webpack
他是一个前端资源或打包工具
1.先下载
npm install -g webpack@3.8.1 //全局
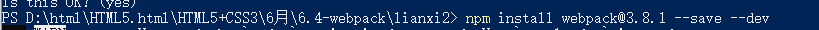
npm install webpack@3.8.1 --save -dev //局部

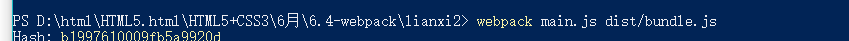
2.打包
指令(webpack) 入口 文件(xxx.js) 出口文件(dist/bundle.js)

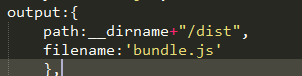
如果你想使用webpack,webpack就会默认去找一个webpack.config.js的配置文件,通过这个配置文件进行转换
 输出
输出 
3.添加热加载 :改变文件内容 按住保存 就会自动刷新
webpack-dev-serve@2.9.4
注意:webpack是3.8.1这个轻量服务器就得是2.9.4 ---如是4.0版本 这个dev-server就得是3.0版本
全局下载:npm install -g webpack-dev-server@2.9.4
开发环境下载: npm install --save-dev webpack-dev-server@2.9.4
1:启动 : webpack-dev-server (这种只是启动 ,但不刷新)”
2:启动: webpack-dev-server --hot --inline (既可以启动,也可以刷新)
在当前页面下的 package.json中将 scripts下改成下面这种
![]()
注意:在这个服务器下生成的虚拟bundle.js,这个虚拟js文件由配置文件决定的,但是他和html.html同目录同级别关系。所以引入关系需要注意