关于vue index.html文件引用本地js资源文件打包后404的问题
1、vue-cli3之后要加载本地js资源,可以将js文件放在public文件下,即与index.html文件同级(可以创文件夹放文件夹中,比较规范)

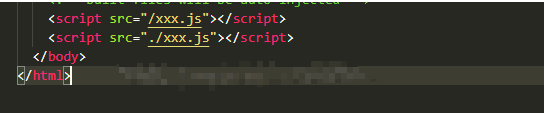
2、在index文件中引入

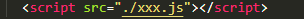
这里要注意两种写法,这两种引入在本地都是可以正常加载到文件,但是打包之后,第一种写法会因为路径错误404,第二种可以正常加载,所以一定要用第二种写法

3、/ 与 ./ 的区别
/ 跳转到根目录下,比如你这个网页下载到d盘,那么/xxx.js 会直接打开 file:///D:/xxx.js 自然找不到文件了
./ 跳转到当前目录下,最后的查找的路径会是个全路径 file:///D:/Users/......./Downloads/dist/xxx.js
可以两种方式都打个包试一下就明白了~
我是一只酸菜鱼,又酸又菜又多余~~~

