1 <p v-for="item in list" :key="item.id">
2 {{item.topic}}=
3 <!-- <input type="text" v-model="item.id" placeholder="请输入答案" > -->
4 <el-input type="text" v-model="item.model" placeholder="请输入答案"></el-input>
5 </p>
6 <el-button type="primary" @click="submit">保存</el-button>
注意第四行的v-model标签,

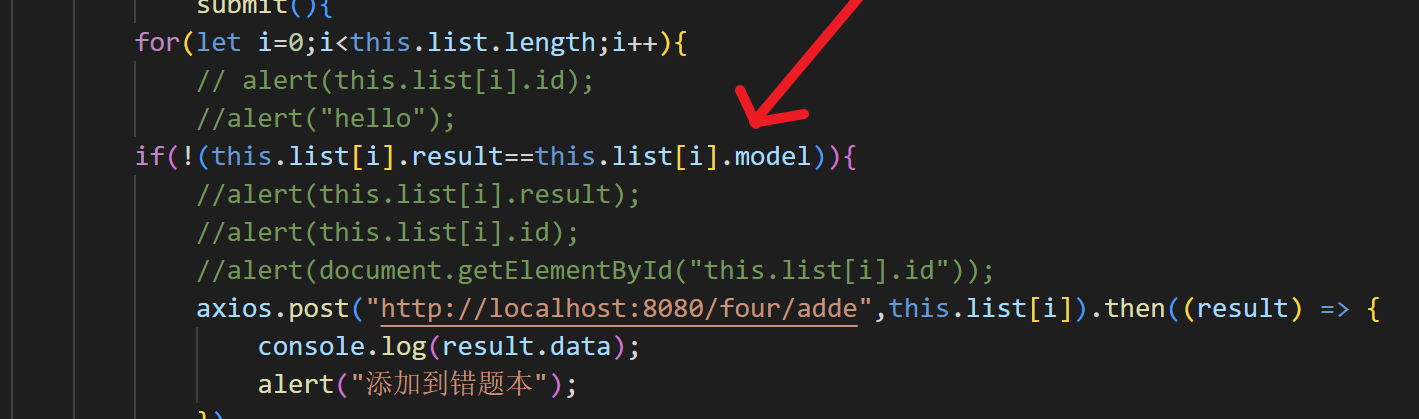
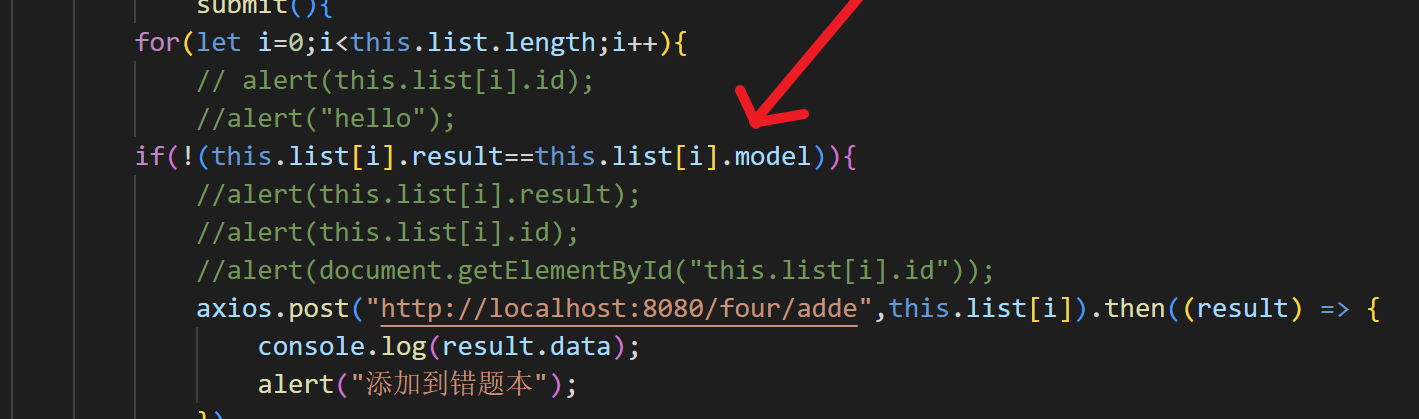
调用时(箭头所指)

使用此方法可以获得vue程序中for循环中多个input输入框中的值
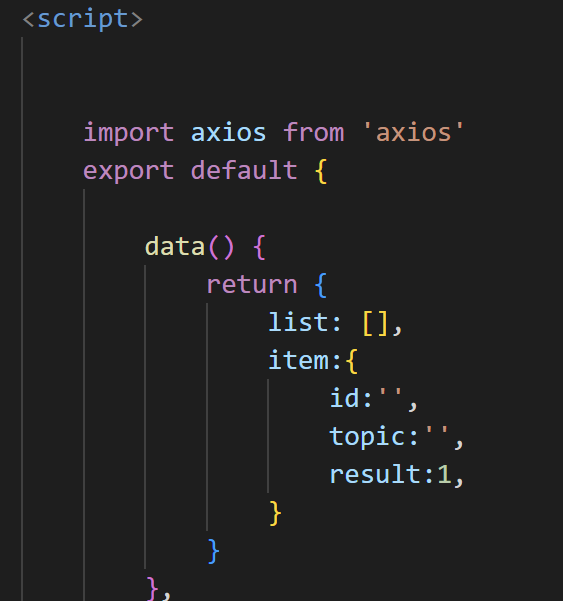
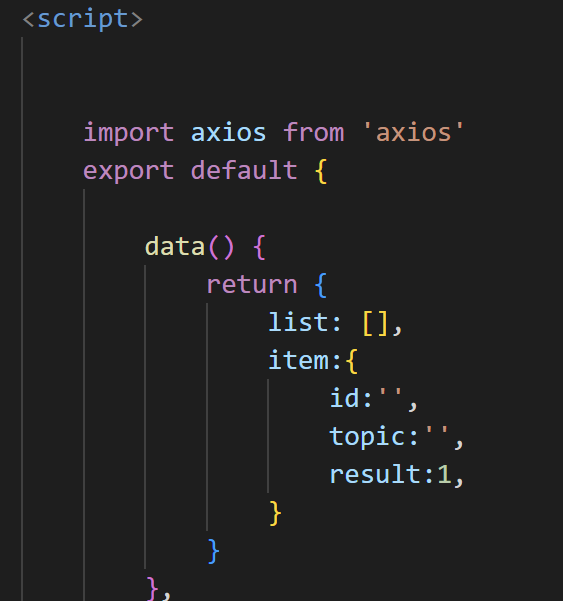
二、源码保存

1 <template>
2 <div>
3 <ul>
4 <p v-for="item in list" :key="item.id">
5 {{item.topic}}=
6 <!-- <input type="text" v-model="item.id" placeholder="请输入答案" > -->
7 <el-input type="text" v-model="item.model" placeholder="请输入答案"></el-input>
8 </p>
9 <el-button type="primary" @click="submit">保存</el-button>
10
11 </ul>
12 </div>
13 </template>
14 <script>
15
16
17 import axios from 'axios'
18 export default {
19
20 data() {
21 return {
22 list: [],
23 item:{
24 id:'',
25 topic:'',
26 result:1,
27 }
28 }
29 },
30 mounted() {
31 this.fetchdata()
32 },
33 methods: {
34 fetchdata() {
35 axios.get("http://localhost:8080/four/getAll" ).then((result) => {
36 this.list = result.data;
37 console.log(result.data);
38 })
39 },
40 submit(){
41 for(let i=0;i<this.list.length;i++){
42 // alert(this.list[i].id);
43 //alert("hello");
44 if(!(this.list[i].result==this.list[i].model)){
45 //alert(this.list[i].result);
46 //alert(this.list[i].id);
47 //alert(document.getElementById("this.list[i].id"));
48 axios.post("http://localhost:8080/four/adde",this.list[i]).then((result) => {
49 console.log(result.data);
50 alert("添加到错题本");
51 })
52 }
53 }
54 },
55 }
56 }
57 </script>
58 <style>
59
60 </style>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下