SVG笔记
![]() SVG可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。SVG是W3C("World Wide Web ConSortium" 即 " 国际互联网标准组织")在2000年8月制定的一种新的二维矢量图形格式,也是规范中的网络矢量图形标准。SVG严格遵从XML语法,并用文本格式的描述性语言来描述图像内容,因此是一种和图像分辨率无关的矢量图形格式。(网上抄的
SVG可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。SVG是W3C("World Wide Web ConSortium" 即 " 国际互联网标准组织")在2000年8月制定的一种新的二维矢量图形格式,也是规范中的网络矢量图形标准。SVG严格遵从XML语法,并用文本格式的描述性语言来描述图像内容,因此是一种和图像分辨率无关的矢量图形格式。(网上抄的![]() )
)
案例(svg.svg)
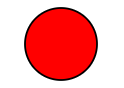
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/> </svg>
 代码解释:
代码解释:
第一行包含了 XML 声明。请注意 standalone 属性!该属性规定此 SVG 文件是否是“独立的”,或含有对外部文件的引用。
standalone="no" 意味着 SVG 文档会引用一个外部文件 - 在这里,是 DTD 文件。
第二和第三行引用了这个外部的 SVG DTD。该 DTD 位于 “http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd”。该 DTD 位于 W3C,含有所有允许的 SVG 元素。
SVG 代码以 <svg> 元素开始,包括开启标签 <svg> 和关闭标签 </svg> 。这是根元素。width 和 height 属性可设置此 SVG 文档的宽度和高度。version 属性可定义所使用的 SVG 版本,xmlns 属性可定义 SVG 命名空间。关闭标签的作用是关闭 SVG 元素和文档本身。(网上抄的![]() )
)
在浏览器中打开:

简单的笔记:
1.svg可以直接插入HTML文件中也可以作为一个单独的.svg文件引入
直接插入HTML文档的方式:

<!DOCTYPE html> <html> <head></head> <body> <svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%"> <circle id="mycircle" cx="50" cy="50" r="50" fill="red" /> </svg> </body> </html>
作为一个单独文件引入到HTML文档的方式:

<img src="circle.svg"> <object id="object" data="circle.svg" type="image/svg+xml"></object> //注释:假如您安装了最新版本的 Adobe SVG Viewer,那么当使用 <object> 标签时 SVG 文件无法工作(至少不能在 IE 中工作)! <embed id="embed" src="icon.svg" type="image/svg+xml"> //注释:当在 HTML 页面中嵌入 SVG 时使用 <embed> 标签是 Adobe SVG Viewer 推荐的方法!然而,如果需要创建合法的 XHTML,就不能使用 <embed>。任何 HTML 规范中都没有 <embed> 标签。 <iframe id="iframe" src="icon.svg"></iframe> //<iframe> 标签可工作在大部分的浏览器中。
写入css中:

<span class="svg"></span> span.svg{ display: inline-block; height: 100px; width: 100px; background: url(svg.svg); }
SVG 文件还可以转为 BASE64 编码,然后作为 Data URI 写入网页

<img src="data:image/svg+xml;base64,[data]">
SVG的形状:
- 矩形 <rect>
- 圆形 <circle>
- 椭圆 <ellipse>
- 线 <line>
- 折线 <polyline>
- 多边形 <polygon>
- 路径 <path>
2.标签:
2.1: <svg>标签:根标签
<svg width="100" height="100" viewBox="50 50 50 50"></svg>
width/height: 图片的宽度/高度;viewBox:视口的左上角起始位置和宽高
2.2: SVG的css属性
fill:图形的填充颜色,stroke: 边框的颜色; stroke-width: 边框的宽度
2.3:<circle>标签:圆形标签
<circle cx="30" cy="50" r="25" class="circle" fill="red" stroke="black" stroke-width="1" style=""/>
cx/cy: 圆心的位置; r: 圆的半径;
如果直接插入HTML文件中可以定义class,方便书写样式, 若为svg为单独文件则不能通过类来操作其样式(试了下),但是可以书写行间样式
2.4:<line>标签:绘制直线
<line x1="0" y1="0" x2="200" y2="0" style="stroke:rgb(0,0,0);stroke-width:5" />
x1/y1: 起点横纵坐标; x2/y2:终点横纵坐标
2.5:<polyline>标签:绘制折线
<polyline points="3,3 30,28 3,53" fill="none" stroke="black" />
point:属性指定了每个端点的坐标,横坐标与纵坐标之间与逗号分隔,点与点之间用空格分隔。
2.6:<rect>标签:绘制矩形
<rect x="0" y="0" height="100" width="200" style="stroke: #70d5dd; fill: #dd524b" />
x/y:起始坐标; height/width:宽高
2.7:<ellipse>标签:绘制椭圆
<ellipse cx="60" cy="60" ry="40" rx="20" stroke="black" stroke-width="5" fill="silver"/>
cx/cy:椭圆的圆心; rx/ry:椭圆横轴和纵轴的半径
2.8:<polygon>标签:绘制多边形
<polygon fill="green" stroke="orange" stroke-width="1" points="0,0 100,0 100,100 0,100 0,0"/>
points属性指定了每个端点的坐标,横坐标与纵坐标之间与逗号分隔,点与点之间用空格分隔
2.9:<path>标签:绘制路径(详情)
<path d=" M 18,3 L 46,3 L 46,40 L 61,40 L 32,68 L 3,40 L 18,40 Z "></path>M:移动到(moveto)L:画直线到(lineto)Z:闭合路径d属性表示绘制顺序,它的值是一个长字符串,每个字母表示一个绘制动作,后面跟着坐标;
2.10:<text>标签:绘制文本
<text x="50" y="25">Hello World</text>
x属性和y属性,表示文本区块基线(baseline)起点的横坐标和纵坐标。文字的样式可以用class或style属性指定;
2.11:<use>标签:复制形状<circle id="myCircle" cx="50" cy="50" r="40" />
<use href="#myCircle" x="8" y="100" fill="red" />
2.12: <g>标签:形状组
<g id="myCircle"> <text x="25" y="20">圆形</text> <circle cx="50" cy="50" r="20" fill="red" /> </g> <use href="#myCircle" x="100" y="0" fill="blue" /> //“fill=blue”属性只能赋值给<text>元素(<circle>有自己的fill属性覆盖了外层属性赋值)
2.13:<defs>标签:用于自定义形状,它内部的代码不会显示,仅供引用。<svg width="300" height="100"> <defs> <g id="myCircle"> <text x="25" y="20">圆形</text> <circle cx="50" cy="50" r="20"/> </g> </defs> <use href="#myCircle" x="0" y="0" /> <use href="#myCircle" x="100" y="0" fill="blue" /> <use href="#myCircle" x="200" y="0" fill="white" stroke="blue" /> </svg>
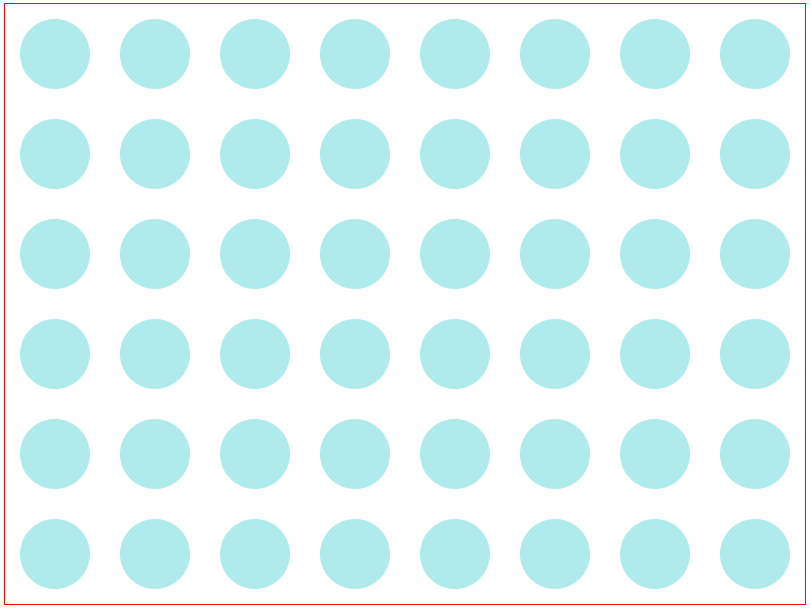
2.14:<pattern>标签用于自定义一个形状,该形状可以被引用来平铺一个区域<defs> <pattern id="dots" x="0" y="0" width="100" height="100" patternUnits="userSpaceOnUse"> <circle fill="#bee9e8" cx="50" cy="50" r="35" /> </pattern> </defs> <rect x="0" y="0" width="100%" height="100%" fill="url(#dots)" />
效果:

2.15:<animate>标签:用于产生动画效果<circle cx="50" cy="50" r="50" fill="red"> <animate attributeName="r" from="0" to="50" dur="2s" repeatCount="indefinite" /> </circle>
- attributeName:发生动画效果的属性名。
- from:单次动画的初始值。
- to:单次动画的结束值。
- dur:单次动画的持续时间。
- repeatCount:动画的循环模式。
2.16:<animateTransform>标签:用于变形
<rect x="250" y="250" width="50" height="50" fill="#4bc0c8"> <animateTransform attributeName="transform" type="rotate" begin="0s" dur="10s" from="0 200 200" to="360 400 400" repeatCount="indefinite" /> </rect>







