es6
一.变量
var function let const class import 定义变量的关键字
备注:不能忽略函数的形参 形参(函数的私有变量)
var 定义变量
var 变量提升,但是不能定义,给window添加一个对应的属性
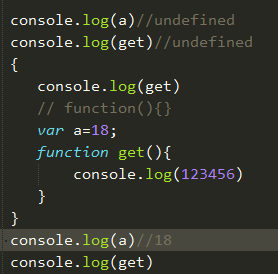
function
既可以提前声明,同时还定义了 定义(就是给这个变量赋值了)
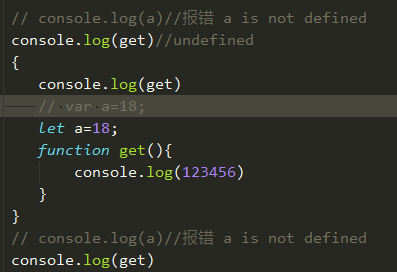
let是es6提供的一种声明变量的方式
1.没有变量提升的功能,在声明之前不能使用
2.不能重复声明
3.不会给window添加属性
二.作用域
var的作用域
var声明的变量,作用域分两种
全局作用域
在window下声明的变量或者在函数外申明的变量
局部作用域
在函数内声明的
了解预览器的机制
预览器在执行时候,会首先开辟一个大空间叫window,window下面主要分两个模块,一个叫栈,一个叫堆, 栈用来存放变量的内存地址 堆主要存放代码块 然后预览器从上到下执行代码
function申请的变量
function声明的变量也会给window添加一个属性,属性值是方法
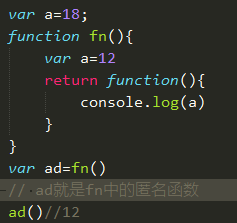
函数归属: 函数归谁,跟调用无关,跟他在哪定义有关

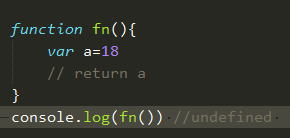
任何函数都有一个返回值,如果写了return那个return的是什么就得到什么,如果没有return得到的是undefined

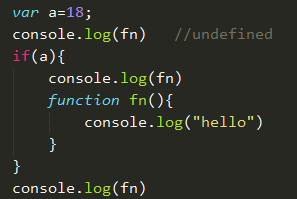
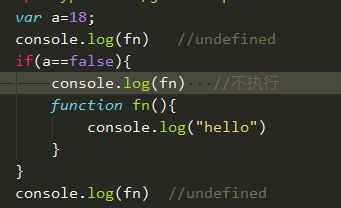
函数在if中的特殊情况
在if语句中定义的函数,只声明不定义,当条件成立的时候,if模块中不管函数在哪声明的函数,都会第一步对这个函数先定义,在去执行if里面的代码


三.块级作用域
带{}的都是块级作用域,if(){} for(){} 对象{}
var没有块级作用域这个概念 let和const有块级作用域这个概念
1.在块级作用域下 var 和 function 跟在window不一样,function有个特殊的,在块级作用域前指令会提前声明不会定义


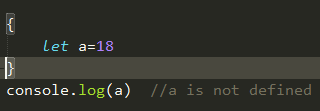
2.在块级作用域下 let 和 const 声明的变量是私有的,外面访问不到

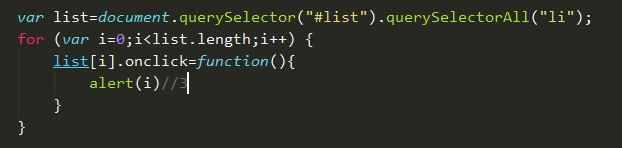
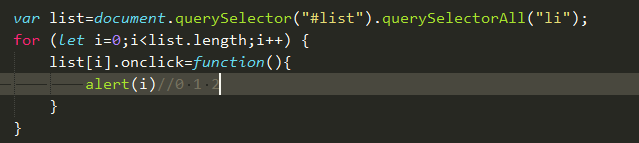
3.for 循环下let声明的变量不会泄露

事件时异步的,for循环结束之后i是3并且i还是是全局的,点击了li最后alert出i,i此时是3,所以都会弹出3。

块级作用域和对象
如果{}表示对象,不能放在行首,就是{}前面没有任何东西,如果有了就是对象。没有就代表块级作用域
eval('({name:"zhangsan",age:23})')
四.暂时性死区
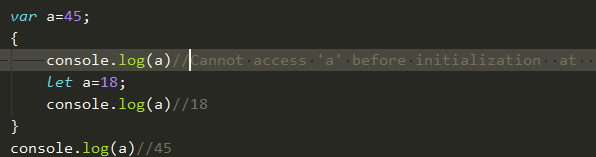
如果块级作用域内使用let和const命令声明变量了,这个区域就会被这个变量强制绑定,凡是在声明之前这些变量都是不可用的,使用会报错,这就是暂时性死区。

暂时性死区场景

使用变量b在定义变量b之前了, 出现了暂时性死区
let a=a报错,赋值运算是从左到右,右边使用变量a结果发现a没有声明,而let语法规定不能再没定义前使用变量,所以报错
var a=a;不报错,因为var可以变脸提升在等号赋值的时候,是从右到左,使用变量a,此时a是undefined,赋值时就是把undefined赋值给a,所以a还是undefined
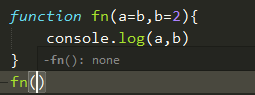
函数参数默认值
1. 写法上 有默认值的写后面,没有默认值的写前面
2. 如果传对应的参数,就不要默认值了,不是先赋默认值,然后用实参去覆盖。



