小程序之底部导航
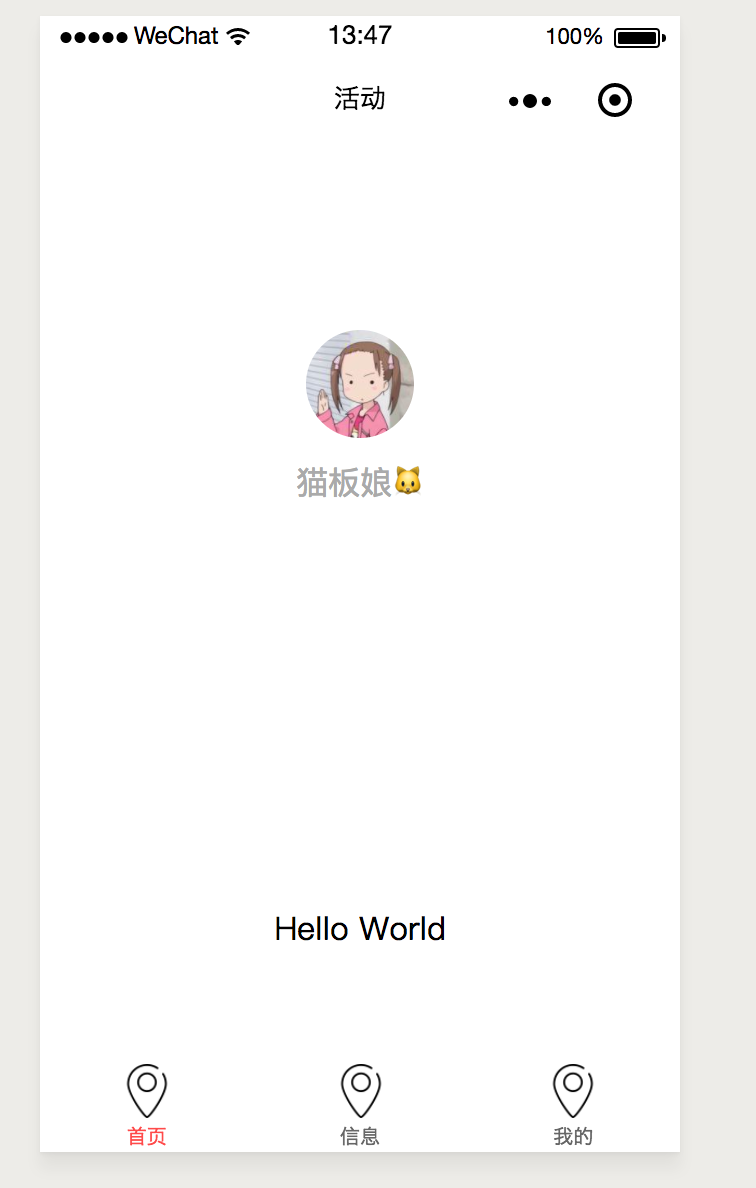
hi 去年写的小程序今年依旧忘完,想想还是来个笔记吧 效果如下:

代码如下:
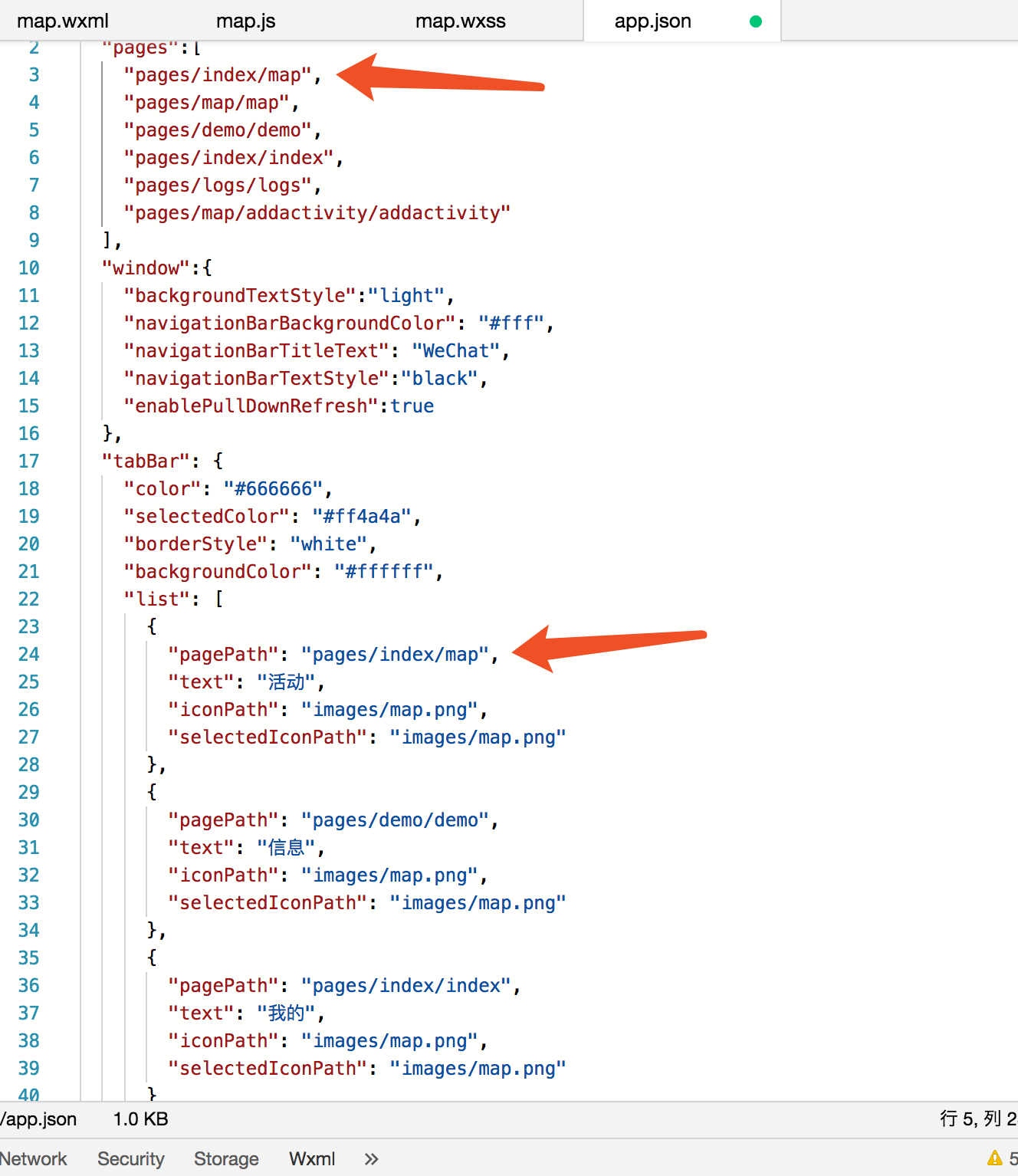
"tabBar": { "color": "#666666", "selectedColor": "#ff4a4a", "borderStyle": "white", "backgroundColor": "#ffffff", "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath": "images/map.png", "selectedIconPath": "images/map.png" },{ "pagePath": "pages/activity/activity", "text": "信息", "iconPath": "images/map.png", "selectedIconPath": "images/map.png" },{ "pagePath": "pages/my/my", "text": "我的", "iconPath": "images/map.png", "selectedIconPath": "images/map.png" }] }

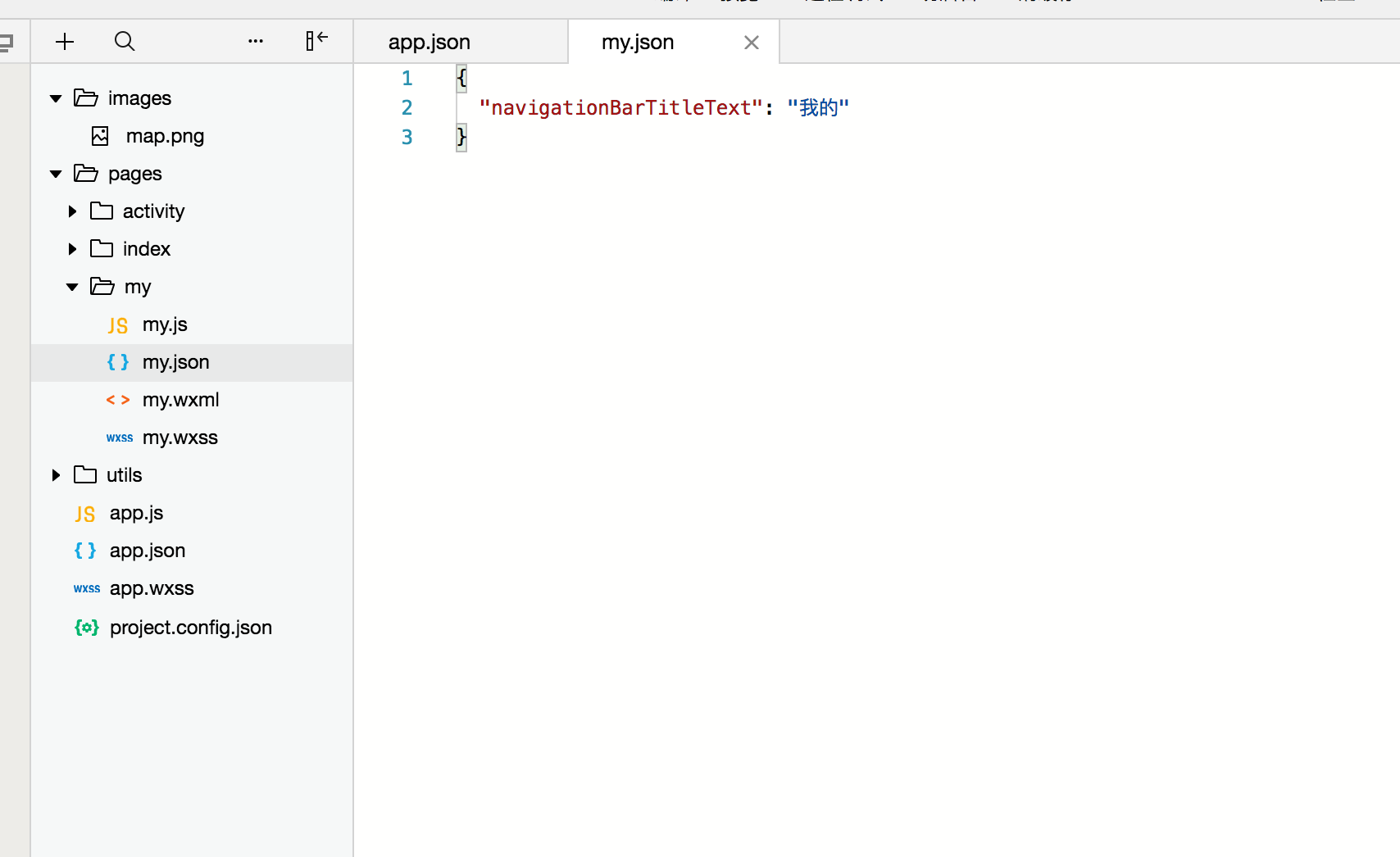
目录结构为上,images里是图片,app.json文件中 --> tabBar
这样设置好后可以啦,当然 这个时候当你点击底部导航的时候,头部的文字是没有更改的
{ "navigationBarTitleText": "我的" }

我们这样就可以啦,在json文件中写上这一行代码就可以啦
7月19日 早9:32
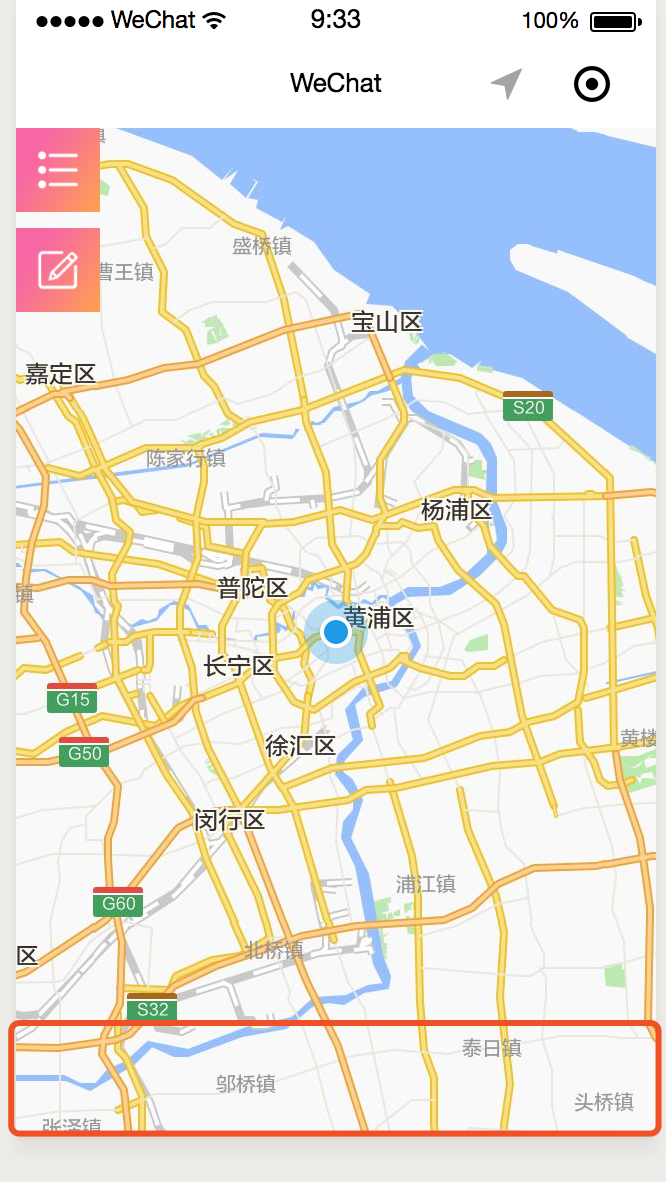
早安,早上来的时候,发现原本在底部的tabBar不见了

解决方法: pages中的第一个必须是下面list中的其中一个噢