2022年前端面试题-javaScript篇
先放面试题,答案还在整理中~
小伙伴们如果有相关分类的面试题,一起分享,做相亲相爱的打工人~
1、es6的新特性
const let
模板字符串
箭头函数
函数的参数默认值
对象和数组解构
for...of 和 for...in
2、promise的使用,怎么用es5实现promise
3、if有作用域吗
只有函数有作用域,if是没有作用域的。
但是有一种情况会让if看上去有作用域,就是在if {}语句中,使用const、let,他们会有块级作用域。
4、原型链和作用域链的区别
(1)原型链
当访问一个对象的某个属性时,会先在这个对象本身的属性上找,如果没有找到,会去这个属性的__proto__属性上找,即这个构造函数的prototype,如果还没找到,就会继续在__proto__上查找,
直到最顶层,找不到即为undefined。这样一层一层往上找,彷佛是一条链子串起来,所以叫做原型链。
(2)作用域链
变量取值会到创建这个变量的函数的作用域中取值,如果找不到,就会向上级作用域去查,直到查到全局作用域,这么一个查找过程形成的链条就叫做作用域链。
(3)区别
作用域是对变量而言,原型链是对于对象的属性而言
作用域链的顶层是window,原型链的顶层是Object
5、js判断类型
1、typeof
检测不出null 和 数组,结果都为object,所以typeof常用于检测基本类型
2、instanceof
不能检测出number、boolean、string、undefined、null、symbol类型,所以instancof常用于检测复杂类型以及级成关系
3、constructor
null、undefined没有construstor方法,因此constructor不能判断undefined和null。
但是contructor的指向是可以被改变,所以不安全
4、Object.prototype.toString.call
全类型都可以判断
6、数据类型怎么检测
1、typeof
例:console.log(typeof true) // boolean
2、instanceof
例:console.log([1,2] instanceof Array) // true
3、constructor
例: console.log([1, 2].constructor === Array) // ture
4、Object.prototype.toString.call
例:Object.prototype.toString.call([1, 2]) // [object Array]
7、普通函数和箭头函数的区别
1、普通函数
可以通过bind、call、apply改变this指向
可以使用new
2、箭头函数
本身没有this指向,
它的this在定义的时候继承自外层第一个普通函数的this
被继承的普通函数的this指向改变,箭头函数的this指向会跟着改变
箭头函数外层没有普通函数时,this指向window
不能通过bind、call、apply改变this指向
使用new调用箭头函数会报错,因为箭头函数没有constructor
8、如何用原生js给一个按钮绑定两个onclick事件?
var btn = document.getElementById('btn') btn.addEventListener('click', fn1) btn.addEventListener('click', fn2) function fn1 () { console.log('我是方法1') } function fn2 () { console.log('我是方法2') }
9、document.write和innerHTML的区别
document.write 将内容写入页面,清空替换掉原来的内容,会导致重绘
document.innerHTML 将内容写入某个Dom节点,不会重绘
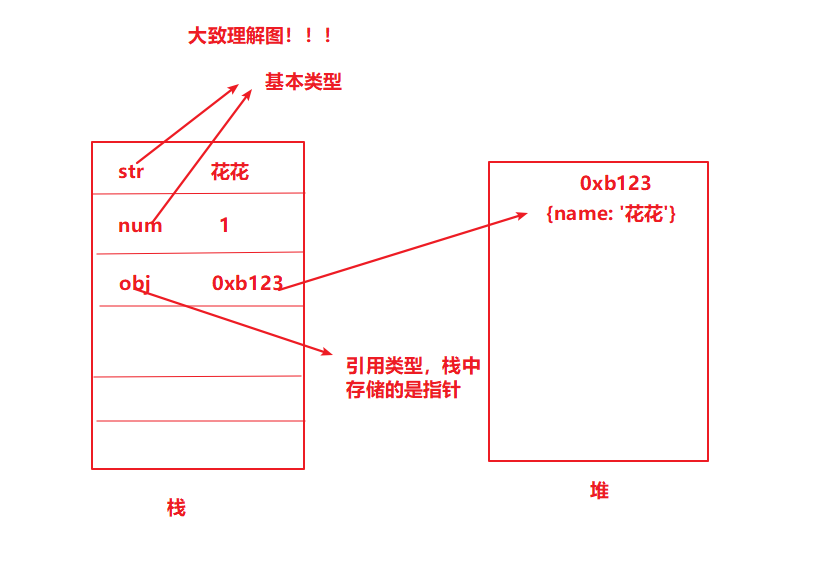
10、栈和堆的区别
1、堆
动态分配内存,内存大小不一,也不会自动释放
2、栈
自动分配相对固定大小的内存空间,并由系统自动释放
3、基本类型都是存储在栈中,每种类型的数据占用的空间的大小是确定的,并由系统自动分配和释放。内存可以及时回收。
4、引用类型的数据都是存储在堆中。准确说是栈中会存储这些数据的地址指针,并指向堆中的具体数据。
11、undefined 和 null 区别
1、null
什么都没有,表示一个空对象引用(主动释放一个变量引用的兑现那个,表示一个变量不再指向任何引用地址)
2、undefined
没有设置值的变量,会自动赋值undefined
3、区别
typeof undefined // undefined
typeof null // object
null === undefined // false
null == undefined // true
12、eval()的作用
eval(string) 函数计算 JavaScript 字符串,并把它作为脚本代码来执行
如果参数是一个表达式,eval() 函数将执行表达式;
如果参数是Javascript语句,eval()将执行 Javascript 语句;
如果执行结果是一个值就返回,不是就返回undefined,如果参数不是一个字符串,则直接返回该参数。
特殊:eval("{b:2}") // 声明一个对象
eval("({b:2})") // 返回对象{b:2}
13、JS哪些操作会造成内存泄露
这个文章讲的通俗易懂,可以参考具体案例 https://www.jianshu.com/p/763ba9562864
内存泄漏是指一块被分配的内存既不能使用,也不能回收,直到浏览器进程结束。
1、意外的全局变量
2、闭包
3、没有清理的dom元素
dom元素赋值给变量,又通过removeChild移除dom元素。但是dom元素的引用还在内存中
4、被遗忘的定时器或者回调
14、谈谈垃圾回收机制方式及内存管理
JavaScript 在定义变量时就完成了内存分配。当不在使用变量了就会被回收,因为其开销比较大,垃圾收集器会定期(周期性)找出那些不在继续使用的变量,然后释放其内存。
(1)垃圾回收
标记清除法
当变量进入环境时,将这个变量标记为'进入环境'。当标记离开环境时,标记为‘离开环境’。离开环境的变量会被回收
引用技计数法
跟踪记录每个值被引用的次数,如果没有被引用,就会回收
(2)内存管理
内存分配=》内存使用=》内存回收
15、什么是闭包,如何使用它,为什么要使用它?
(1)闭包就是能够读取其它函数内部变量的函数
(2)使用方法:在一个函数内部创建另一个函数
(3)最大用处有两个:读取其他函数的变量值,让这些变量始终保存在内存中
(4)缺点:会引起内存泄漏(引用无法被销毁,一直存在)
16、请解释JSONP的工作原理,以及它为什么不是真正的AJAX
JSONP 是一种非正式传输协议,允许用户传递一个callback给服务端,然后服务端返回数据时会将这个callback 参数作为函数名来包裹住 JSON 数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。
当GET请求从后台页面返回时,可以返回一段JavaScript代码,这段代码会自动执行,可以用来负责调用后台页面中的一个callback函数。
它们的实质不同
ajax的核心是通过xmlHttpRequest获取非本页内容
jsonp的核心是动态添加script标签调用服务器提供的js脚本
jsonp只支持get请求,ajax支持get和post请求
17、请解释一下JavaScript的同源策略
同源指协议,域名,端口相同,
同源策略是一种安全协议,指一段脚本只能读取来自同一来源的窗口和文档的属性。
18、关于JS事件冒泡与JS事件代理(事件委托)
(1)事件冒泡
当一个元素接收到事件的时候 会把他接收到的事件传给自己的父级,一直到window,过程就像冒泡泡 。如果在某一层想要中止冒泡,使用 event.stopPropagation() 。
但是当大量标签大量事件的时候先然不可能为每个元素都加上事件,(事件绑定占用事件,浏览器要跟踪每个事件,占用更多内存。而且并不是所有事件都会被用户使用到)。所以需要事件委托来解决这个问题。
(2)事件委托
将事件给最外层的元素,自己不实现逻辑,由最外层元素来代理。(判断事件源,做不同处理)
19、new操作符到底到了什么
(1)var obj = new Fun() 做了三件事
var obj = {} // 创建一个空对象
obj.__proto__ = Fun.prototype //空对象的__proto__指向构造函数的原型对象
Fun.call(obj) // 构造函数this指向替换成obj
(2)实现一个new
function _new(fn, ...arg) {
const obj = Object.create(fn.prototype);
const ret = fn.apply(obj, arg);
// 根据规范,返回 null 和 undefined 不处理,依然返回obj,不能使用
// typeof result === 'object' ? result : obj
return ret instanceof Object ? ret : obj;
}
20、js延迟加载的方式有哪些?
(1)defer属性 <script src="test.js" defer="defer"></script> 立即下载,但是会等到整个页面都解析完成之后再执行 (2)async属性 <script src="test.js" async></script> 不让页面等待脚本下载和执行(异步下载),但是无法控制加载的顺序 (3)动态创建script标签 (4)使用定时器延迟 (5)让js最后加载
21、promise、async有什么区别
1、什么是Async/Await
async/await是写异步代码的新方式,使用的方式看起来像同步
async/await是基于Promise实现的,它不能用于普通的回调函数。
2、什么是promise
为了解决异步嵌套而产生,让代码更易于理解
区别,async/await让代码更像同步,进一步优化了代码
22、== 和 ===的区别,什么情况下用相等==
”==” 是判断转换后的值是否相等,
”===” 是判断值及类型是否完全相等
不需要判断类型时可以使用==
23、bind、call、apply的区别
var a = { user:"良人", fn: function(arg1, arg2) { console.log(this.user) // 良人 console.log(arg1+ arg2) // 2 } } var b = a.fn 1、bind var c = b.bind(a) // 返回一个已经切换this指向的新函数 c(1,1) 2、apply b.apply(a, [1, 1]) // 将b添加到a环境中 第一个参数是this指向的新环境 第二个参数是要传递给新环境的参数 注意: 第一个参数为null时表示指向window 3、call b.call(a, 1, 1) // 将b添加到a环境中 第一个参数是this指向的新环境 第二、三...个参数是传递给新环境的参数 注意: 第一个参数为null时表示指向window 小结: bind方法可以让函数想什么时候调用就什么时候调用。apply、call方法只是临时改变了this指向。
24、如何判断链表是否有环
25、介绍暂时性死区
在代码块内,使用let、const命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”。
26、两个对象如何比较
有思路即可,步骤:
(1)判断两个类型是否对象
(2)判断两个对象key的长度是否一致
(3)判断属性value值的数据类型,根据不同数据类型做比较
a、是对象,重复这个步骤
b、是数组,转字符串比较
c、是基本类型,直接判断
27、介绍各种异步方案
(1)回调函数
(2)promise
(3)async/await
28、Promise和Async处理失败的时候有什么区别
(1)Promise错误可以在构造体里面被捕获,而async/await返回的是promise,可以通过catch直接捕获错误。
(2)await 后接的Promise.reject都必须被捕获,否则会中断执行
29、JS为什么要区分微任务和宏任务
(1)js是单线程的,但是分同步异步
(2)微任务和宏任务皆为异步任务,它们都属于一个队列
(3)宏任务一般是:script,setTimeout,setInterval、setImmediate
(4)微任务:原生Promise
(5)遇到微任务,先执行微任务,执行完后如果没有微任务,就执行下一个宏任务,如果有微任务,就按顺序一个一个执行微任务
30、Promise和setTimeout执行先后的区别
Promise是微任务,setTimeout是宏任务,先执行微任务,如有还有微任务执行完微任务再执行下一个宏任务
31、单例、工厂、观察者项目中实际场景
32、添加原生事件不移除为什么会内存泄露

原文:https://juejin.cn/post/6844903892547797006
33、setTimeout(0)和setTimeout(2)之间的区别
定时器表面意思是过指定时间后执行,但是真正的含义是每过指定时间后,会有fn进入事件队列
(1)setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,意思就是不用再等多少秒了,只要主线程执行栈内的同步任务全部执行完成,栈为空就马上执行
(2)setTimeout(fn,1) 1毫秒后执行,但是因为要先执行前面的宏任务,所以不一定就是在一毫秒后执行,取决于队列里任务执行的速度
34、for..in 和 object.keys的区别
Object.keys不会遍历继承的原型属性
for...in 会遍历继承的原型属性
35、XML和JSON的区别?
1,xml是重量级的,json是轻量级的。
2,xml在传输过程中比较占带宽,json占带宽少,易于压缩。
3,xml和json都用在项目交互下,xml多用于做配置文件,json用于数据交互。
36、说说你对AMD和Commonjs的理解
两者都是为了实现模块化编程而出现的
(1)commonjs
通常被应用于服务器,在服务器端,模块的加载和执行都在本地完成,因此,CommonJS并不要求模块加载的异步化。
核心思想:
一个单独文件就是一个模块,通过require方法来同步加载要依赖的模块,然后通过extports或则module.exports来导出需要暴露的接口。
(2)AMD
可以实现异步加载依赖模块,预加载,在并行加载js文件同时,还会解析执行该模块。虽然可以并行加载,异步处理,但是加载顺序不一定
(3)CMD
懒加载,虽然会一开始就并行加载js文件,但是不会执行,而是在需要的时候才执行。
37、js的涉及模式
单例模式、策略模式、代理模式、迭代器模式...等等
这篇文章觉得很好,简介明了能让人大致懂得这些模式,具体还是要自己去学习 https://www.cnblogs.com/imwtr/p/9451129.html
38、["1", "2", "3"].map(parseInt) 答案是多少?
这题看到的时候都懵逼了,还是太菜了 = =...
(1)map用法:
arr.map(function(el, index, arr) {
return el
})
map方法接收一个函数参数,并且这个函数可以接收三个参数
el:遍历过程中的当前项,
index:遍历过程中的当前下标
arr: 原数组
(2)parseInt用法:
parseInt(str, num)
根据num解析str,并返回一个整数。
str: 要解析的字符串,如果字符第一个数不能被转换,返回NaN。
num: 基数,介于 2 ~ 36 之间,如果传0,则默认用10计算。num不在区间内,返回NaN
(3)所以这道题,关键点就在num
el和index 相当于 str 和 num 带入一下
parseInt('1', 0) // '1' 用基数10算 为1
parseInt('2', 1) // NaN
parseInt('3', 2) // NaN
39、常见兼容性问题?
(1)事件对象兼容
e = e || window.event;
(2)阻止事件冒泡兼容
event.stopPropagation? event.stopPropagation():event.cancelBubble=true;
(3)阻止默认行为兼容
evt.preventDefault?evt.preventDefault():evt.returnValue=false;
(4)事件监听兼容
addEventListener ? addEventListener : attachEvent()
removeEventListener() ? removeEventListener() : detachEvent()
(5)事件目标对象兼容
var src = event.target || event.srcElement;
40、说说你对promise的了解
(1)promise是为解决异步处理回调金字塔问题而产生的
(2)有三种状态,pengding、resolve、reject,状态一旦决定就不会改变
(3)then接收resolve(),catch接收reject()
41、模块化开发怎么做?
42、介绍js有哪些内置对象?
String对象、Array对象、Object对象、Number对象
Math对象、Date对象、Boolean对象
43、说几条写JavaScript的基本规范?
1、不要在同一行声明多个变量
2、使用 === 和 !== 来比较
3、不要使用全局函数
4、变量在使用之前的位置声明(减少变量提升干扰)
5、if用花括号包起来即使只有一行
6、写注释
44、JavaScript有几种类型的值?,你能画一下他们的内存图吗?
栈:原始数据类型(Undefined Null Boolean Number String)
堆:引用数据类型(对象、数组、函数)

45、href="#"与href="javascript:void(0)的区别"?
1、# 包含了一个位置信息,默认的锚是#top 也就是网页的上端。在页面很长的时候会使用 # 来定位页面的具体位置,格式为:# + id。
2、javascript:void(0), 仅仅表示一个死链接。
如果你要定义一个死链接请使用 javascript:void(0)
46、对this的理解
1、单独使用,this表示全局对象
2、在函数中,this表示全局对象
3、在对象的一个函数方法中,this表示这个对象
4、可以通过apply、bind来更改this的指向
ps: this永远指向的是最后调用它的对象,仅当它在对象的一个函数方法中时会有差异
47、promise.all 返回什么
如果没有报错,返回执行结果[res1, res2,...]
如果报错,则返回第一个报错的promise的结果
48、多个await的执行顺序,如果要同步执行如何实现?
使用Promise.all
promise.all是等所有异步操作都完成之后返回结果,相当于让这些异步同步了




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构