2021年前端面试题-vue篇
1、多个组件之间如何拆分各自的state,每块小的组件有自己的状态,它们之间还有一些公共的状态需要维护,如何思考这块
(1)公共的数据部分可以提升至和他们最近的父组件,由父组件派发
(2)公共数据可以放到vuex中统一管理,各组件分别获取
2、key主要是解决哪一类的问题,为什么不建议用索引index(重绘)
(1)key的作用主要是为了高效的更新虚拟DOM
(2)当以index为key值时,如果数组长度发生变化,会导致key的变化,比如删除其中某一项,那么index会相应变化。
所以用index作为key和不加index没有什么区别,都不能提升性能。一般用每项数据的唯一值来作为key,就算数组长度变化,也不会影响到这个key
3、介绍虚拟DOM
(1)让我们不用直接操作DOM元素,只操作数据便可以重新渲染页面
(2)虚拟dom
虚拟dom是为了解决浏览器性能问题而被设计出来的
当操作数据时,将改变的dom元素缓存起来,都计算完后再通过比较映射到真实的dom树上
(3)diff算法比较新旧虚拟dom
如果节点类型相同,则比较数据,修改数据
如果节点不同,直接干掉节点及所有子节点,插入新的节点
如果给每个节点都设置了唯一的key,就可以准确的找到需要改变的内容,否则就会出现修改一个地方导致其他地方都改变的情况。
比如A-B-C-D, 我要插入新节点A-B-M-C-D,实际上改变的了C和D。但是设置了key,就可以准确的找到B C并插入
dom树介绍直通车 :https://www.jianshu.com/p/af0b398602bc(个人觉得还不错很容易懂)
4、介绍高阶组件
5、如何解决props层级过深的问题
(1)使用vuex
(2)传递数据,使用以下接收(均不含被props接收的数据)
this.$attrs 接收属性
this.$listeners 接收事件(不含被 .native 修饰符的事件)
6、vue中如何编写可复用的组件
(1)以组件功能命名
(2)只负责ui的展示和交互动画,不要在组件里与服务器打交道(获取异步数据等)
(3)可复用组件不会因组件使用的位置、场景而变化。尽量减少对外部条件的依赖。
7、vue中对象更改检测的注意事项
8、解决非工程化项目初始化页面闪动问题
vue页面在加载的时候闪烁花括号{{}},使用v-cloak,隐藏未编译时候的标签 //css样式 [v-cloak] { display: none; } //html代码 <div v-cloak> <ul> <li >{{ text }}</li> </ul> </div>
9、十个常用的自定义过滤器
(1)去除空格
(2)时间转换
(3)大小写转换
(4)字符串替换
(5)金额字符转金额/数字转金额字符
(6)保留两位小数
(7)判断字符串长度并省略
...
根据自己常用的来说
10、vue弹窗后如何禁止滚动条滚动?
methods : { //禁止滚动 stop(){ var mo=function(e){e.preventDefault();}; document.body.style.overflow='hidden'; document.addEventListener("touchmove",mo,false);//禁止页面滑动 }, /***取消滑动限制***/ move(){ var mo=function(e){e.preventDefault();}; document.body.style.overflow='';//出现滚动条 document.removeEventListener("touchmove",mo,false); }
11、完整的 vue-router 导航解析流程
12、vue-router的几种实例方法以及参数传递
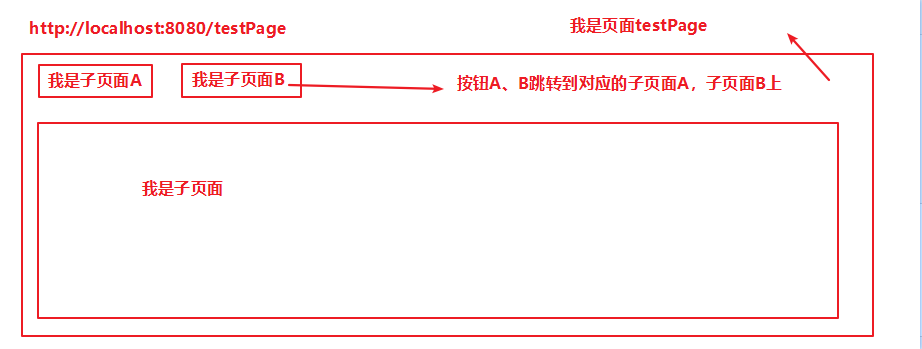
13、vue-router如何定义嵌套路由?

在这种场景下就需要用到嵌套路由
const router = new VueRouter({
routes: [
{ path: '/testPage',
component: testPage,
children: [
{
path: '/sonPageA',
component: sonPageA
},
{
path: '/sonPageB',
component: sonPageB
},
]
},
{
// 其他和testPage平级的路由
}
]
})
14、vue-router如何实现路由懒加载( 动态加载路由 )
15、vue-router路由的两种模式
vue-router中默认使用的是hash模式
(1)hash模式
http://localhost:8080/#/pageA
hash 的值为 #/pageA
改变hash,浏览器本身不会有任何请求服务器动作的,但是页面状态和url已经关联起来了。
(2)history模式
http://localhost:8080/ 正常的而路径,并没有#
16、vuex的核心概念
state => 基本数据
getters => 从基本数据派生的数据
mutations => 修改数据,同步
actions => 修改数据,异步
modules => 模块化Vuex
17、vue如何优化首屏加载速度?
(1)按需加载组件,不一次性加载所有组件 (2)减少打包js,如果打包后的js文件过大,会阻塞加载。如下:
A、在index.html文件中: <script src="/static/common/js/vue.min.js"></script> B、在vue.config.js文件中配置: config.externals({ vue: 'Vue', }) 配置两个步骤,不打包vue (3)关闭sourcemap,开启压缩代码 vue.config.js文件中配置:productionSourceMap: false, (4)加个好看的loading效果
18、Vue.js 全局运行机制
19、响应式系统的基本原理
20、怎么注册插件
使用全局方法Vue.use() Vue.use( MyPlugin ) com.js中 import com from './xx.vue' let test = {} test.install = function(Vue,options){ Vue.component(panel.name, panel) // 注册全局组件 } export default com main.js中 import com from './com.js' Vue.use(com) 所有vue文件中都可以调用组件<com></com>
21、如何编译template 模板?
compile编译会有三个过程
(1)parse 根据正则进行字符串解析,得到指令、class、style等数据,形成语法树(AST)
(2)对 parse 生成的 AST 进行静态内容的优化,标记静态节点(和数据没有关系不需要每次都刷新的内容),标记静态根节点。
(3)generate 生成 render
生成 render 的 generate 函数的输入也是 AST,它递归了 AST 树,为不同的 AST 节点创建了不同的内部调用方法,等待后面的调用。
compile编译模板好文直通车: https://segmentfault.com/a/1190000012922342
22、diff算法
diff算法比较新旧虚拟dom
如果节点类型相同,则比较数据,修改数据
如果节点不同,直接干掉节点及所有子节点,插入新的节点
如果给每个节点都设置了唯一的key,就可以准确的找到需要改变的内容,否则就会出现修改一个地方导致其他地方都改变的情况。比如A-B-C-D, 我要插入新节点A-B-M-C-D,实际上改变的了C和D。但是设置了key,就可以准确的找到B C并插入
23、批量异步更新策略及 nextTick 原理?
(1)批量异步策略
Vue 在修改数据后,视图不会立刻更新,而是等同一事件循环中的所有数据变化完成之后,再统一进行视图更新。
(2)nextTick
在下一次DOM更新循环结束之后执行延迟回调
24、vue中proxy代理?
25、vue开发命令 npm run dev 输入后的执行过程
(1)npm run dev是执行配置在package.json中的脚本
(2)调用了webpack配置文件
(3)配置文件中调用了main.js
(4)main.js用到了一个html元素#app,引用路由等开始vue的模板编译
26、devDependencies和dependencies的区别
(1)devDependencies
用于本地开发,打包时生产环境不会打包这些依赖
(2)dependencies
开发环境能用,生产环境也能用。生产环境会被打包
27、依赖版本~和^的区别
(1)~
会匹配最近的小版本依赖包,比如~1.2.3会匹配所有1.2.x版本,但是不包括1.3.0
(2)^
会匹配最新的大版本依赖包,比如^1.2.3会匹配所有1.x.x的包,包括1.3.0,但是不包括2.0.0
28、插件机制
29、router的meta有什么用
在meta对象中可以设置一些状态,通常设置标题或是否需要缓存。$route.meta.keepAlive/$route.meta.title
{
path:"/test",
name:"test",
component:()=>import("@/components/test"),
meta:{
title:"测试页面", //配置title
keepAlive: true //是否缓存
}
}
30、如果子组件直接修改父组件的值会发生什么?怎么解决,要修改多个数据怎么办?
如果修改的不是引用类型的值时会报错,告诉我们不能直接修改父组件的值。
(1)可以使用.sync修饰符来修改值,对一个 prop 进行“双向绑定”。(注意.sync 修饰符的 v-bind 不能和表达式一起使用)
(2)父组件将改变值的方法传递给子组件




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构