家庭小账本开发(7)登录校验功能
在登陆时,前端与后端的交互过程如下
①前端vue中将输入框中的username和password传给后端springboot
②后端对传过来的(username和password)与后端数据库内容进行对比,如果用户存在--------利用jwt令牌生成token传给前端
③vue前端将后端传过来的token值储存起来(一般储存到localStorage中)就存在与vue前端中
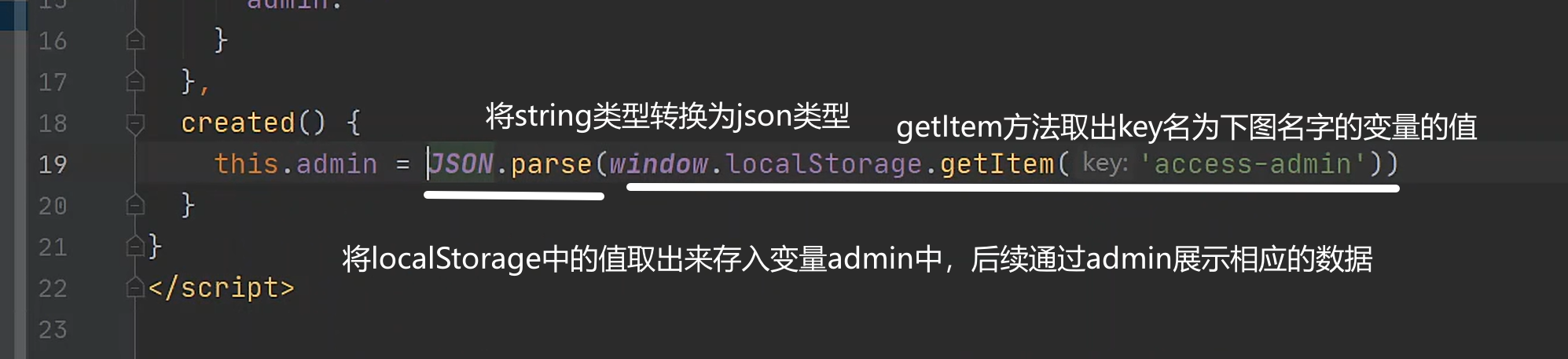
④前端在需要这些信息的时候,在前端界面中将localStorage中的值取出来展示即可
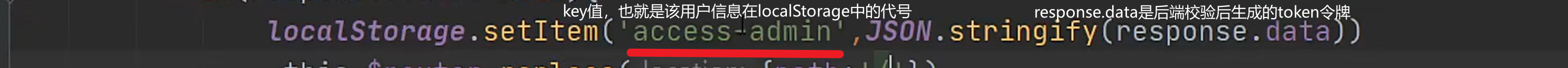
一、在后端将校验过的用户信息存入localStorage中(localStorage中只能存储字符串,因此将token令牌转换为string类型)

setItem是用来设置该用户信息在local storage中的存储代号(也就是变量名)(前面是变量名,后面是值
二、在前端将localStorage的值取出来展示在前端