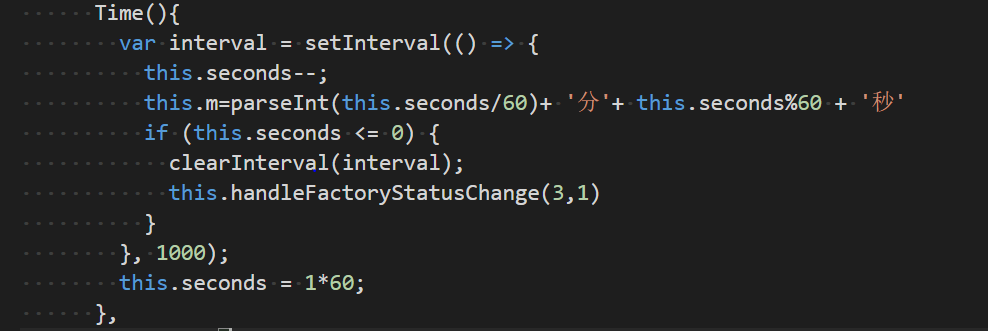
实现方式使用setInterval和setTimeout定时器实时更新.
setInterval(function(){}, milliseconds)——会不停的调用函数
setTimeout(function(){}, milliseconds)——只执行函数一次
如果单纯的使用setInterval会因为定时器无法清除定时器队列,导致页面卡死,原因可能与JS引擎线程有关这个我就不是很懂了.
但是setTimeout是自带清除定时器的.
这两种定时器同时使用,就不需要再使用vue的destroyed在页面销毁的时候清除定时器了.