2021年前端面试题-CSS篇
加油!!!
1、实现一个div在不同分辨率下的水平垂直居中
.box { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); border: 1px solid pink; width: 100px; height: 100px; }
2、左右固定,中间自适应样式
<style> .box { display: flex; height: 200px; } .left { flex: 0 0 200px; background-color: pink; } .center { flex: 1; background-color: yellow; } .right { flex: 0 0 200px; background-color: skyblue; } </style> </head> <body> <div class="box"> <div class="left"></div> <div class="center"></div> <div class="right"></div> </div> </body>
3、阐述清楚浮动的几种方式(常见问题)
1、浮动的产生 float: left/right(设置后产生浮动) 初衷:浮动原先的设计初衷是为了实现文字环绕效果 结果:父元素高度塌陷,理解起来就是元素浮动飘起来了,失去高度,下面的元素会顶上来,就造成了原有的元素背景不见了,margin/padding也不能正常显示 2、解决浮动的方法 (1)clear: both,在元素最后下加一个元素设置clear:both属性,缺点是会增加多余无用的html元素 <div class="container"> <div class="left">left浮动</div> <div class="right">right浮动</div> <div style="clear:both;"></div> </div> (2)使用after伪元素 .box 父元素 .box::after { content: ' '; display: block; clear: both; } (3)给父元素设置明确的高度,缺点是并不是所有元素的高度都是固定 (4)给父级元素设置overflow:hidden, 缺点:不能和position配合使用
4、解释css sprites ,如何使用?
1、什么是精灵图
将一些小图标放在一张图上
2、精灵图的优点
减少图片的总大小
减少下载图片资源请求,减小建立连接的消耗
3、精灵图的使用方式
.icon1 {
background-image: url(css/img/sidebar.png);
background-repeat: no-repeat;
background-position: 20px 20px;
}
// 第一个数是x轴, 第二个数是y轴
5、box-sizing常用的属性有哪些?分别有什么作用?
(1)content-box
宽高是元素本身的宽高 不包含border+padding
(2)border-box
元素的宽高已经包含了border+padding
(3)inherit
从父元素继承box-sizing属性
6、CSS样式覆盖规则
!important > 内联样式 > id选择 > (class选择 = 伪类选择) > (标签选择 = 伪元素选择)
7、请简要描述margin重合问题,及解决方式
问题:相邻两个盒子垂直方向上的margin会发生重叠,只会取比较大的margin
解决:(1)设置padding代替margin
(2)设置float
(3)设置overflow
(4)设置position:absolute 绝对定位
(5)设置display: inline-block
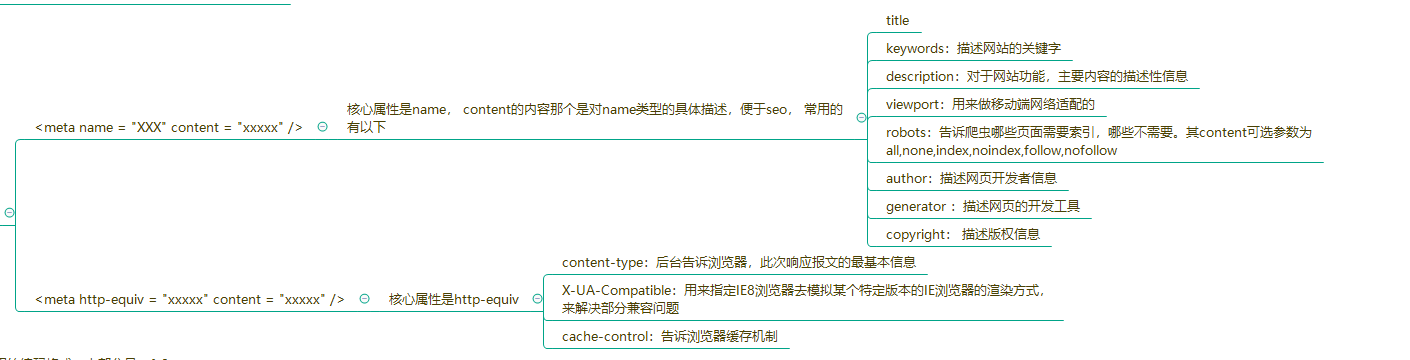
8、对<meta></meta>标签有什么理解
1、meta是html文档头部的一个标签,这个标签对用户不可见,是给搜索引擎看的。
2、meta标签属性用法分成两大类

3、<meta charset="UTF-8"> 使用的编码格式,大部分是utf-8
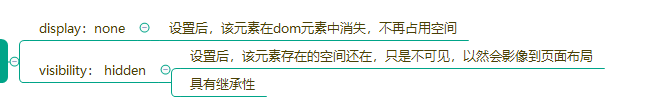
9、display none visibility hidden区别?

10、重绘和回流(哪些情况重绘,哪些回流)

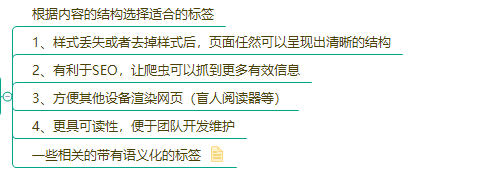
11、说说你对语义化的理解?

12、为什么要初始化css样式?
因为浏览器的兼容问题,不同浏览器对有些标签的默认值不同,如果不初始化css,会导致不同浏览器页面间的显示差异。
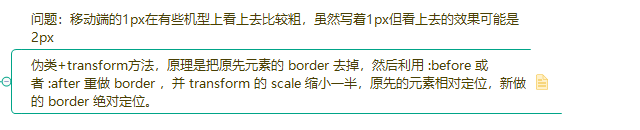
13、移动端适配1px问题

* { margin: 0; padding: 0; } ul, li{ list-style: none; } .hairlines { width: 300px; margin: 100px auto; } .hairlines li{ position: relative; border:none; margin-top: 10px; } .hairlines li:after{ content: ''; position: absolute; left: 0; bottom: 0; background: #cccccc; width: 100%; height: 1px; -webkit-transform: scaleY(0.5); transform: scaleY(0.5); -webkit-transform-origin: 0 0; transform-origin: 0 0; }
14、居中为什么要使用transform(为什么不使用marginLeft/Top)
transform 属于合成属性,不会引起整个页面的回流重绘,节省性能消耗,但是占用内存会大些
top/left属于布局属性,会引起页面layout回流和repaint重绘。
15、介绍css3中position:sticky
说实话我没有用过这个属性也没遇到过这个问题,但出于人道主义最后还是找一下答案吧
16、上下固定,中间滚动布局如何实现
方法一:利用定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> html, body { height: 100%; } .top, .bottom { width: 100%; height: 100px; background-color: pink; position: relative; top: 0; left: 0; } .bottom { bottom: 0; } .center { width: 100%; background-color: skyblue; height: calc(100% - 200px); overflow: auto; } </style> <body> <div class="top"></div> <div class="center"> <!-- 填充内容测试 --> </div> <div class="bottom"></div> </body> </html>
方法二:利用flex布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> html, body { padding: 0; margin: 0; height: 100%; } body { display: flex; flex-direction: column; } .top, .bottom { width: 100%; height: 100px; background-color: pink; } .center { width: 100%; background-color: skyblue; flex: 1; overflow: auto; } </style> <body> <div class="top"></div> <div class="center"> <!-- 填充内容测试 --> </div> <div class="bottom"></div> </body> </html>
17、css实现border渐变
18、纯css实现一个高宽比为1:3的盒子 列举几种方式
19、 css实现一个旋转的圆
20、BFC,IFC,FFC的区别
说真的,我去面试那么多家,只问到了BFC,其他两个没问到过。(以下是个人理解)
首先要知道页面Box,页面由很多个小盒子组成(脑部页面布局划分,任何区域都可以是一个盒子,这个盒子不是块元素的意思哦~)
FC理解成是渲染规则,就是如何在页面上渲染盒子
所以这一套什么B\I\F 都可以理解成页面得小盒子以什么样得规则去渲染
BFC:块状元素参与的布局,形成它自己的一套规则,BFC布局将自己与外部隔离开,内外部的布局不会相互影响。
如何触发BFC?
1、float不为none
2、overflow不为visible
3、display的值为table-cell、tabble-caption、inline-block
4、position值不为static、relative
IFC:行内元素参与的布局。
FFC:自适应的渲染规则,比如display:flex。
21、css3有哪些新特性
22、CSS3新增伪类有那些?
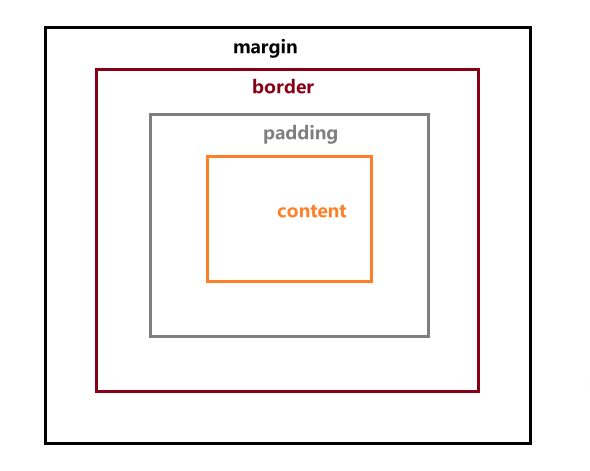
23、介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的?

盒子模型: content + border + padding + margin = 盒子大小 // 自己带入一下上下左右的数据 盒子的宽等于content的宽 盒子的高等于content的高
低版本IE的盒子模型 (没错,就是面试中一直说的怪异盒子模型)
(content + border + padding) + margin = 盒子大小
盒子的宽等于 content的宽 + 左右border + 左右padding
盒子的高等于 content的高 + 上下border + 左右padding
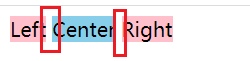
24、display:inline-block 什么时候不会显示间隙?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> .left { display: inline-block; background-color: pink; } .center { display: inline-block; background-color: skyblue; } .right { display: inline-block; background-color: pink; } </style> <body> <div class="left">Left</div> <div class="center">Center</div> <div class="right">Right</div> </body> </html>
当设置了inline-block之后,元素之间多了一条缝隙哦

想要让缝隙不存在,有几个方法。
1、设置父元素font-size:0;再给对应的子元素设置font-size。但是太麻烦了
2、使用margin-left 负值把后面的元素往前面挪
3、直接换成flex布局不香嘛
4、换成float:left也行
25、行内元素float:left后是否变为块级元素?
因为块元素独占一行,所以更像是变为行内块元素(inline-block)
26、在网页中的应该使用奇数还是偶数的字体?为什么呢?
实际上奇数偶数随便用都可以,但是为了迎合设计规范,用偶数可能好一些。
27、::before 和 :after中双冒号和单冒号 有什么区别?解释一下这2个伪元素的作用
单冒号 ':' 表示伪类 (即一种行为后的样式) 双冒号 '::' 表示伪元素(即不存在dom结构中的元素,但页面依然可以呈现出效果) ::before 在元素之前添加一个伪元素 ::after 在元素之后添加一个伪元素
28、如果需要手动写动画,你认为最小时间间隔是多久,为什么?(阿里)
恕菜鸡无能,这题你们瞎掰扯一下吧
29、CSS3动画(简单动画的实现,如旋转等)
30、base64的原理及优缺点
优点:减少不必要的http开销,本地预览图片等
缺点:消耗cpu编码,内容编码后体积变大,也就是说,也许会卡
原理:使用 64 个字符来对任意数据进行编码
31、流体布局、圣杯布局、双飞翼布局
这个小姐姐讲的还不错哦,可以借机巩固一下~
圣杯布局:https://blog.csdn.net/qq_38128179/article/details/86533976
双飞翼布局:https://blog.csdn.net/qq_38128179/article/details/86542447
不过现在flex布局几乎万能了,嗯,真香
32、stylus/sass/less区别
33、postcss的作用
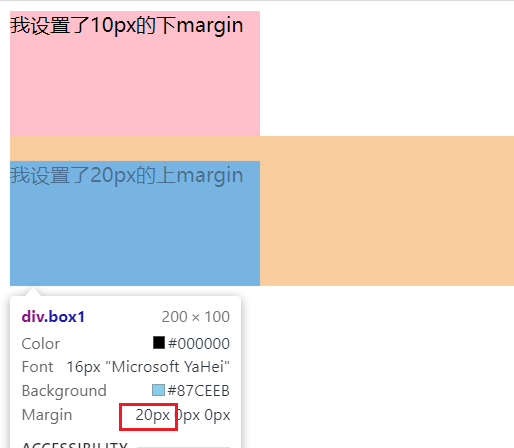
34、垂直塌陷及解决方法
垂直塌陷其实就是正常垂直布局的两个盒子,如果上面的盒子设置下边距,下面的盒子设置上边距,但是两个盒子间实际的边距是以最大的那个来确定

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> .box { width: 200px; height: 100px; background-color: pink; margin-bottom: 10px; } .box1 { width: 200px; height: 100px; background-color: skyblue; margin-top: 20px; } </style> <body> <div class="box">我设置了10px的下margin</div> <div class="box1">我设置了20px的上margin</div> </body> </html>
而我们期望的是上下边距相加,结果30px。解决方法如下:
1、给下边的盒子设置float:left/right
2、给下边的盒子设置position: absolute
3、给下边的盒子设置display:inline-block




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构