React-redux
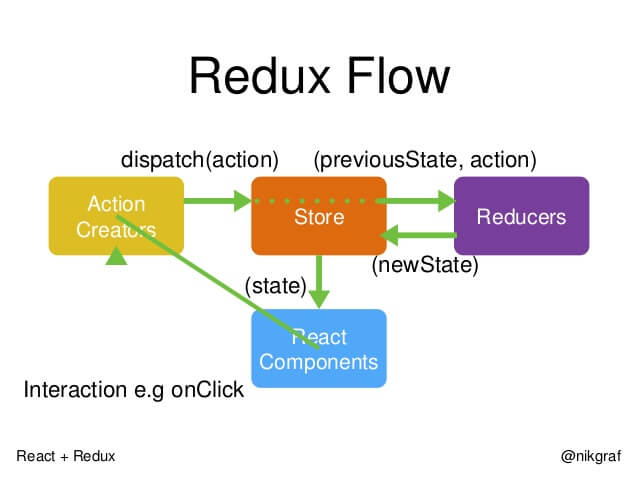
工作流程

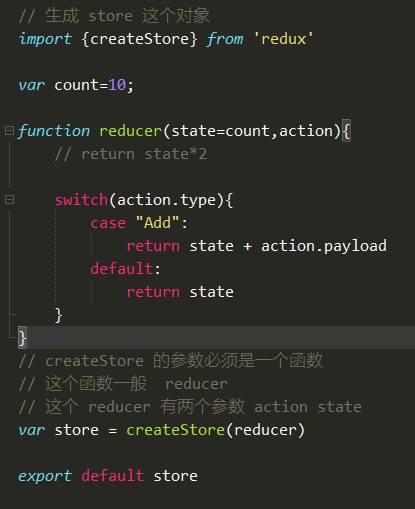
1. store
store:就是保存数据的地方,你可以把它看成一个容器,整个应用只能有一个Store
Redux提供了一个createStore这个函数,用来生成Store。
2. state
Store对象包含所有数据。
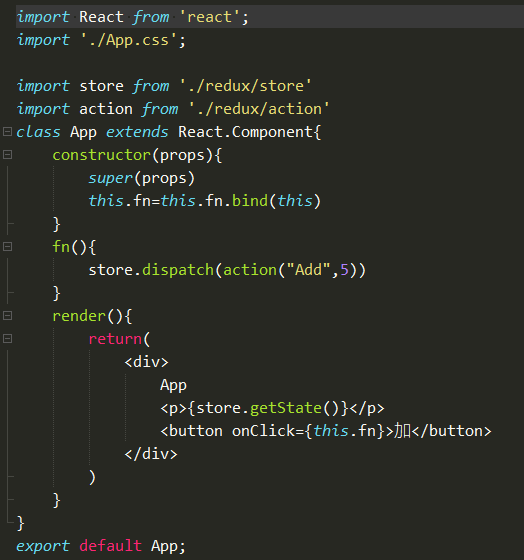
store 提供了一个getState()

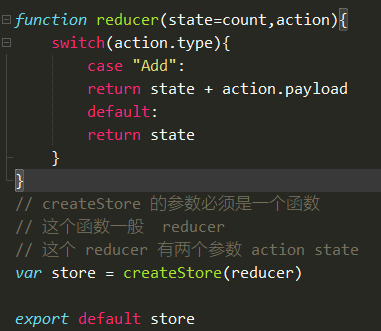
2. reducer
是 createStore() 的第一个参数,是一个函数,可以做成匿名函数,可以做成命名函数
主要是用来生成新的 state,主要接收两个状态,一个是 state,一个是 action,
一个state:就是数据
一个action:view视图层客户通过实践(dispatch)提交的
reducer 函数必须有返回值 返回的值就是新状态

3. action
是一个对象,其中type属性是必须的,表示action的名称
所有 state 的改变都是用户通过视图层 view,
action描述当前发生的事情。改变state的唯一办法,就是action,他会运送数据到store
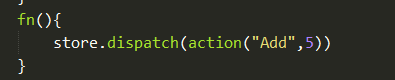
4. store.dispatch()
是 view 层唯一发出 action 的方法,参数是一个 action 对象


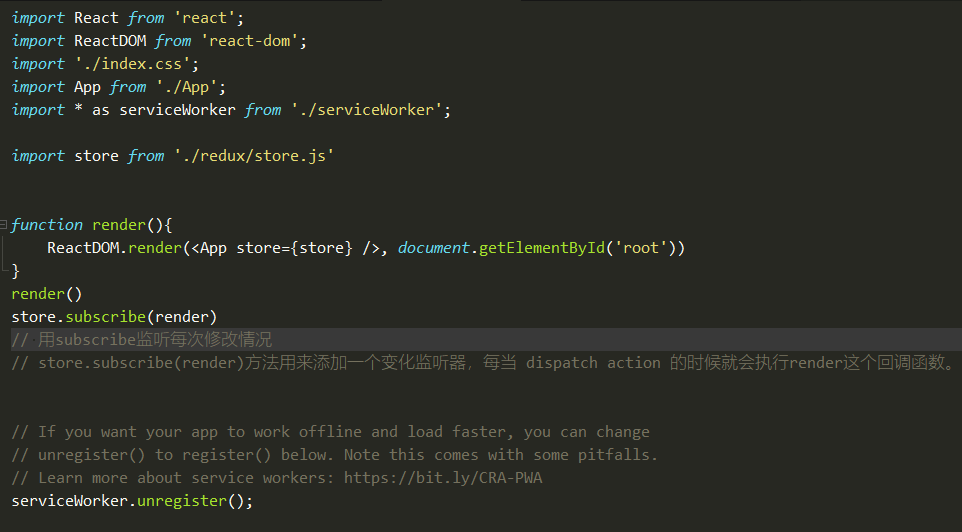
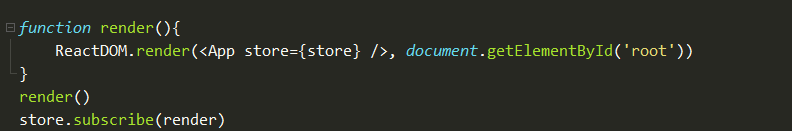
5. store.subscribe()
store.subscribe()这个函数监听state,一旦sate发生改变,就自动执行这个函数

案例:
store.js action.js


App.js

index.js