es6 数组
数组的扩展
数组的类是Array
数组的定义
1.var arr=[元素]
2.var arr=new Array(3) 3代表有三个元素,或者空的
Arr[0]="我" arr[1]="你" arr[2]="他"
3.var new Array("li","wang","zhang")
4.[]代表空数组 [empty]代表一个空元素
var arr=new Array(“4”)
代表有一个元素 值为4
5.var arr=new Array(4) 与 var arr=new Array("4") 的区别?
第一个的4代表这个数组中有4个元素, 第二个的4代表这个数组中有一个元素为4
数组的方法
1. of方法 他是Array类上的方法
var arr=Array.of(4) //[4]返回一个元素为4的数组
2.foreach原型上的一个方法,用于对数组遍历,返回值是undefined

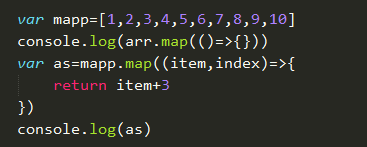
3.map原型上的一个方法,用于对数组的遍历,返回值是数组
map最大的功能是将原来的数组一一映射成一个新的数组,内部一定要使用return

4.filter 过滤 从数组中找出所有符合条件的元素,并返回成一个新的数组,不改变原有数组

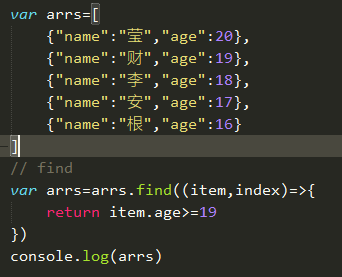
5.find 对数组逐个查找,当返回值为true说明查找到,直接将结果返回,不在往下查找

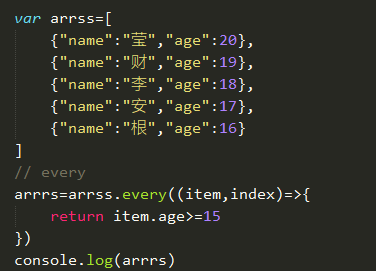
6..every 看数组中的每个元素是否都满足条件,都满足条件 返回值是true,有一个不满足 返回值是false

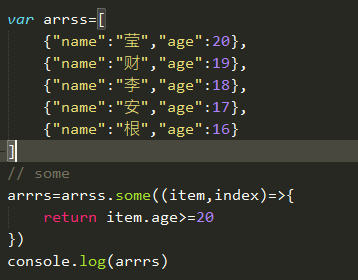
7.some 看数组中的元素是否有满足条件的,只要有一个满足返回true,全都不满足的时候,返回值是false

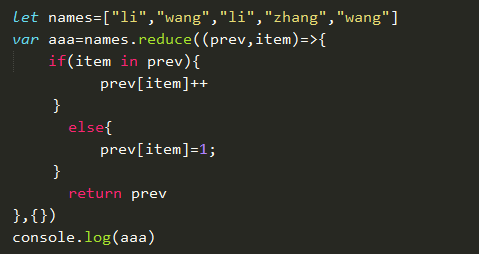
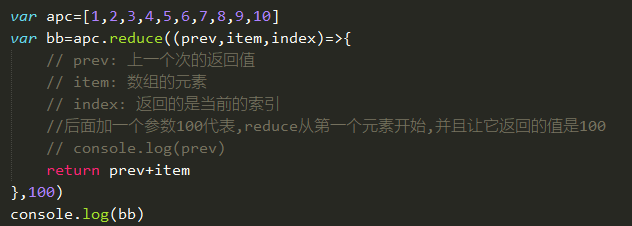
8.reduce 迭代
1.从第二个元素执行,因为第一个元素没有上一个
2.第一次字形返回的是第一个元素
reduce()的参数是一个回调函数,回调函数中可以放三个参数,
第一个叫prev代表上一次reduce执行的返回值
第二个叫item代表当前元素
第三个index代表当前索引
3.如果想让reduce从第一个元素开始执行(默认第二个),回调后面的参数

9.面试题