HTML常用标签
排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。
1)标题标签h
HTML提供了6个等级的标题
标题标签语义: 作为标题使用,并且依据重要性递减
<h1> 标题文本 </h1> <h2> 标题文本 </h2> <h3> 标题文本 </h3> <h4> 标题文本 </h4> <h5> 标题文本 </h5> <h6> 标题文本 </h6>
显示效果如下:

小结 :
-
加了标题的文字会变的加粗,字号也会依次变大
-
作用语义:
可以把 HTML 文档分割为若干段落
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是
<p> 文本内容 </p>
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,<hr />就是创建横跨网页水平线的标签。其基本语法格式如下:
<hr />是单标签
在网页中显示默认样式的水平线。
<br />
<div> 这是头部 </div> <span>今日价格</span>
| 标签名 | 定义 | 说明 |
|---|---|---|
| <hx></hx> | 标题标签 | 作为标题使用,并且依据重要性递减 |
| <p></p> | 段落标签 | 可以把 HTML 文档分割为若干段落 |
| <hr /> | 水平线标签 | 没啥可说的,就是一条线 |
| <br /> | 换行标签 | |
| <div></div> | div标签 | 用来布局的,但是现在一行只能放一个div |
| <span></span> | span标签 |
用来布局的,一行上可以放好多个span
|
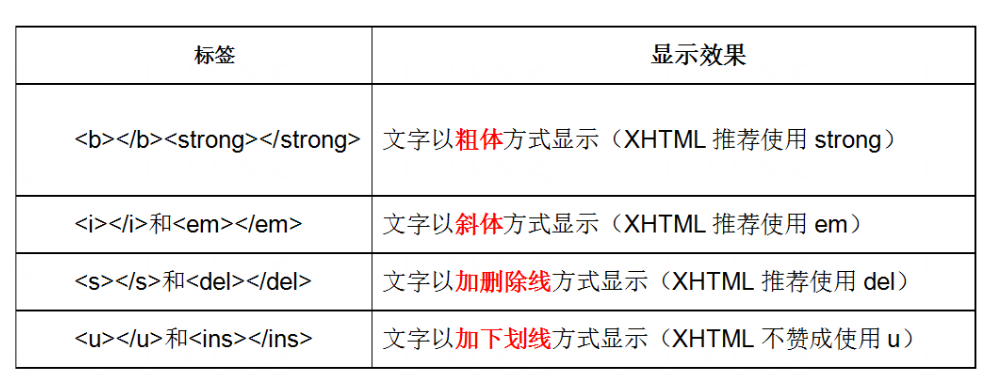
区别:
b 只是加粗 strong 除了可以加粗还有 强调的意思, 语义更强烈。
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名> <手机 颜色="红色" 大小="5寸"> </手机>
网页中显示图像就需要使用图像标签
语法如下:
<img src="图像URL" />
该语法中src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。

注意:
-
-
属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
-
采取 键值对 的格式 key="value" 的格式
比如:
正常的<br /> <img src="cz.jpg" width="300" height="300" /><br /> 带有边框的<br /> <img src="cz.jpg" width="300" height="300" border="3" /><br /> 有提示文本的<br /> <img src="cz.jpg" width="300" height="300" border="3" title="这是个小蒲公英" /><br /> 有替换文本的<br /> <img src="cz.jpg" width="300" height="300" border="3" alt="图片不存在" />
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
属性:
1.href:用于指定链接目标的url地址
2.target:用于指定链接页面的打开方式_self默认值 _blank新窗口打开
3.#:空链接
链接分类:
1.外部链接: 例如 < a href="http:// www.baidu.com "> 百度</a >。
2.内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href="index.html"> 首页 </a >。
3.空链接: 如果当时没有确定链接目标时,< a href="#"> 首页 </a > 。
4.下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
5.网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
6.锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
-
找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:<h3 id="two">第2集介绍</h3>
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
语法格式:
<!-- 注释语句 --> 快捷键是: ctrl + / 或者 ctrl +shift + /
一般用于简单的描述,如某些状态描述、属性描述等
注释内容前后各一个空格字符,注释位于要注释代码的上面,单独占一行
推荐:
<!-- Comment Text --> <div>...</div>
不推荐:
<div>...</div><!-- Comment Text --> <div><!-- Comment Text --> ... </div>
通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
1. 使用相应的id名标注跳转目标的位置。 (找目标)
<h3 id="two">第2集</h3>
2. 使用<a href="#id名">链接文本</a>创建链接文本(被点击的)
<a href="#two">
3.base 标签
<base target="_blank" />
总结:
-
base 可以设置整体链接的打开状态
-
base 写到 <head> </head> 之间
-
把所有的连接 都默认添加 target="_blank"
4.预格式化文本pre标签
所谓的预格式化文本就是 ,按照我们预先写好的文字格式来显示页面, 保留空格和换行等。
被包围在 <pre> 标签 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
<pre> 此例演示如何使用 pre 标签 对空行和 空格 进行控制 </pre>
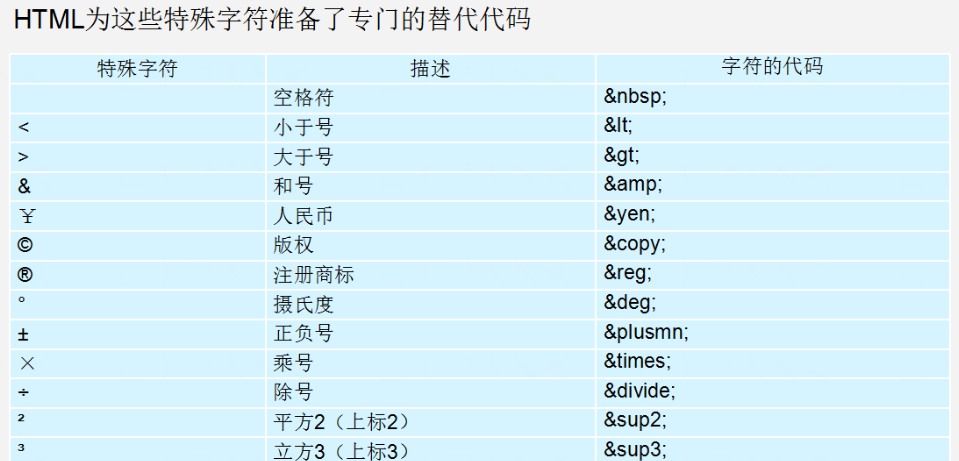
5.特殊字符
一些特殊的符号,我们再html 里面很难或者 不方便直接 使用, 我们此时可以使用下面的替代代码。

总结:
-
是以运算符
&开头,以分号运算符;结尾。 -
他们不是标签,而是符号。
-
HTML 中不能使用小于号 “<” 和大于号 “>”特殊字符,浏览器会将它们作为标签解析,若要正确显示,在 HTML 源代码中使用字符实体
团队约定
推荐:
<a href="#">more >></a>
不推荐:
<a href="#">more >> </a>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号