
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css控制表格隔行变色</title>
<style type="text/css">
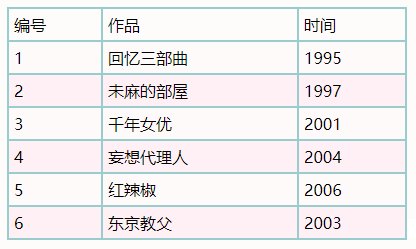
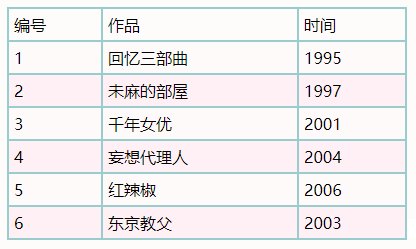
#tb2 tr{
background-color: #fff0f5;
}
/*奇数行样式*/
#tb2 tr:nth-child(odd){
background-color: #fffafa;
}
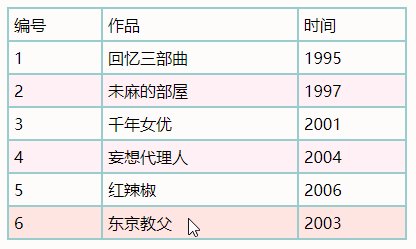
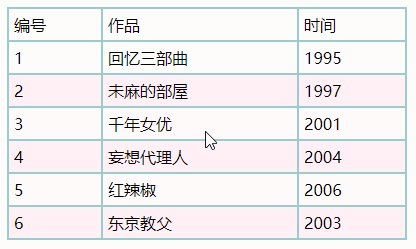
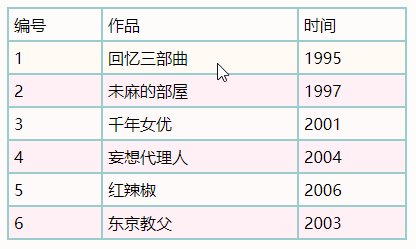
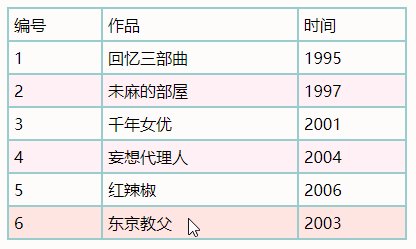
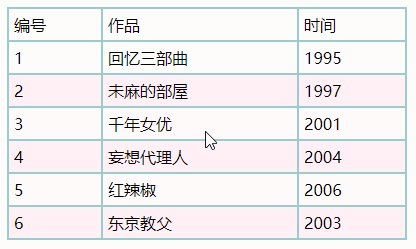
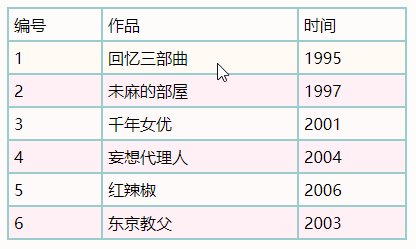
#tb2 tr:hover{
background-color: #ffe4e1;
-webkit-transition: all .3s;
-moz-transition: all .3s;
-ms-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
}
/*奇数行样式*/
#tb2 tr:hover:nth-child(odd){
background-color: #fff8dc;
-webkit-transition: all .3s;
-moz-transition: all .3s;
-ms-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
}
</style>
</head>
<body>
<table id="tb1" border="1" border-collapse="collapse" cellpadding="5" width="400" height="20" cellspacing="0" bordercolor="#99cccc">
<thead>
<tr>
<td>编号</td>
<td>作品</td>
<td>时间</td>
</tr>
</thead>
<tbody id="tb2">
<tr>
<td>1</td>
<td>回忆三部曲</td>
<td>1995</td>
</tr>
<tr>
<td>2</td>
<td>未麻的部屋</td>
<td>1997</td>
</tr>
<tr>
<td>3</td>
<td>千年女优</td>
<td>2001</td>
</tr>
<tr>
<td>4</td>
<td>妄想代理人</td>
<td>2004</td>
</tr>
<tr>
<td>5</td>
<td>红辣椒</td>
<td>2006</td>
</tr>
<tr>
<td>6</td>
<td>东京教父</td>
<td>2003</td>
</tr>
</tbody>
</table>
</body>
</html>