React-router-dom 路由
1. 下载npm install react-router-dom --save-dev
2. 基本操作
(1)路由 detail.js

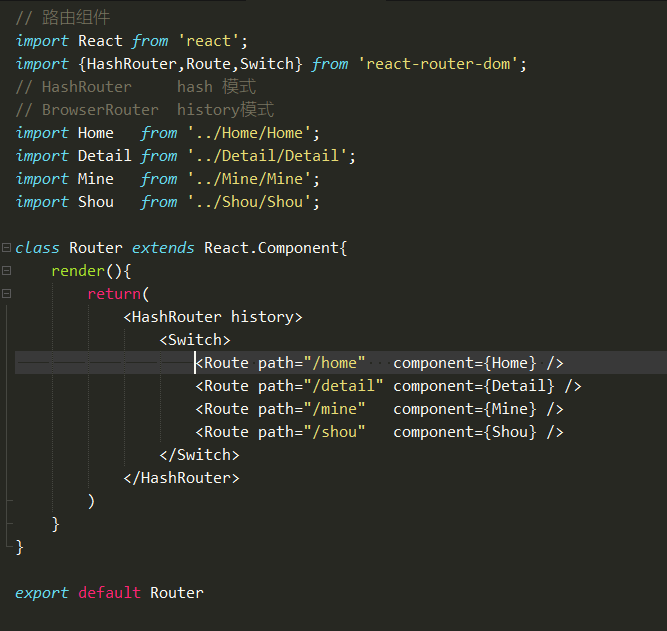
(2) 配置路由
引入路由组件:import {HashRouter,Route,Switch} from 'react-router-dom';

1.HashRouter 凡事路由组件上面都有一个顶层标签,决定跳转的方式
HashRouter hash 模式
BrowserRouter history模式
2.Switch 切换路由,在这几个组件中来回切换
3. Route 组件跳转的路径
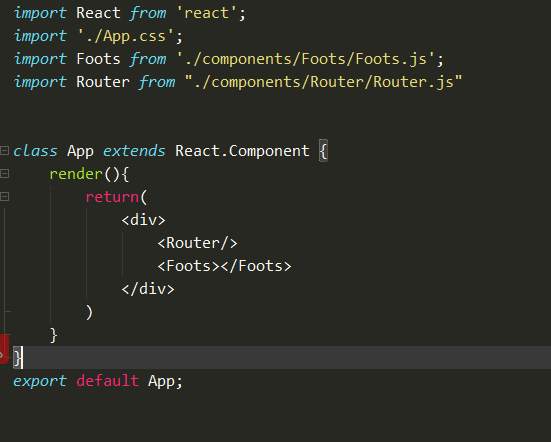
(3.)挂载

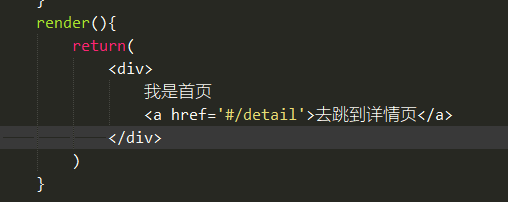
3. 通过a标签跳转

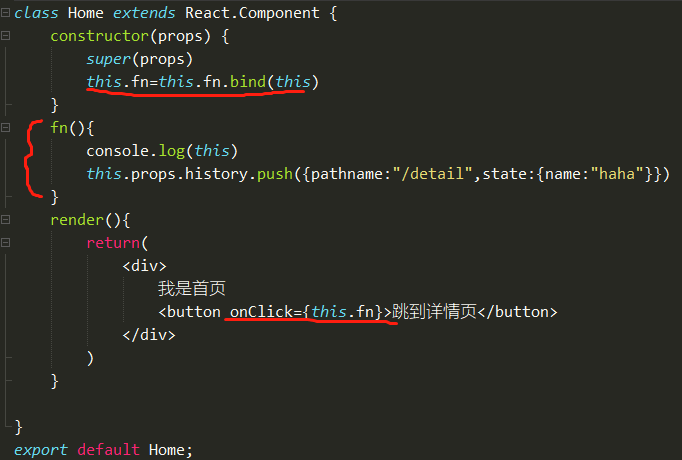
4. 通过函数跳转

通过this.props.history.push这个函数跳转到detail页面。在路由组件中加入的代码就是将history这个对象注册到组件的props中去,然后就可以在子组件中通过props调用history的push方法跳转页面。




