《asp.net mvc3 高级编程》第一章
以前项目中用过mvc2,虽然mvc4早已出来,但手头只有mvc3的书籍,索性就学学MVC3吧。
asp.net mvc 3 概述
(1)友好的试图表达,其中包括新的Razor视图引擎
(2)支持.NET4数据注解
(3)改进了模型验证,验证简介搞笑
(4)与依赖项解析(Dependency Resolution)和全局操作过滤器(Global Action Filters)的强关联
(5)丰富的JavaScript支持,其中包括非入侵式JavaScript、jQuery验证和JSON绑定
(6)持使用NuGet
创建ASP.NET MVC 3 应用程序
创建一个新的ASP.NET MVC项目:
(1)选择 | 新建 | 项目 对话框中选择 ASP.NET MVC3 Web 应用程序,如图1-1所示:

图 1-1
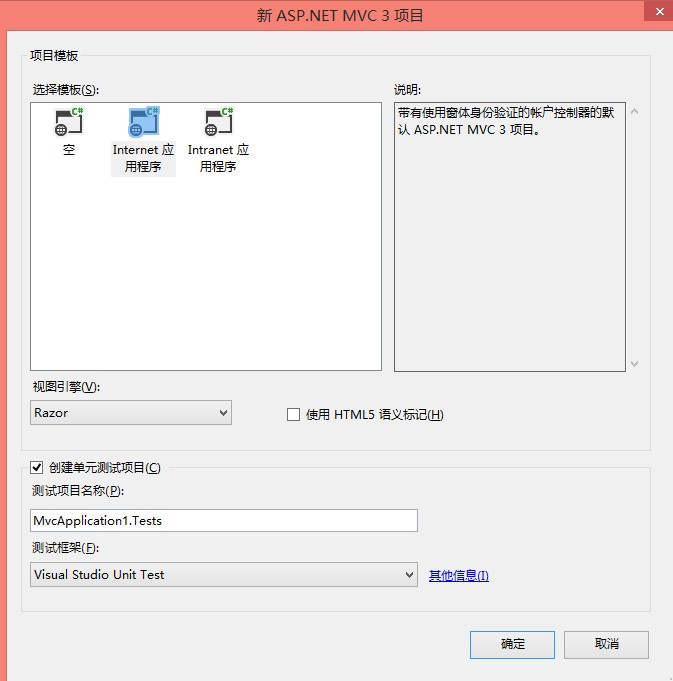
(2)创建一个新的ASP.NET MVC 3应用程序后,将会出现带有MVC特定选项的临时对话框,在这个对话框中选择的选项可以设置应用程序的大部分基础结构,从账户管理到视图引擎再到测试,如果1-2所示:

图 1-2
1、三个应用程序模板分别是:
空模板:该模板大部分内容为空,但是项目中仍然包含基本的文件夹、CSS以及ASP.NET MVC应用程序的基础结构,除了这些就没有其他内容了。
Internet应用程序模板:该模板包含ASP.NET MVC Web 应用程序的启动方式,和一些页面。包含针对asp.net Membership系统的基本账户管理功能。
Intranet应用程序模板:是作为asp.net mvc 工具更新的一部分天津的,与Internet应用程序模板想死,但是他的账户管理功能不是针对ASP.NET Membership系统而是针对Windows账户的。
2、视图引擎
在ASP.NET MVC3除了ASPX之外增加了Razor. 以后将会详解Razor.
3、测试
可以创建单元测试项目等。
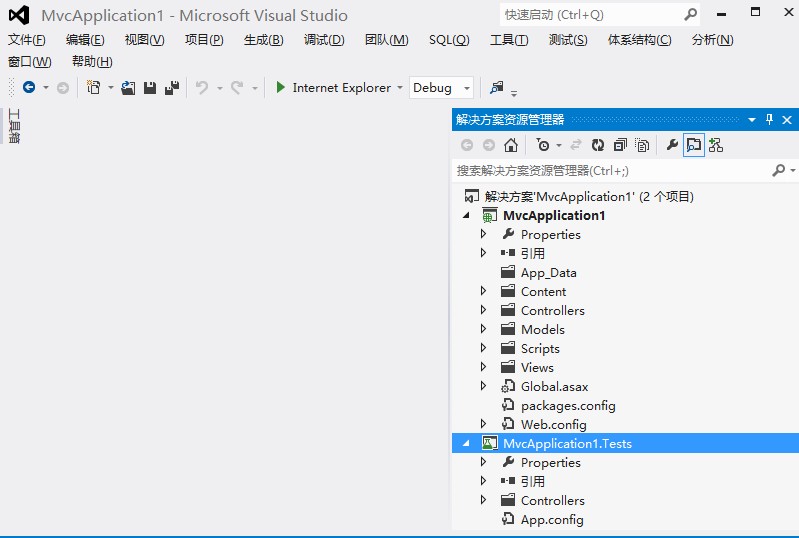
选择Internet应用程序模板,点击确定,就创建了一个ASP.NET MVC应用程序,如图1-3所示:

图 1-3
ASP.NET MVC 应用程序的结构
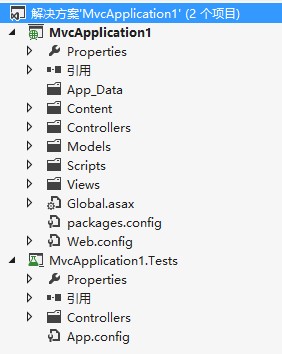
asp.net mvc项目默认含有6个顶级目录,如图1-4所示。

图 1-4
这六个顶级目录分别为:
App_Data:用来存储数据文件。
Content:用于保存Css和图像文件以及其他非动态/非JavaScript的内容
Controlles:用于保存那些处理URL请求的Controller类。
Models:保存表示和操纵以及业务对象的类。
Scripts:保存js库文件和脚本。
Views:保存负责呈现输出结果的UI模板文件。






