浏览器的兼容性(CSS浏览器兼容性、CSS hack)
一、关于CSS hack(尽量不用或者少用,减少页面复杂度)
1、条件注释法:(我的测试是IE9及其以下才有效)
这种方式是IE浏览器专有的Hack方式,微软官方推荐使用的hack方式。举例如下
只在IE下生效
<!--[if IE]>这段内容只在IE浏览器中显示<![endif]-->
只在IE6下生效
<!--[if IE 6]> 这段文字只在IE6浏览器中显示 <![endif]-->
只在IE6及其以上浏览器中生效
<!--[if gte IE 6]> 这段文字只在IE6及其以上的IE浏览器中显示 <![endif]-->
只有在非IE8得IE浏览器下中生效
<!--[if ! IE 8]> 这段文字只在非IE8的IE浏览器中显示 <![endif]-->
下面这条,在谷歌浏览器中测试无效(没有装其他更多浏览器,电脑太垃圾了),可能有错误:
只有在非IE浏览器中显示:
<!--[if !IE]> 这段文字在非IE浏览器中显示 <![endif]-->
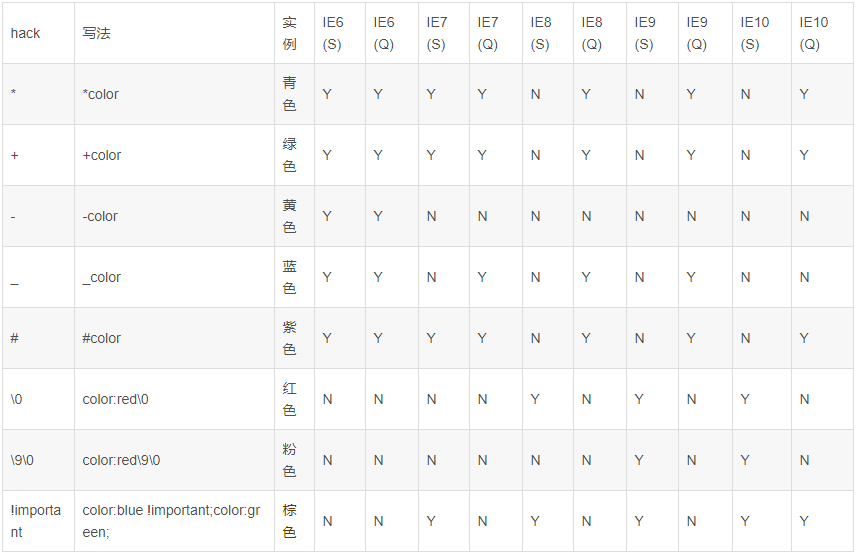
2、类内属性前缀法(S:标准模式;Q:怪异模式)

在标准模式中:
“-”和“_” IE6专有的hack
“*”和“+” IE6/IE7都生效
“\9” IE6/IE7/IE8/IE9/IE10都生效
“\0” IE8/IE9/IE10都生效,是IE8/IE9/IE10的hack
“\9\0” 只对IE9/IE10生效,是IE9/IE10的hack
!important 只有IE6浏览器不生效
.hack{
background-color: red; /* All browser */
background-color: blue !important; /* All browser but IE6 and IE5 */
*background-color: black; /* IE5, IE6, IE7 */
+background-color: yellow; /* IE5, IE6, IE7 */
*+background-color: pink; /* IE5, IE6, IE7 */
background-color: gray\9; /* IE5, IE6, IE7, IE8, IE9, IE10 */
background-color: purple\0; /* IE8, IE9, IE10 */
background-color: orange\9\0; /* IE9, IE10 */
-background-color: green; /* only work in IE5, IE6 */
_background-color: green; /* only work in IE6,IE5 */
}
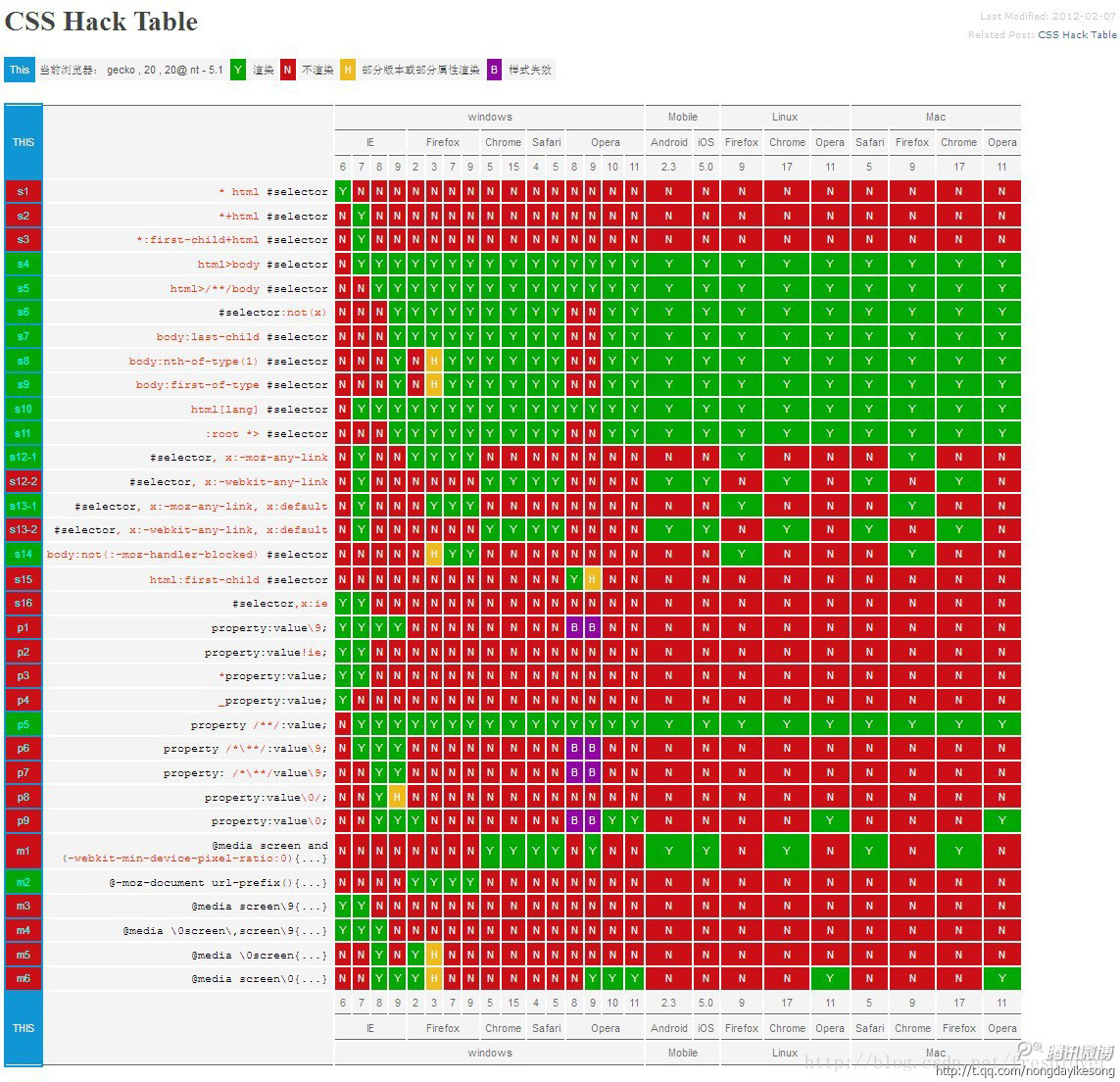
3、选择器前缀法

常见的:
*html *前缀只对IE6生效
*+html *+前缀只对IE7生效
@media screen\9{...}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen\,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
二、一些CSS的兼容性
常见的:
min-height/min-width >=IE7
inline-block >=IE8
:before/:after >=IE8
::before/::after >=IE9
div:hover >=IE7
background-size >=IE9
border-radius >=IE9
box-shadow、flex >=IE9
animation/transform >=IE9
等等CSS3属性必须是>=IE9的IE浏览器才支持
清浮动:(::afterIE8无法识别)
.clearfix:after{
content: ".";
display: block;
height: 0;
visibility: hidden;
clear: both;
}
.clearfix{
zoom: 1; /* 兼容 <=IE7 */
}




