gophish从0-1
gophish部署
1、离线本地安装gophish
下载地址:https://github.com/gophish/gophish/releases
2.docker安装gophish
这里采用docker快捷安装
docker pull gophish/gophish
docker run -it -d --rm --name gophish -p 3333:3333 -p 8003:80 -p 8004:8080 gophish/gophish
#docker run -it -d --rm --name gophish -p 3333:3333 -p 8003:80 -p 8004:8080 gophish/gophish
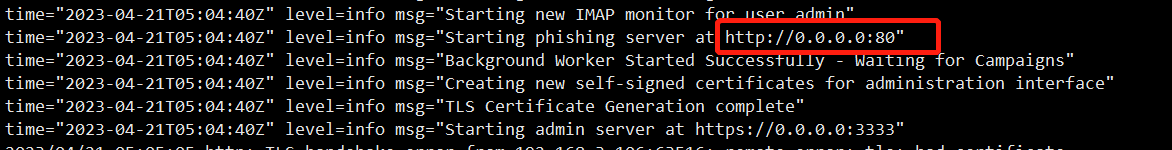
docker logs gophish(查看安装日志中的登录密码)
2.配置gophish
1.访问地址,登录账号admin,密码为日志中的密码gophish
邮件服务器:
https://gitee.com/laowu5/EwoMail
https://github.com/gyxuehu/EwoMail
测试案例:
1、配置发送邮件策略sending profiles

name:可随意填写
smtp form:填写发送邮箱的邮箱地址
host:发送邮箱的smtp服务器
username:发送邮箱地址
password:为smtp发送key,如为qq邮箱时如下获取
send test Email:发送测试邮件


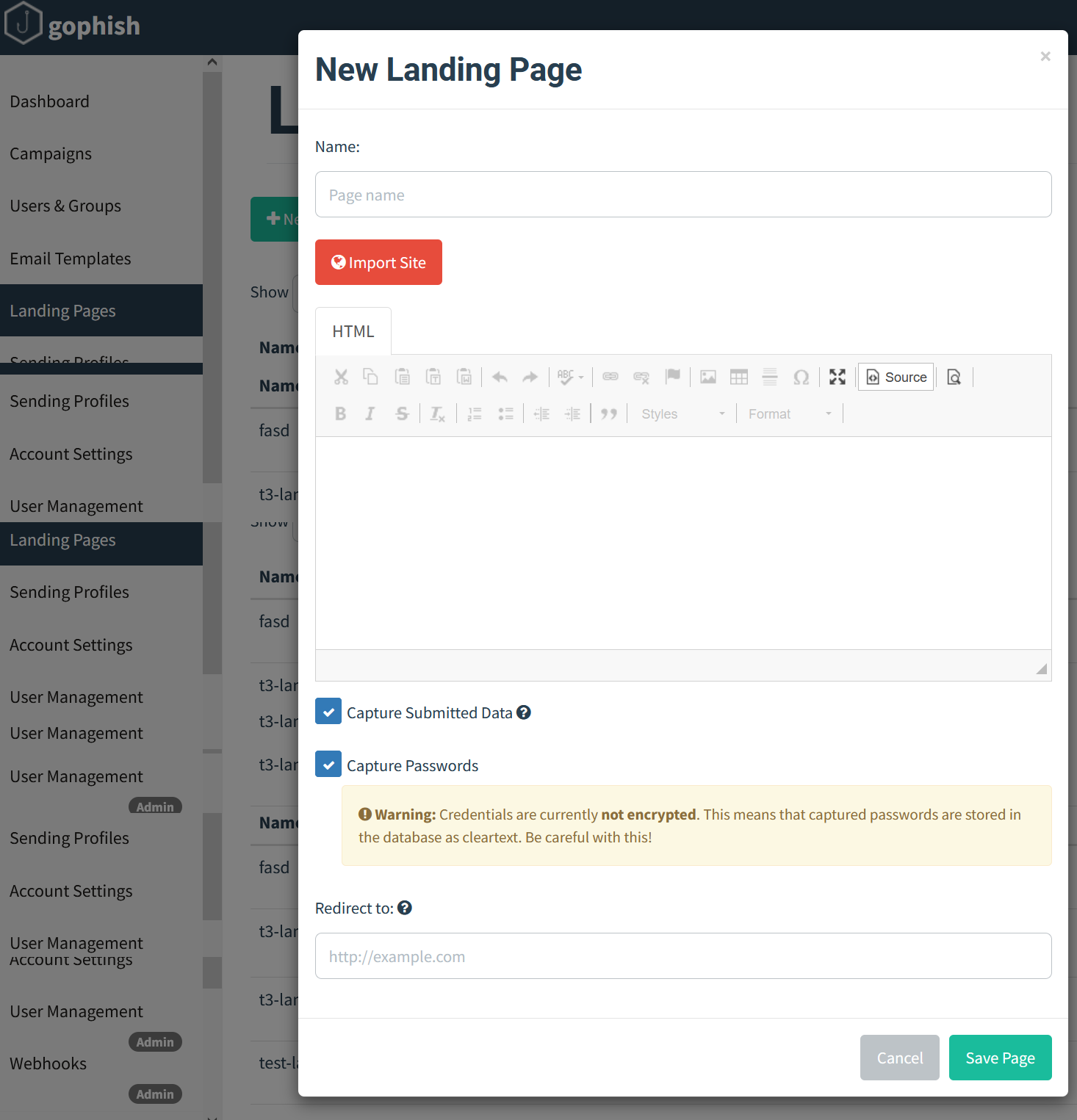
2、配置登录页面Landing Pages

name:随意填写
import site:导入登录网站的url链接,如:http://vpn.jlmu.cn/users/sign_in
capture submitted data:勾选,可记录提交数据
capture passwords:勾选,可记录登录密码
Redirect to:填写提交数据后需要跳转的网页url
注:html中关于登录方面很多做了登录限制,因我们是copy的网页所以存在很多问题,所以尽量可以把html中登录form表单改成如下格式:
<form class="smart-form" id="login-form" role="form" action="/users/sign_in" accept-charset="UTF-8" method="post"><input name="utf8" type="hidden" value="✓" /><input type="hidden" name="authenticity_token" value="jrlpNELRrskMnKGIDSGcPsllIMpJvq6XjM8NMBCN4CasGvDSuJwLc94MPgCDnMT1iqHoP5gb4THePnjRTpCfCw==" />
<div class="liner">
<div class="form-group"><label class="sr-only control-label" for="user_login">登录名</label><div class="input-group"><span class="input-group-addon"><i class='glyphicon glyphicon-user'></i></span><input title="输入用户名或手机号" autofocus="autofocus" autocomplete="disabled" placeholder="用户名" data-toggle="tooltip" data-placement="top" class="form-control" type="text" name="user[login]" id="user_login" /></div></div>
</div>
<div class="liner ">
<div class="form-group"><label class="sr-only control-label required" for="user_password">密码</label><div class="input-group"><span class="input-group-addon"><i class='glyphicon glyphicon-lock'></i></span><input title="输入收到的短信密码或者口令牌随机密码" autocomplete="disabled" placeholder="密码" data-toggle="tooltip" data-placement="top" data-sw-otp="true" data-sw-wechat="true" class="form-control" maxlength="72" size="72" type="password" name="user[password]" id="user_password" /><span class="input-group-btn"><button id="random_psw" type="button" class="btn btn-warning" data-original-title="" data-placement="top" data-toggle="tooltip">获取密码</button></span></div></div>
</div>
<input value="unknown" type="hidden" name="user[dymatice_code]" id="user_dymatice_code" />
<input value="false" type="hidden" name="user[otp_with_capcha]" id="user_otp_with_capcha" />
<div class="col-md-6 col-md-offset-6 login-btn">
<input type="submit" name="commit" value="登录 Login" class="btn" />
</div>
</form>

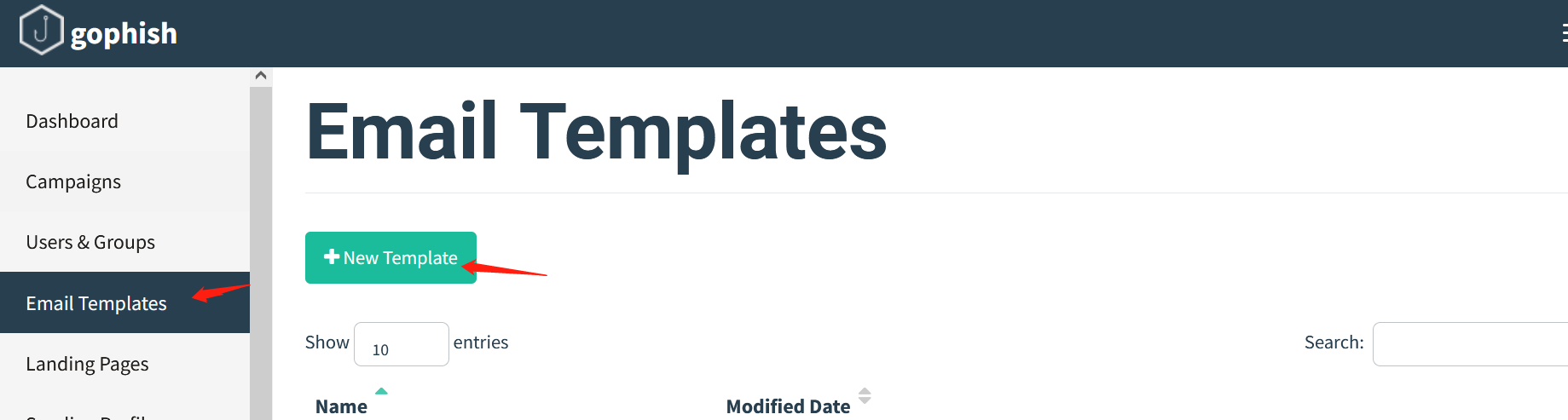
3、配置发送邮件信息的邮件模板Email Templates

name:随意填写
import Email:可导入显示邮件原文的所有内容或者将导出的eml文件内容复制进去
Envelope Sender:可随意填写发件人

subject:邮件标题
Add Tracking Image :是在钓鱼邮件末添加一个跟踪图像,用来跟踪受害用户是否打开了收到的钓鱼邮件。默认情况下是勾选的,如果不勾选就无法跟踪到受害用户是否打开了钓鱼邮件 。(注:跟踪受害用户是否点击钓鱼链接以及捕捉提交数据不受其影响)
Add Files:可上传文件附件


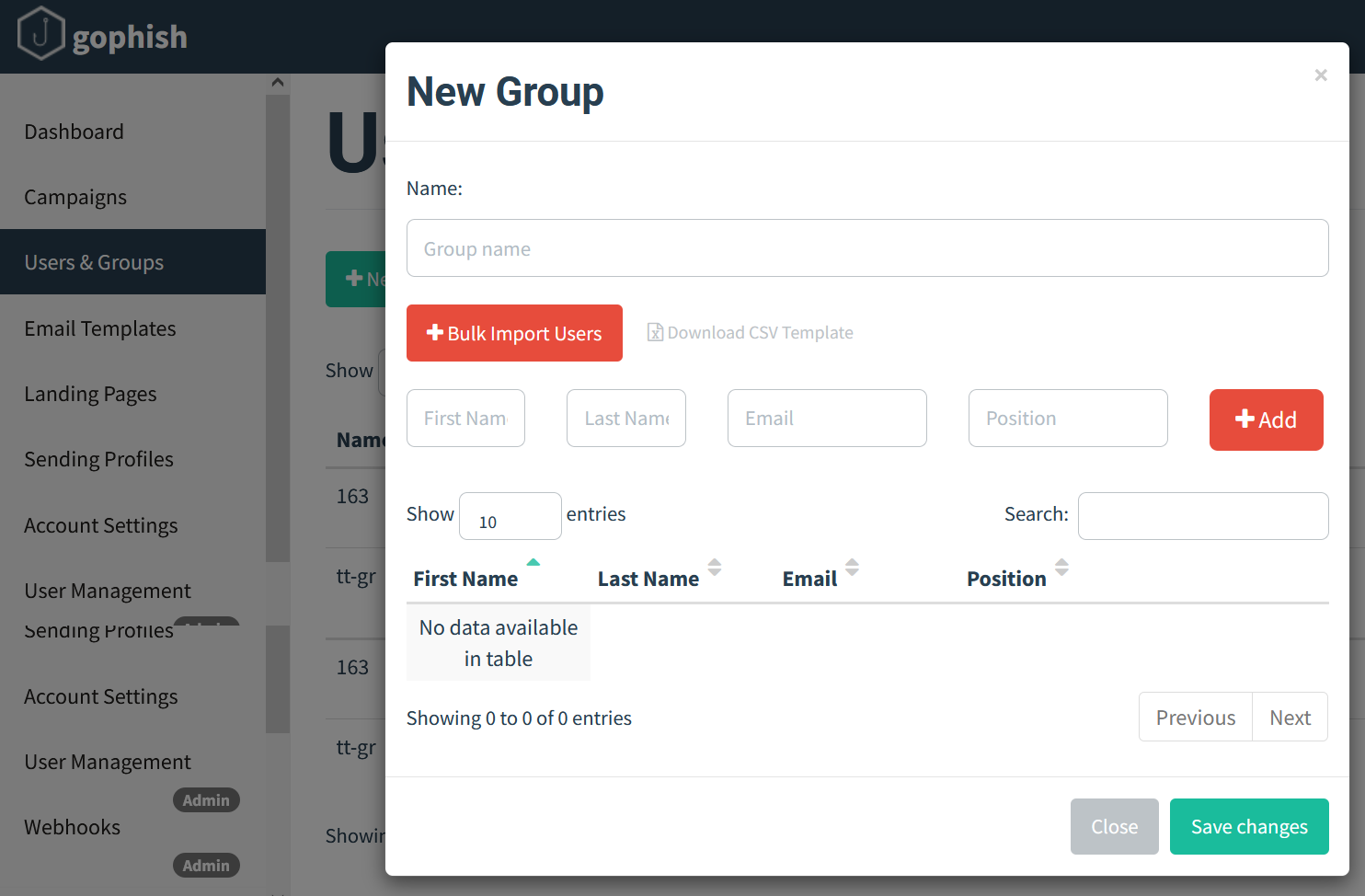
4、配置发送邮箱群组Users&Groups

name:随意填写
Bulk Import Users:导入需要发送钓鱼邮件的所有邮箱账号,可下载右边的CSV模板填写
Add:添加单个邮箱,只需要填写Email就行

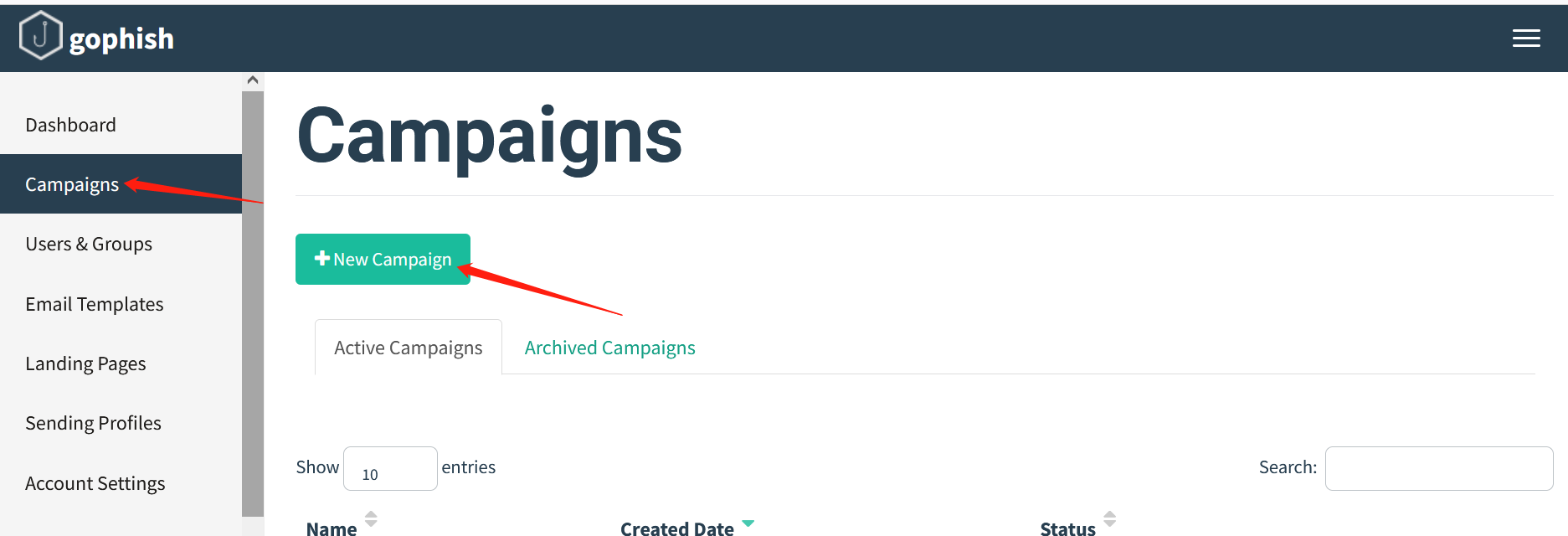
5、配置Campaigns(用于配置勾选之前的所有配置好的内容进行钓鱼邮件发送)

name:随意填写
Email Template:选择一个之前配置好的Email Template模板
Landing Page:选择一个之前配置好的Landing Page模板
URL:填写启动gophish时phishing server的url链接,如果是本地可填写:http://127.0.0.1:80,或者http://IP:80,如果改变映射端口则改变相应端口即可

Launch Date:发布日期,一般会自动获取,不需要自己填写
Send Emails By:Send Emails By 配合Launch Date使用,可以理解为当前钓鱼事件下所有钓鱼邮件发送完成的时间。Launch Date作为起始发件时间,Send Emails By 作为完成发件时间,而它们之间的时间将被所有邮件以分钟为单位平分

注意事项:
在导入真实网站来作为钓鱼页面时,绝大多数情况下并非仅通过Import就能够达到理想下的克隆,通过多次实践,总结出以下几点注意事项 。
【捕获不到提交的数据】导入后要在HTML编辑框的非Source模式下观察源码解析情况,如果明显发现存在许多地方未加载,则有可能导入的源码并非页面完全加载后的前端代码,而是一个半成品,需要通过浏览器二次解析,渲染未加载的DOM。这种情况下,除非能够直接爬取页面完全加载后的前端代码,否则无法利用gophish进行钓鱼,造成的原因是不满足第2点。
【捕获不到提交的数据】导入的前端源码,必须存在严格存在<form method="post" ···><input name="aaa" ··· /> ··· <input type="submit" ··· />结构,即表单(POST方式)— Input标签(具有name属性)Input标签(submit类型)— 表单闭合的结构,如果不满足则无法捕获到提交的数据 。
【捕获不到提交的数据】在满足第2点的结构的情况下,还需要求<form method="post" ···>在浏览器解析渲染后(即预览情况下)不能包含action属性,或者action属性的值为空。
否则将会把表单数据提交给action指定的页面,而导致无法被捕获到 。
【捕获数据不齐全】对于需要被捕获的表单数据,除了input标签需要被包含在中,还需满足该存在name属性。例如,否则会因为没有字段名而导致value被忽略 。
【密码被加密】针对https页面的import,通常密码会进行加密处理,这时需要通过审计导入的前端代码,找到加密的Java函数(多数情况存在于单独的js文件中,通过src引入),将其在gophish的HTML编辑框中删除,阻止表单数据被加密 。
以上5点是在实践中总结出来的宝贵经验,或许还有其他许多坑未填,但所有的坑通常都围绕在结构中,所以如果遇到新坑,先将该结构排查一遍,还是不行,再另辟蹊径 。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号