
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js控制隔行变色</title>
</head>
<body>
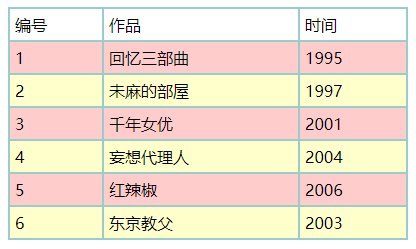
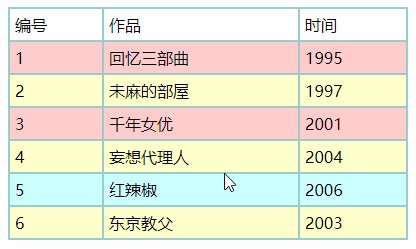
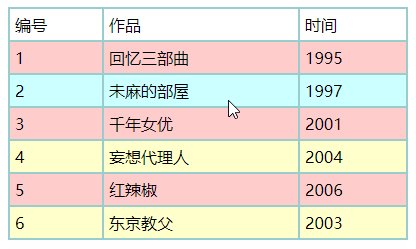
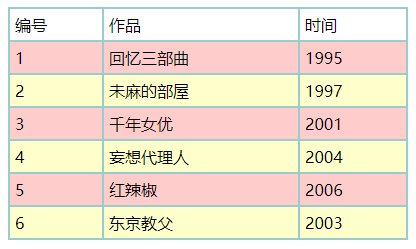
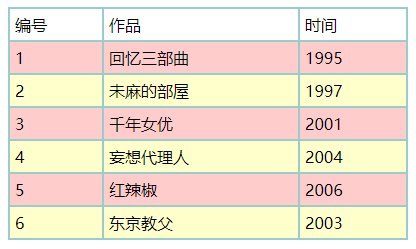
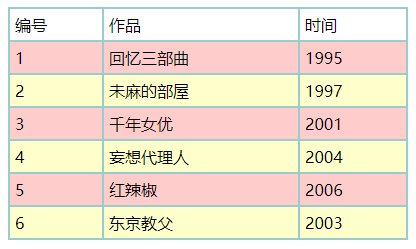
<table id="tb1" border="1" border-collapse="collapse" cellpadding="5" width="400" height="20" cellspacing="0" bordercolor="#99cccc">
<thead>
<tr>
<td>编号</td>
<td>作品</td>
<td>时间</td>
</tr>
</thead>
<tbody id="tb2">
<tr>
<td>1</td>
<td>回忆三部曲</td>
<td>1995</td>
</tr>
<tr>
<td>2</td>
<td>未麻的部屋</td>
<td>1997</td>
</tr>
<tr>
<td>3</td>
<td>千年女优</td>
<td>2001</td>
</tr>
<tr>
<td>4</td>
<td>妄想代理人</td>
<td>2004</td>
</tr>
<tr>
<td>5</td>
<td>红辣椒</td>
<td>2006</td>
</tr>
<tr>
<td>6</td>
<td>东京教父</td>
<td>2003</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
window.onload=function tablecolor(){
var t_name = document.getElementById("tb2");
var t_len = t_name.getElementsByTagName("tr");
for(var i=0;i<=t_len.length;i++){
//偶数行时执行
if(i%2 == 0){
t_len[i].style.backgroundColor="#ffcccc";
//添加鼠标经过事件
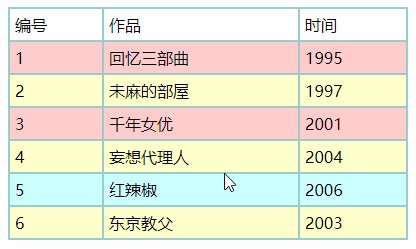
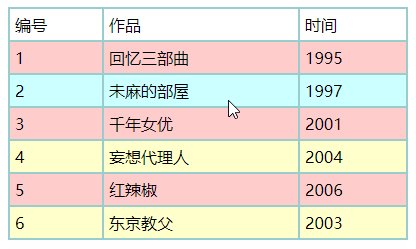
t_len[i].onmouseover = function(){
this.style.backgroundColor="#ccffff"
}
//添加鼠标离开事件
t_len[i].onmouseout = function(){
this.style.backgroundColor="#ffcccc"
}
}
else{
t_len[i].style.backgroundColor="#ffffcc";
t_len[i].onmouseover = function(){
this.style.backgroundColor="#ccffff"
}
t_len[i].onmouseout = function(){
this.style.backgroundColor="#ffffcc"
}
}
}
}
</script>
</body>
</html>