: 260px; left: 0.2em; bottom: 3em; } #blogTitle h1 { font-size: 3.25em; font-weight: 700; line-height: 1.5em; /*margin-left: 1.8em; margin-top: 10px;*/ width: 100%; float: left; color: #fff; } #blogTitle h2 { /*margin-left: 4em;*/ font-size: 1.85em; line-height: 1.35em; width: 100%; float: left; color: rgba(255, 255, 255, 0.65); } #blogLogo { float: right; } #navigator { background-color: #2c2f34; border-radius: 6px; height: 30px; width: 84%; padding-top: 1rem; padding-bottom: 1rem; clear: both; color: #fff; position: absolute; top: 1.5rem; overflow: hidden; left: 50%; margin-left: -42%; } #navList { min-height: 30px; float: right; padding-left: 2rem; } #navList li { float: left; } #navList a { display: block; /*width: 5em;*/ height: 22px; float: left; text-align: center; padding-top: 8px; font-weight: 700; padding:0.55em 1.4em 0.55em 1.4em; /*border-right: 1px solid #ccc;*/ } #navList a:link, #navList a:visited, #navList a:active { color: #ccc; } #navList a:hover { color: white; /*background-color: #D7523E;*/ text-decoration: none; -webkit-transition: all .3s; -moz-transition: all .3s; -ms-transition: all .3s; -o-transition: all .3s; transition: all .3s; } .blogStats { float: right; color: #ccc; margin-top: 8px; /*margin-right: 2px;*/ padding-right: 1.5rem; text-align: right; display: none; } /*****home和头部结束**************************/ /*****主页文章列表开始**************************/ #main{ width: 84%; /*min-width: 950px;*/ text-align: left; margin: auto; margin-top: -70px; /*background-color: #2c2f33;*/ } #mainContent .forFlow{ /*margin-left: 22em;*/ /*float: left; */ width: auto; } #mainContent { min-height: 200px; /*padding: 0px 0px 10px 0;*/ *padding-top:10px; /*padding: 3em 2em;*/ -o-text-overflow: ellipsis; text-overflow: ellipsis; overflow: hidden; word-break: break-all; /*background-color: #2c2f33;*/ color: #c9c9c9; float:left; /*margin-left: -25em;*/ width: 71% } .day { min-height: 10px; _height: 10px; margin-bottom: 20px; padding-bottom: 5px; background-color: #2c2f33; padding: 2rem 1rem; border-radius: 6px; } .dayTitle { width: 100%; color: #c9c9c9; font-weight: bold; line-height: 1.5em; font-size: 110%; margin-top: 3px; margin-bottom: 1rem; clear:both; border-bottom: solid 1px rgba(255, 255, 255, 0.1); padding-bottom: 0.8rem; text-align:center; } .postTitle { font-size: 100%; font-weight: bold; /*border-bottom: 1px solid #666;*/ float: right; line-height: 1.5em; width: 100%; clear:both; } .postTitle a:link, .postTitle a:visited, .postTitle a:active { color: #FFF; font-size: 1.35em; font-weight: 700; } .postTitle a:hover { color: #D7523E; text-decoration: none; -webkit-transition: all .3s; -moz-transition: all .3s; -ms-transition: all .3s; -o-transition: all .3s; transition: all .3s; } .postCon { float: right; line-height: 1.5em; width: 100%; clear:both; padding: 10px 0; } .postDesc { float: right; width: 100%; clear:both; text-align: right; padding-right: 5px; color: #666; margin-top: 5px; } .postDesc a:link, .postDesc a:visited, .postDesc a:active { color: #666; } .postDesc a:hover { color: #D7523E; text-decoration: none; } .postSeparator { clear: both; height: 1px; border-top: 1px dotted #666; width: 100%; clear:both; float: right; margin: 15px auto 15px auto; } /*****主页文章列表开始**************************/ /*****侧边栏开始********************************/ #sideBar { /*width: 230px;*/ width: 28%; min-height: 200px; /*padding: 0px 0 0px 5px;*/ /*padding: 3em 2em;*/ float: right; -o-text-overflow: ellipsis; text-overflow: ellipsis; overflow: hidden; word-break: break-all; /*background-color: #2c2f33;*/ border-radius: 6px; } .newsItem .catListTitle { display: none; } .newsItem { padding: 2rem 1rem; margin-bottom: 8px; background-color: #D7523E; border-radius: 6px; color: #fff; } #leftcontentcontainer{ background-color: #3F608C; border-radius: 6px; padding: 1rem 1rem 2rem 1rem; } /**日历控件样式开始**/ #calendar { width: 229px; display: none; } #calendar .Cal { width: 100%; line-height: 1.5em; } .Cal {/**日历容器table**/ border: none; color: #666; } #calendar table a:link, #calendar table a:visited, #calendar table a:active { font-weight: bold; } #calendar table a:hover { color: white; text-decoration: none; background-color: #D7523E; } .CalTodayDay{/**今天日期样式**/ color:#D7523E; } #calendar .CalNextPrev a:link,#calendar .CalNextPrev a:visited, #calendar .CalNextPrev a:active {/**上个月、下个月箭头样式**/ font-weight: bold; background-color: white; } .CalDayHeader{ border-bottom:1px solid #ccc; } .CalTitle{/**日历年月头部样式**/ width:100%; background:white; color:black; border-bottom:1px solid #666; } /**日历控件样式结束**/ .catListTitle { font-weight: bold; color: #fff; line-height: 1.5em; font-size: 110%; margin-top: 15px; margin-bottom: 10px; border-bottom: solid 1px rgba(255, 255, 255, 0.1); text-align: center; padding-bottom: 0.8rem; } .catListComment { line-height: 1.5em; } .divRecentComment { text-indent: 2em; color: rgba(255, 255, 255, 0.6); } #sideBarMain ul { line-height: 1.5em; } /*****侧边栏结束********************************/ /****查看文章页面开始*************************/ #topics { width: 100%; min-height: 200px; /*padding: 2rem 0rem;*/ float: left; -o-text-overflow: ellipsis; text-overflow: ellipsis; overflow: hidden; word-break: break-all; background-color: #2c2f33; color: #c9c9c9; border-radius: 6px; } #topics .post{ padding: 2rem 1rem; } #topics .postTitle { font-size: 130%; font-weight: bold; border-bottom: 1px solid rgba(255,255,255,0.1); padding-bottom: 1rem; float: left; line-height: 1.5em; width: 100%; padding-left: 5px; margin-bottom: 1rem; } .postBody { padding: 5px 2px 5px 5px; line-height: 1.5em; /*color: #000;*/ border-bottom: 1px solid rgba(255,255,255,0.1); } #EntryTag { color: #fff; } #EntryTag a { margin-left: 5px; } #EntryTag a:link, #EntryTag a:visited, #EntryTag a:active { color: #c9c9c9; } #EntryTag a:hover { color: #D7523E; } #topics .postDesc { float: right; width: 100%; text-align: right; padding-right: 5px; color: #666; margin-top: 5px; } .feedback_area_title { font-weight: bold; border-bottom: 1px solid #333; margin-bottom: 10px; padding-left: 8px; line-height: 3rem; width: 100%; } .louzhu { background:transparent url('images/icoLouZhu.gif') no-repeat scroll right top; padding-right:16px; } .feedbackListSubtitle { color: #666; } .feedbackListSubtitle a:link, .feedbackListSubtitle a:visited, .feedbackListSubtitle a:active { color: #666; font-weight: normal; } .feedbackListSubtitle a:hover { color: #D7523E; text-decoration: none; } .feedbackManage { width: 200px; text-align: right; float: right; } .feedbackCon { border-bottom: 1px solid #ccc; background: url('images/comment.gif') no-repeat 5px 0px; padding: 15px 0px 10px 0px; min-height: 35px; _height: 35px; margin-bottom: 1em; line-height: 1.5em; width:100%; } #divRefreshComments { text-align: right; margin-bottom: 10px; } .commenttb { width: 320px; } /****查看文章页面开始*************************/ /****列表页面开始******************************/ .entrylistTitle,.PostListTitle,.thumbTitle{/**几个分类列表的标题样式**/ font-size: 110%; font-weight: bold; /*border-bottom: 1px solid black;*/ text-align: right; padding-bottom: 3px; padding-right: 10px; color: #fff; } .entrylistDescription { color: #666; text-align: right; padding-top: 5px; padding-bottom: 5px; padding-right: 10px; margin-bottom: 10px; } .entrylistItem { min-height: 20px; _height: 20px; margin-bottom: 30px; padding-bottom: 5px; width: 100%; } .entrylistPosttitle { font-size: 110%; font-weight: bold; border-bottom: 1px solid #666; line-height: 1.5em; width: 100%; padding-left: 5px; } .entrylistPosttitle a:hover { text-decoration: none; } .entrylistPostSummary { margin-top: 5px; padding-left: 5px; margin-bottom: 5px; } .entrylistItemPostDesc { text-align: right; color: #666; } .entrylistItemPostDesc a:link, .entrylistItemPostDesc a:visited, .entrylistItemPostDesc a:active { color: #666; } .entrylistItemPostDesc a:hover { color: #D7523E; } .entrylist .postSeparator { clear: both; width: 100%; font-size: 0; line-height: 0; margin: 0; padding: 0; height: 0; border: none; } .pager { text-align: right; margin-right: 10px; } .PostList { border-bottom: 1px solid #ccc; clear: both; min-height: 1.5em; _height: 1.5em; padding-top: 10px; padding-left: 5px; padding-right: 5px; margin-bottom: 5px; padding-bottom: 10px; } .postTitl2 { float: left; } .postDesc2 { color: rgba(255,255,255,0.5); float: right; margin-right: ; } .postText2 { clear: both; color: rgba(255,255,255,0.4); } .pfl_feedback_area_title { text-align: right; line-height: 1.5em; font-weight: bold; border-bottom: 1px solid #666; margin-bottom: 10px; padding-bottom: 2px; } .pfl_feedbackItem { border-bottom: 1px solid rgba(25,29,35); margin-bottom: 20px; padding-bottom: 10px; } .pfl_feedbacksubtitle { width: 100%; border-bottom: 1px dotted #666; height: 1.5em; } .pfl_feedbackname { float: left; } .pfl_feedbackManage { float: right; } .pfl_feedbackCon { color: #c9c9c9; padding-top: 5px; padding-bottom: 5px; } .pfl_feedbackAnswer { color: #F40; text-indent: 2em; } .tdSentMessage { text-align: right; } .errorMessage { width: 300px; float: left; } .mySearch #q { height: 1.4em; width: 175px; } .feedbackItem{ width: 100%; } /****列表页面结束******************************/ /****相册页面开始******************************/ .divPhoto { border: 1px solid #ccc; padding: 2px; margin-right: 10px; } .thumbDescription { color: #666; text-align: right; padding-top: 5px; padding-bottom: 5px; padding-right: 10px; margin-bottom: 10px; } /****相册页面开始******************************/ /*****留言页面开始*****************************/ #footer { text-align: center; min-height: 15px; _height: 15px; border-top: 1px solid rgba(255,255,255,0.1); margin-top: 3rem; padding-top: 2rem; margin-bottom: 2rem; } /*留言查看页面的个人信息*/ .personInfo { margin-bottom: 20px; } /*留言分页区域*/ .pages { text-align: right; } /*****留言页面结束*****************************/ /*****第三部分结束*******************************/ /************************************************** 第四部分:文章内容常用标签格式。这个部分是设置作者写作内容的部分。例如: 如果作者的文章用有p标签,则可通过这个对这些文章中的p标签进行设置。前面 的“.postBody”明确的指出了这里样式的作用范围。仅仅适用于文章主体部分。 建议这个不要设置过于详细的细节。因为,一些样式,一篇文章比较适合的话, 并不能保证所有的文章都适合。 **************************************************/ /*文章内部常用标签格式*/ .postBody { line-height: 1.5em; } .postBody p,.postCon p{ text-indent: 2em; margin: 0 auto 1em auto; color: #c9c9c9; } .postBody h2{ font-size: 150%; margin: 15px auto 2px auto; font-weight:bold; color: #fff; } .postBody h3 { font-size: 120%; margin: 15px auto 2px auto; font-weight:bold; color: #fff; } .postBody h4{ font-size:110%; margin:15px auto 2px auto; font-weight:bold; color: #fff; } .postBody h5{ font-size:100%; margin:15px auto 2px auto; font-weight:bold; color:#c9c9c9; } .postBody a:link,.postBody a:visited,.postBody a:active{ text-decoration:underline; } .postCon a:link,.postCon a:visited,.postCon a:active{ text-decoration:underline; } .postBody ul,.postCon ul{ margin-left:2em; } .postBody li,.postCon li{ list-style-type:disc; margin-bottom:1em; } .postBody blockquote{ background:url('images/comment.gif')) no-repeat 25px 0px; padding:10px 60px 5px 60px; min-height:35px; _height:35px; line-height:1.6em; color:#333; } /*****第四部分结束*******************************/ /******评论页面*********************************/ #myposts{ background-color: #2c2f33; border-radius: 6px; padding: 2rem 1rem; } .entrylist{ background-color: #2c2f33; border-radius: 6px; padding: 1rem 1rem; } .gallery{ background-color: #2c2f33; border-radius: 6px; padding: 1rem 1rem; /*width: 100%;*/ } #profile{ background-color: #2c2f33; border-radius: 6px; padding: 1rem 1rem; } #Profile1_panelAdd table tr{ display: block; margin-top: 1rem; } #Profile1_panelAdd table tr td{ width: 80px; } #Profile1_panelAdd{ background-color: #fff; border-radius: 6px; padding: 1rem; } #AjaxHolder_PostComment_divCommnentArea table tr{ padding: 0.2rem; } #ad_t2, #opt_under_post,#cnblogs_c1, #under_post_news, #itnews, #c_ad_block, #cnblogs_c2, #under_post_kb{ display: none; } #blog-comments-placeholder{ width: 100%; overflow: hidden; } #cnblogs_post_body table{ width: 100% !important; } /*****自适应样式*************/ @media screen and (max-width: 736px){ html,body{ /*overflow-x: hidden;*/ } body { line-height: 1.35em; font-size: 10px; letter-spacing: 0; color: #ccc; font-weight: 400; } /******首页************/ #navigator{ /*display: none;*/ background-color: #D7523E; border-radius: 6px; height: auto; width: 96%; padding-top: 0.2rem; padding-bottom: 0.2rem; clear: both; color: #fff; position: absolute; top: 19.2rem; overflow: hidden; left: 50%; margin-left: -48%; } #navList{ height: 30px; width: 100%; text-align: center; padding-left: 0; overflow: hidden; /*background-color:rgb(0,0,0,0.35); */ } #navList a{ padding: 0.55em 0.5em 0.55em 0.5em; color: #fff !important; } #header{ height: 20em; } #blogTitle{ width: 100%; background: rgba(0,0,0,0.35); position: absolute; padding:0; left: 0; top: 13.8rem; text-align: center; } #blogTitle h1{ font-size: 1.2rem; padding-top: 0.95rem; } #blogTitle h2{ font-size: 0.9em; } #main{ width: 97%; text-align: left; margin: auto; margin-top: 3.3rem; /*background-color: #191D23;*/ /*margin-left: -2%;*/ } #mainContent{ min-height: 200px; -o-text-overflow: ellipsis; text-overflow: ellipsis; overflow: hidden; word-break: break-all; color: #c9c9c9; float: none; width: 100%; } #sideBar{ width: 100%; margin-top: 0.6rem; } .day{ margin-bottom: 0.6rem; padding: 0.8rem 1rem; } .postTitle{ font-size: 0.95em; font-weight: 700; text-align: center; } #mainContent .forFlow{ float: none; } #topics{ /*padding:1rem 0.5rem;*/ float: none; } .feedbackCon{ padding: 1.8rem 0 0.8rem 0; } .feedbackManage{ width: 160px; } #AjaxHolder_PostComment_divCommnentArea table{ display: block; margin-bottom: 0.5rem; } #AjaxHolder_PostComment_divCommnentArea table tbody{ display: block; } #AjaxHolder_PostComment_divCommnentArea table tbody tr{ display: block; padding: 0; /*padding-bottom: 0.5rem;*/ width: 100%; height: auto !important; } #AjaxHolder_PostComment_divCommnentArea table tbody tr td{ display: block; height: auto !important; } #AjaxHolder_PostComment_divCommnentArea table tbody tr td textarea{ width: 100% !important; } #topics .postTitle{ font-size: 120%; } .postBody h2{ font-size: 120%; margin: 15px auto 2px auto; font-weight:bold; color: #fff; } .postBody h3 { font-size: 110%; margin: 15px auto 2px auto; font-weight:bold; color: #fff; } .postBody h4{ font-size:110%; margin:15px auto 2px auto; font-weight:bold; color: #fff; } .postBody h5{ font-size:100%; margin:15px auto 2px auto; font-weight:bold; color:#c9c9c9; } .entrylist{ padding: 1rem 0.5rem; } .gallery{ padding: 1rem 0.5rem; } #GalleryThumbNailViewer1_ThumbNails{ display: block; } #GalleryThumbNailViewer1_ThumbNails tr{ display: flex; flex-wrap:wrap; justify-content:space-between; } #GalleryThumbNailViewer1_ThumbNails tr td{ display: block; } #GalleryThumbNailViewer1_ThumbNails tr td:nth-child(even){ display: flex; justify-content:flex-end; } #Profile1_panelAdd table{ display: block; } #Profile1_panelAdd table tr{ display: block; } #Profile1_panelAdd table tr td{ display: block; width: 100%; text-align: left !important; } #Profile1_panelAdd table tr td textarea{ display: block; width: 100% !important; } #Profile1_panelAdd table tbody{ display: block; } .pfl_feedbackManage{ float: left; } .pfl_feedbacksubtitle{ height:2.5rem; } .pfl_feedbackname{ width: 100%; } /********文章内容**********/ #cnblogs_post_body table{ width: 100% !important; } }
页首代码
<style> #cnblogs_post_body table[style]{ width:100% !important; }
@media screen and (max-width: 736px){
#cnblogs_post_body p img{
width:100% !important;
}
}
</style>





