有时候我们需要往边框文字上添加背景与背景图片的时候就有用处了
background的css3有两个新增属性分别是background-clip与background-origin;背景-修剪与背景起点;
首先我们写入html+css代码:

得出来个样子就是:

那如果当我们需要文本或者边框上面添加背景时就需要用到
css3的background-clip与background-ojrgin;
background-clip翻译成中文意思就是‘背景-修剪’;背景颜色产生了变化,但是背景图片保持不变;
它有三个属性:
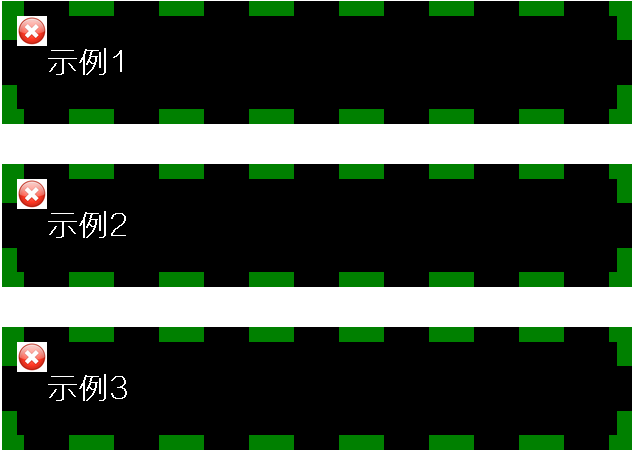
1)background-clip:border-box;示例1
2)background-clip:padding-box;示例2
3)background-clip:content-box;示例3

background-clip的属性它的3个值,
1)background-clip:border-box;以最外的边框为进行设置背景;
2)background-clip:padding-box;以边框内开始为进行设置背景;
3)background-clip:content-box;以文本内容为标准设置背景;
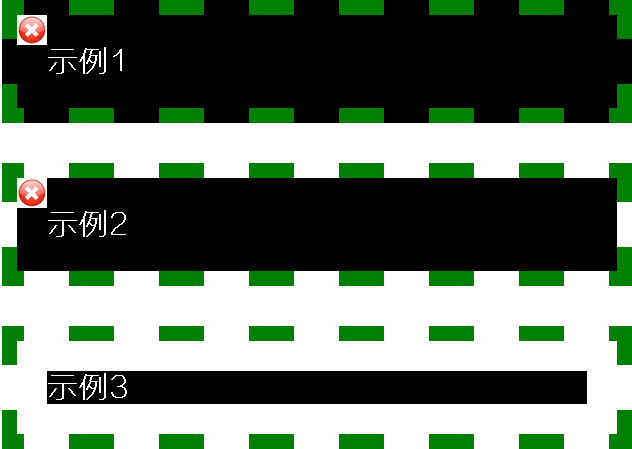
css3的background-origin修改背景图片的起点;并且背景颜色保持不变
1)background-origin:border-box;示例1
2)background-origin:padding-box;示例2
3)background-origin:content-box;示例3

但如果要背景与背景图片在相同的位置需求时;可以把两种属性都添加上
//示例1
.div1{
background-origin:border-box;
background-clip:border-box;
}
//示例2
.div2{
background-origin:padding-box;
background-clip:padding-box;
margin-top:40px;
}
//示例3
.div3{
background-origin:content-box;
background-clip:content-box;
margin-top:40px;
}






