项目中的vw适配——通过vw适配
设计图量出来的是px,但是需要移动端展示出来的内容vw。如何适配
使用插件。
Vant推荐使用postcss-px-to-viewport、
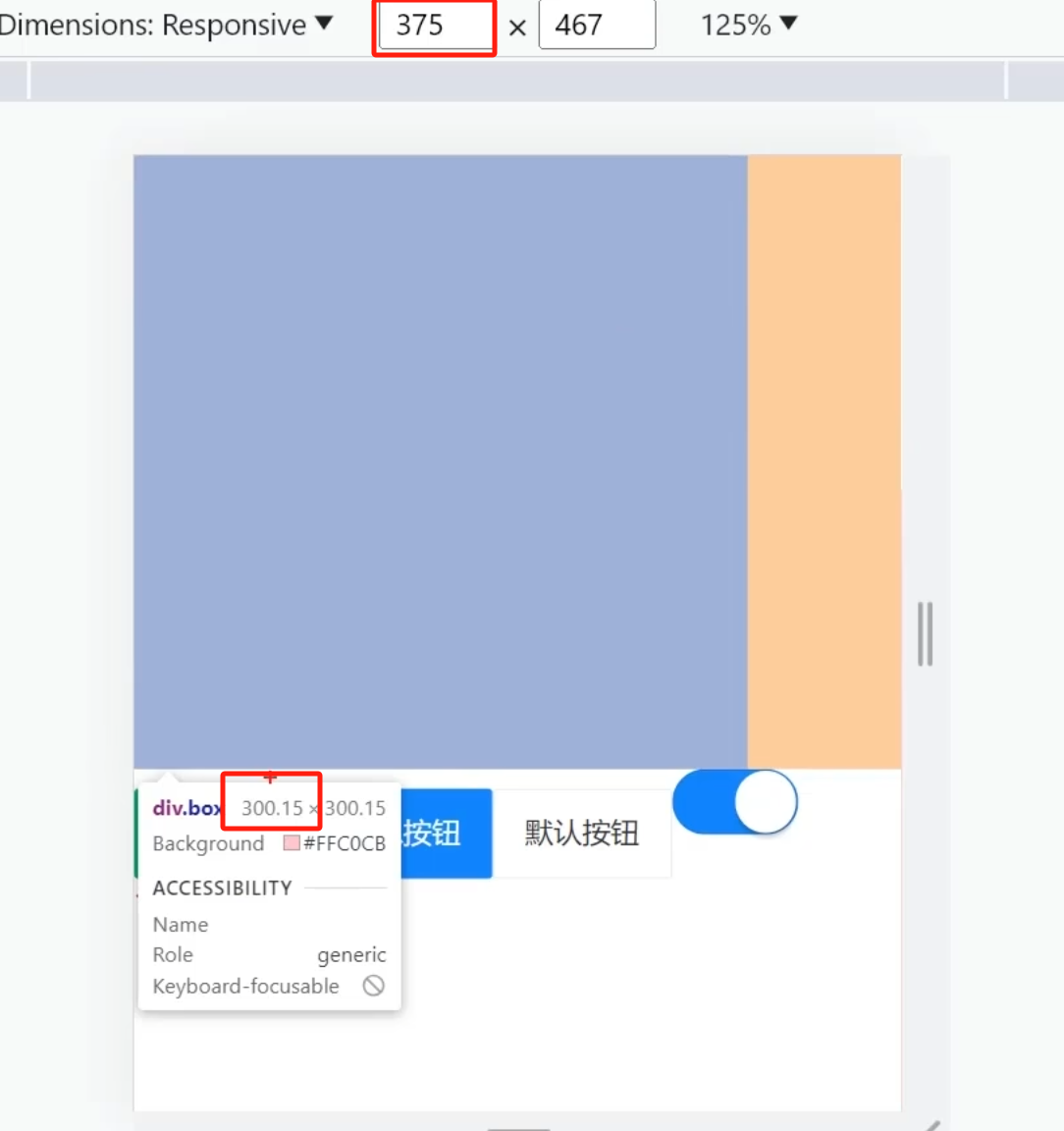
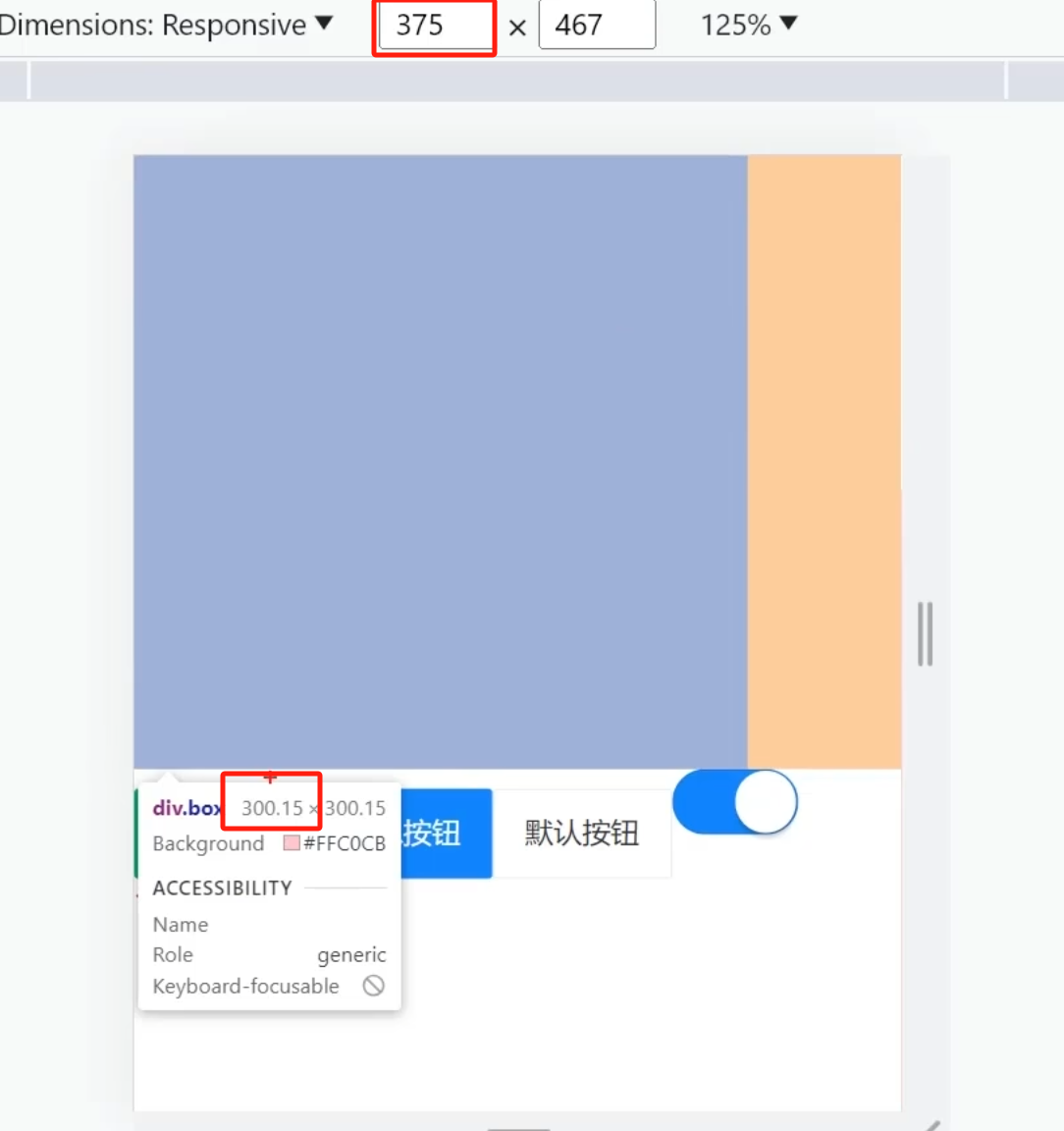
设置标准屏幕为375

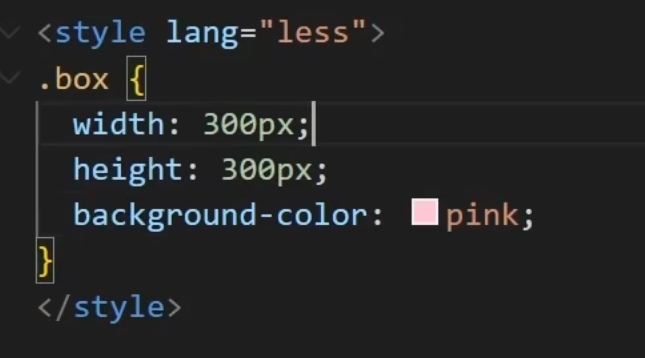
通过一个div大小为300

发现375下 会转化成300 ,并且随着屏幕大小自动适配

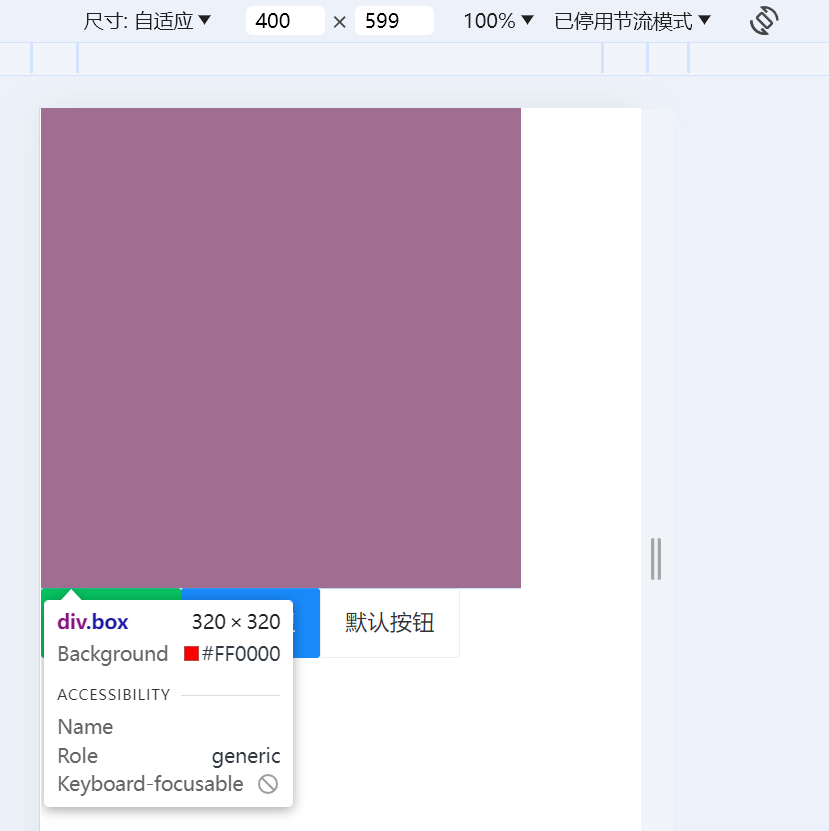
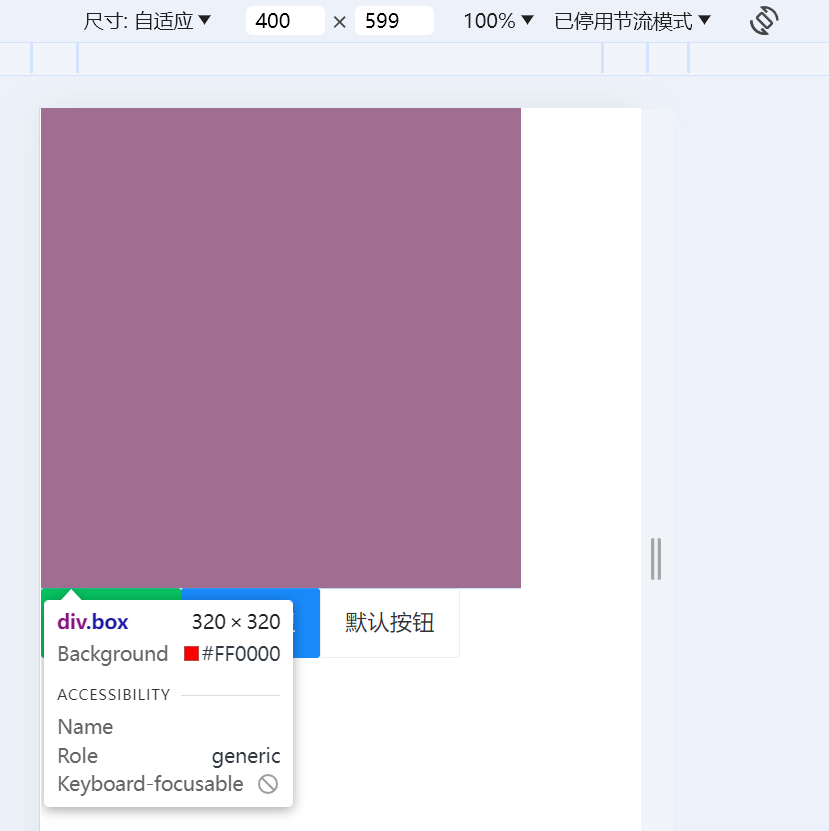
400下就是320

设计图量出来的是px,但是需要移动端展示出来的内容vw。如何适配
使用插件。
Vant推荐使用postcss-px-to-viewport、
设置标准屏幕为375

通过一个div大小为300


400下就是320