echarts笔记
echarts的tooltip 使用formatter后,小圆点不见了的解决办法
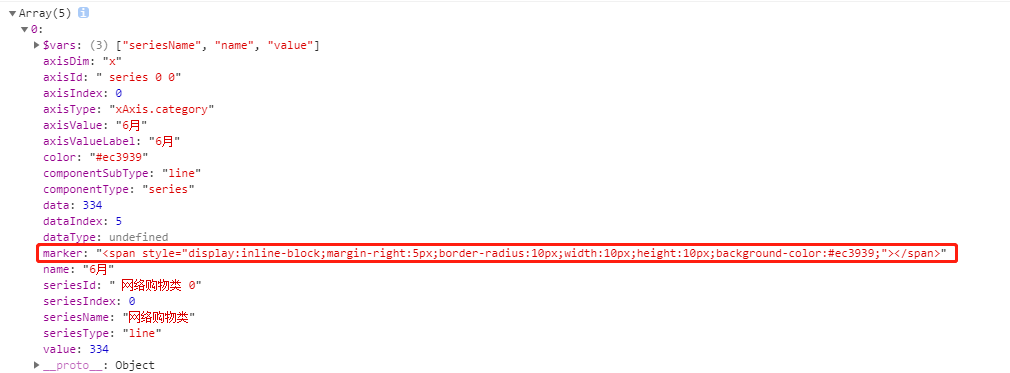
params数列元素的marker属性即为小圆点;

代码:

formatter: function(params){ console.log(params) var str = '<div><p>'+year+'年'+params[0].name.split("[")[0]+'</p></div>'; for(var i=0; i<params.length; i++){ str += params[i].marker+" "+params[i].seriesName+':'+params[i].data+'<br />'; } return str; }




