前端模块化详解------commonjs
传统开发 :
(1)<script src="app.js"><script>
整个网页写了一个js文件 所有的特效都在里面
缺点:耦合度太高代码之间的关联性太强,不便于后期维护 会造成全局污染
(2)<script src="01.js"><script>
<script src="02.js"><script>
<script src="03.js"><script>
这种写法的弊端 发生的请求次数过多,依赖模糊,难于维护
模块化开发:
先下载一个 node.js
1.什么是模块?
1.将一个复杂的程序依据一定的规则(规范)封装成几个块(文件), 并进行组合在一起
2.块的内部数据与实现是私有的, 只是向外部暴露一些接口(方法)与外部其它模块通信
2.为什么使用模块化开发
1.减少代码之间的关联度
2.部署方便
3.更好的分离,按需加载
4.避免命名冲突(减少命名空间污染),容易维护
5.更好的复用性
6.更好的维护性
3.模块化规范
node自带规范(模块) commonjs规范
node -v 检测mode版本
1.commonjs
概述:node应用又模块组成,采用commonjs模块规范,每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。在服务器端,模块的加载是运行时同步加载的;在浏览器端,模块需要提前编译打包处理。
特点:1. 所有代码都在运行在模块作用域,不会污染全局作用域
2. 模块可以多次加载,但是只会在第一次加载时运行一次,然后运行结果就被缓存了,以后再加载,就直接读取缓存结果。要想让模块再次运行,必须清除缓存。
3. 模块加载的顺序,按照其在代码中出现的顺序
基本语法:
暴露模块: module.exports=value或exports.xxx=value
引入模块: require(xxx),如果是第三方模块,xxx为模块名;如是自定义模块,xxx为模块文件路径
commonjs暴露的模块到底是什么?
comonjs规范规定,每个模块内部,module变量代表当前模块。这个变量是一个对象,他的exports属性(即module.exports)是对外的接口,加载某个模块,其实是加载该模块的module.exports
属性。

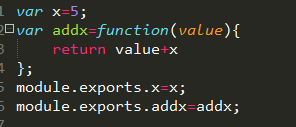
通过module.exports输出变量x和函数addx
![]()
![]()
require 命令用于加载模块文件,require命令的基本功能是,读入并执行一个JavaScript文件,然后返回该模块的exports对象。如果没有发现指定模块,会报错。
模块的加载机制:ommonJS模块的加载机制是,输入的是被输出的值的拷贝。也就是说,一旦输出一个值,模块内部的变化就影响不到这个值。




