JavaScript的理解记录(3)
---接上篇
一、函数:
1、 函数定义后直接执行:var f = (function(x){ return x*10}(10));
2、 函数的调用有四种方式: 作为函数;作为方法;作为构造函数;通过call()和apply()方法间接调用;
1、方法调用和函数调用有一个重要区别,即:调用上下文。属性访问表达式有两部分组成:一个对象和属性名称,其中对象成为上下文,函数体可以使用this关键字引用改对象;大多数方法调用使用点符号来访问属性,使用方括号也可以进行属性访问操作,即进行方法的调用;任何函数作为方法调用实际上都会传入一个隐士的实参,即方法调用的母体的对象;
2、Function()构造函数:var f =new Fubction('x','y','return x+y;') === var f = function(x,y){return x+y;}
3、call()和apply()可以看做是某一个对象的方法,通过调用方法的形式来间接调用函数,方法的第一个参数是要调用函数的母对象,形如f.call(o)或f.apply(0);
二者不同的是call()方法传入的第一个参数之后的函数的参数是以单个字符串形式传入,而apply()方法是以多个参数组成的数组传入的;形如f.call(o,1,2) 或 f.apply(o,[1,2]);
3、 函数的实参和形参:当调用函数的时候传入的实参个数超过函数定义时的形参个数时,可以通过标识符arguments的数字下标获取传入实参的参数值; 大多数情况下javascript的默认行为是:省略的实参都将是undefined,多出的参数会自动省略;在严格模式下arguments无法使用;
4、 闭包:函数的执行依赖于变量的作用域,这个作用域是函数定义是决定的,而不是函数调用是决定的;函数对象可以通过作用域链相互关联起来,函数体内部的变量都可以保存在函数作用域内,这种特性在称为'闭包'!
5、 函数式编程:
高阶函数:就是操作函数的函数,它接收一个或多个函数作为参数,并返回一个新函数;
function compose(f,g){
return function(){
return f.call(this,g.apply(this,arguments))
}
}
6、关于Ajax函数请求的url问题:
Ajax请求实际上是对XmlHttpRequest的封装,封装了两步操作,open(),send();
XMlHttpRequest的open()方法有两个参数,一个是HTTP方法或动作:包括get post delete head options put;
第二个参数是URL,他是请求的主体,这是相对于文档的URL,当然也可以指定绝对URL路径,协议、主机和端口必须匹配,不然就是跨域了。
XMlHttpRequest的send()方法的参数分为两种情况:GET请求没有主体,参数可不填或传null,POST请求通常有参数,匹配请求头传递;
HTTP请求的各个部分有指定顺序:请求方法和URL首先到达,然后是请求头,最后是请求主体(数据);通常是调用send()方法才开始启动网络。
二、类:
1、标准转换方法:
toString() toLocaleString() 这两个方法一般可以通用,将会对象转为字符串;
valueOf() : 用来将对象转为原始值;当有比较运算符出现时,左右操作数会首先调用此方法; 大多数对象没有这个,Date是有的;
toJSON() : 这个方法由JSON.stringify() 自动调用的;当对一个对象执行序列号化操作时,它会忽略对象的原型和构造函数;如果有一个对象定义了toJSON()方法,JSON.stringify()会直接调用这个方法;Date的toJSON()方法时返回一个表示日期的字符串; 反向方法:JSON.parse();
三、正则表达式:
1、有特殊含义的标点符号有: ^ $ . * + ? = ! : | \ / ( ) [ ] { } 如果需要使用本身,则必须使用前缀\
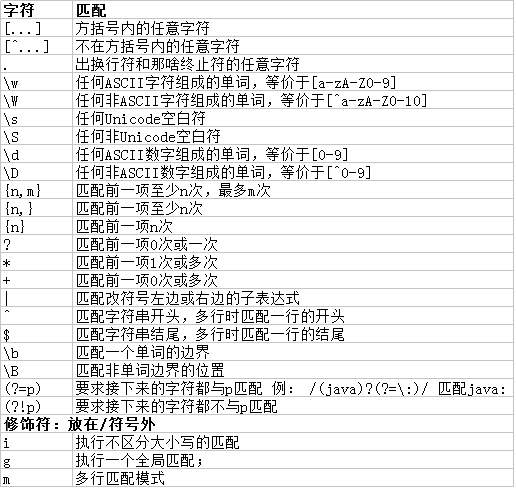
2、正则的一些基本定义:

3、模式匹配的String方法:search() replace() match() split()
1、search() : 放回第一个与之匹配的子串的起始位置,如果找不到,返回-1;
console.log('javascript'.search('script')); //4
console.log('javascript'.search(/script/)); //4
如果search()的参数不是正则表达式,则会自动转换;search()不支持全局检索,参数会忽略修饰符g
2、replace() : 用于执行检索和替换操作;第一个参数是一个正则,第二个参数是要进行替换的字符串;
和search()不同,如果第一个参数是字符串,不会转正则,直接搜索此字符串。
3、match() : 用于获取匹配到的字符串;一个参数就是一个正则表达式,返回一个有匹配结果组成的数组;
执行全局检索返回数组包含字符串中所以匹配结果,没有设置修饰符g,也返回一个数组,数组的第一个元素就是匹配的字符串;
console.log('ni shi 1 tashi 2 shuishi 3'.match(/\d+/g)); //["1", "2", "3"]
console.log('ni shi 1 tashi 2 shuishi 3'.match(/\d+/)); //["1", index: 7, input: "ni shi 1 tashi 2 shuishi 3"]
如果正则里面有圆括号且没有修饰符g,则返回的数组第一个元素就是匹配的字符串,余下的元素则是正则用圆括号括起来的子表达式;
var url = /(\w+):\/\/([\w.]+)\/(\S*)/;
var text = 'http://www.baidu.com/_sa tai che lw';
console.log(text.match(url)); // ["http://www.baidu.com/_sa", "http", "www.baidu.com", "_sa", index: 0, input: "http://www.baidu.com/_sa tai che lw"]
4、split() : 使用指定分隔符拆分字符串组成数组; 其参数可以是一个字符串,也可以是一个正则;
4、RegExp对象:RegExp的构造函数有两个参数,第一个是正则主体,第二个是修饰符,只能传入g i m ,此参数是可选的; 构造函数主要用于动态创建正则;
每个RegExp对象都包含五个属性和两个方法:exec() 和 test();两个方法是等价的,只是返回值不同, 当检索到时,exec返回数组,test返回true;
exec()与String的match()方法的参数没有修饰符g时是相似的;不同的是exec可以多次调用返回不同结果;如下:
var pattern = /Java/g;
var text = 'JavaS is not JavaSp!';
console.log(pattern.exec(text)); // ["Java", index: 0, input: "JavaS is not JavaSp!"]
console.log(pattern.test(text)); // true
var pattern = /Java/g;
var text = 'JavaS is not JavaSp!';
var ret ;
while((ret = pattern.exec(text)) !=null){
console.log(ret);
}
//输出
["Java", index: 0, input: "JavaS is not JavaSp!"]
["Java", index: 13, input: "JavaS is not JavaSp!"]
测试发现:执行了test()等于执行了exec();




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2014-09-29 一首诗