小程序之 将图片保存到手机
x嘻嘻嘻 好久没有写了
因为小程序不能直接分享到朋友圈(我是没找到怎么直接分享过去的方法)、
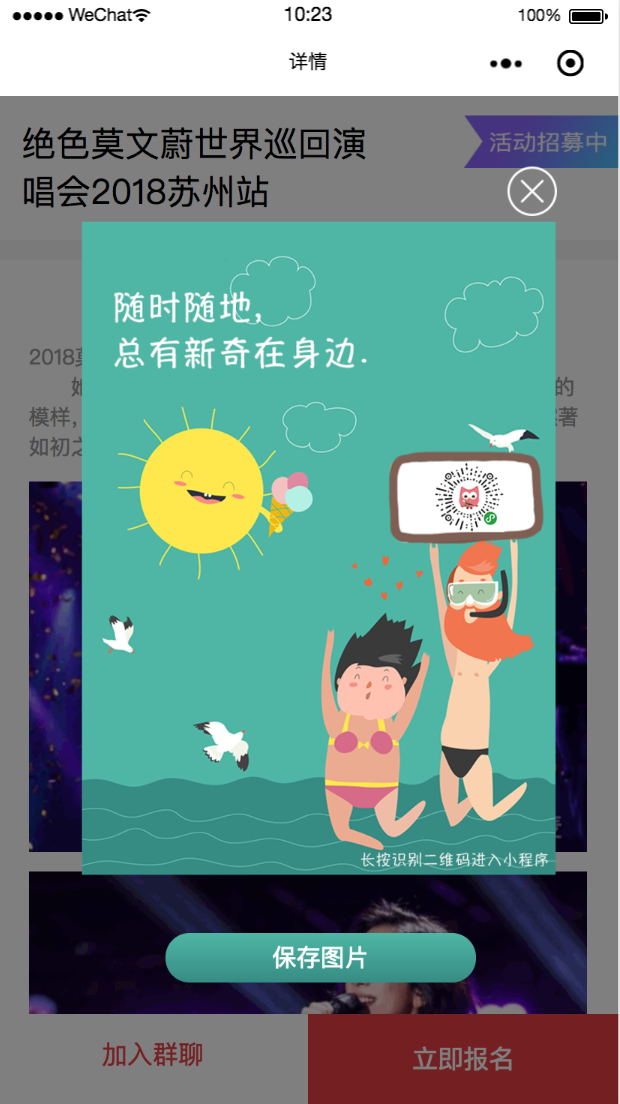
然后我就想到了一个方法,写一个分享按钮,然后点击后出现一张图,用户保存这张图片到手机上在发朋友圈
虽然这个用户步骤有点繁琐,但是这是我想到的唯一方法了
毕竟脑洞不大啊~
效果图 ⬇️⬇️⬇️

好了 言归正传 开始上代码啦
解决方法 ⬇️⬇️⬇️
// .wxml 这个是点击分享按钮后出现的页面
<view class='aa' wx:if="{{share}}" > // wx:if="{{share}}" 这个控制出现页面展示/隐藏 <image mode='widthFix' class="sharepicture" src='这个地方是图片的地址' ></image> //这个是展示图地址 <image mode='widthFix' class="shutdown" src='这个是关闭按钮图片的地址' bindtap='shutdown'></image> //这个是关闭按钮 <view bindtap='clickshare' class='modemeg'>保存图片</view> //这个是点击保存图片按钮 </view>
data:{ share: false, }, //点击关闭分享 Shutdown: function(e){ console.log("E....",e) this.setData({ share: false }) }, //保存图片按钮 clickshare: function(){ var imgSrc = "https://www.liao-shu.com/ptcent_file_upload/emotion/share.png" wx.downloadFile({ url: imgSrc, success: function (res) { console.log(res);//图片保存到本地 wx.saveImageToPhotosAlbum({ filePath: res.tempFilePath, success: function (data) { console.log(data); }, fail: function (err) { console.log(err); if (err.errMsg === "saveImageToPhotosAlbum:fail auth deny") { wx.openSetting({ success(settingdata) { console.log(settingdata) if (settingdata.authSetting['scope.writePhotosAlbum']) { console.log('获取权限成功,给出再次点击图片保存到相册的提示。') } else { console.log('获取权限失败,给出不给权限就无法正常使用的提示') } } }) } } }) } }) }







