小书匠语法手册
小书匠语法使用手册

常用语法
标题
这是 H1 一级标题
======
这是 H2 二级标题
------
# 这是 H1 一级标题
## 这是 H2 二级标题
### 这是 H3 三级标题
#### 这是 H4 四级标题
##### 这是 H5 五级标题
###### 这是 H6 六级标题快捷键: [ctrl + h]
列表
无序列表
* 项目1
* 子项目1.1
* 子项目1.2
* 子项目1.2.1
* 项目2
* 项目3
+ 项目1
+ 子项目1.1
+ 子项目1.2
+ 子项目1.2.1
+ 项目2
+ 项目3
- 项目1
- 子项目1.1
- 子项目1.2
- 子项目1.2.1
- 项目2
- 项目3快捷键: [ctrl + u]
有序列表
1. 项目1
2. 项目2
3. 项目3
1. 项目3.1
2. 项目3.2
1. 项目1
1. 项目2
1. 项目3
1. 项目3.1
1. 项目3.2有序列表起始编号
58. 项目5
2. 项目6快捷键: [ctrl + o]
链接
[链接名称](链接地址)
[链接名称][1]
[1] : 链接地址图片

![名称][1]
[1] : 链接地址文字格式
**这是文字粗体格式**
__这是文字粗体格式__
*这是文字斜体格式*
_这是文字斜体格式_引用
> 第一行引用文字
> 第二行引用文字水平线
***GFM扩展语法
表格
First Header | Second Header
------------- | -------------
Content Cell | Content Cell
Content Cell | Content Cell增强型表格
|First Header | Second Header ||
|First Header | Second Header | Third Header|
|------------- | -------------|-------------|
表身1Content Cell | Merge Content Cell||
Content Cell | Content Cell| Content Cell|
表身2Content Cell | Merge Content Cell||
Content Cell | Content Cell| Content Cell|
[表格标题]代码
行内代码
`var x = "hello world"`块代码
```javascript
var a = "hello world";
var b = "good luck";
```自动转换成超链接
系统将自动根据内容,将地址转换成超链接格式
http://markdown.xiaoshujiang.comHTML
<div class="hey">Hello world</div>删除线
~~在文字上添加删除线~~扩展语法
目录
[toc]扩展的文字格式
++插入的文字++
==被记号的文字==
上角文字: 19^th^
下角文字: H~2~O印刷字替换
系统将自动替换下列文字,转换成排版系统使用的符号
(c) (C) (r) (R) (tm) (TM) (p) (P) +-缩写定义
The HTML specification
is maintained by the W3C.
*[HTML]: Hyper Text Markup Language
*[W3C]: World Wide Web Consortium待办事项
- [ ] 未完成事项
- [ ] 未完成事项
- [x] 完成事项
- [X] 完成事项脚注
脚注[^1x]
[^1x]: 脚注的用法定义
苹果
: 一种水果
: 一种品牌,计算机,手持设备
桔子
: 一种水果公式
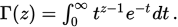
行内公式
这是行内公式`!$ \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. $`块公式
```mathjax!
$$\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.$$
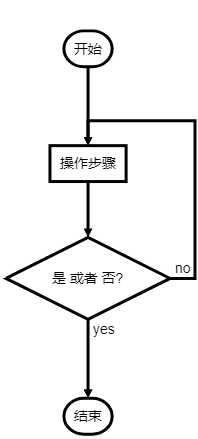
```流程图 (语法)
```flow
st=>start: 开始
e=>end: 结束
op=>operation: 操作步骤
cond=>condition: 是 或者 否?
st->op->cond
cond(yes)->e
cond(no)->op
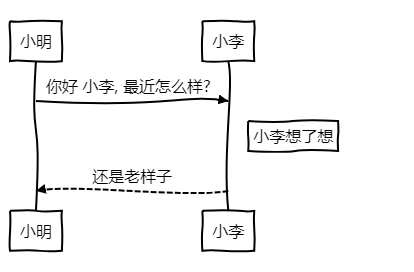
```序列图 (语法)
```sequence
小明->小李: 你好 小李, 最近怎么样?
Note right of 小李: 小李想了想
小李-->小明: 还是老样子
```小书匠编辑器扩展语法
块代码内文字格式
块代码高亮标记
```javascript
var hello = 'hello world'
```块代码删除线
```javascript
var hello = 'hello world'
```块代码加粗
```javascript
var hello = 'hello world'
```块代码下横线
```javascript
var hello = 'hello world'
```小书匠编辑器提供了附件管理功能,用户可通过./对附件的引用,比如图片./jiangzhu.jpg。附件的上传需通过工具栏的插入图片ctrl+g,插入视频ctrl+shift+v,插入音频ctrl+shift+a,插入附件ctrl+shift+t功能键进行操作。
视频
%[名称](链接地址)
%[名称][1]
[1] : 链接地址
音频
~[名称](链接地址)
~[名称][1]
[1] : 链接地址附件
=[名称](链接地址)
=[名称][1]
[1] : 链接地址元数据
元数据必须放置在每篇文章的开头才能生效。如果文章里有元数据时,系统将自动以元数据的标题为准,用户通过文章信息的维护界面修改的标题及tags将会被覆盖掉。
---
title: 小书匠语法使用手册
tags: 小书匠,语法,MARKDOWN,帮助
--- mermaid流程图,序列图,甘特图(mermaid语法)
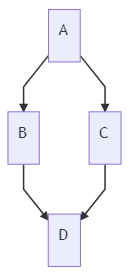
```mermaid!
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```统计图 (统计图语法)
数据格式为:{"data": [], "options":{}}
系统使用jquery.parseJSON()函数进行解析,因此代码必须符合该函数的要求才能正常解析。
```plot!
{
"data": [ [[0, 0], [1, 1]] ],
"options": { "yaxis": { "max": 1 } }
}
```自定义class
## 自定义class {class名称}通过自定义的class名称后,你就可以在每篇文章的自定义css里添加自己想要的样式了.
cjk强调
_这里将显示带有衬线字体效果的中文做为强调_cjk注音标示
{需要被注音标示的内容}(注音标示)
{需要被注音标示的内容}[编号]
[编号]: 注音标示居中显示文字
->居中显示的文字<-对齐显示文字
:>居左显示的文字<-
->居右显示的文字<:
:>两端对齐显示的文字<:
->居中显示的文字<-注: 该语法与center语法冲突,两种语法同时开启时,align语法将覆盖center语法。
示例

http://www.github.com/suziwen/markdownxiaoshujiang
http://www.xiaoshujiang.com
这是 H1 一s级标题
这是 H2 二级标题
这是 H3 三级标题
这是 H4 四级标题
这是 H5 五级标题
这是 H6 六级标题
视频
音频
附件
待办事项
缩写定义
The HTML specification
is maintained by the W3C.
印刷字替换
© © ® ® ™ ™ § § ±
html代码
流程图 (语法)

序列图 (语法)

脚注[1]
表格Tables
| First Header | Second Header |
|---|---|
| Content Cell | Content Cell |
| Content Cell | Content Cell |
定义
- 苹果
- 一种水果
- 一种品牌,计算机,手持设备
- 桔子
- 一种水果
文字格式
这是文字粗体格式
这是文字粗体格式
这是文字斜体格式
这是文字斜体格式
在文字上添加删除线
插入的文字
被记号的文字
上角文字: 19th
下角文字: H2O
无序列表
- 项目1
- 子项目1.1
- 子项目1.2
- 子项目1.2.1
- 项目2
- 项目3
有序列表
- 项目1
- 项目2
- 项目3
- 项目3.1
- 项目3.2
有序列表起始编号
- 项目5
- 项目6
图片
链接
引用
第一行引用文字
第二行引用文字
水平线
代码
行内代码
var x = "hello world"
块代码
/**
* @author John Smith <john.smith@example.com>
* @version 1.0
*/
package l2f.gameserver.model;
import java.util.ArrayList;
public abstract class L2Character {
public abstract class L2Character extends L2Object {
public static final Short ABNORMAL_EFFECT_BLEEDING = 0x0_0_0_1; // not sure
public void moveTo(int x, int y, int z) {
_ai = null;
_log.warning("Should not be called");
if (1 > 5) {
return;
}
}
/** Task of AI notification */
@SuppressWarnings( { "nls", "unqualified-field-access", "boxing" })
public class NotifyAITask implements Runnable {
private final CtrlEvent _evt;
List<String> mList = new ArrayList<String>()
public void run() {
try {
getAI().notifyEvent(_evt, _evt.class, null);
} catch (Throwable t) {
t.printStackTrace();
}
}
}
}块代码内文字格式
块代码高亮标记
var hello = 'hello world'块代码删除线
var hello = 'hello world'块代码加粗
var hello = 'hello world'块代码下横线
var hello = 'hello world'显示行号
- var x = 1;
- var z = 'str';
高亮指定行
- var x = 1;
- var y = 2;
- var z = 3;
- var u = 4;
- var w = 5;
- var a = 6;
显示行号并从指定行数计数
- var x = 1;
禁用显示行号
var x = 1;公式
行内公式
这是行内公式
块公式

带编号的公式



统计图

mermaid流程图,序列图,甘特图
流程图

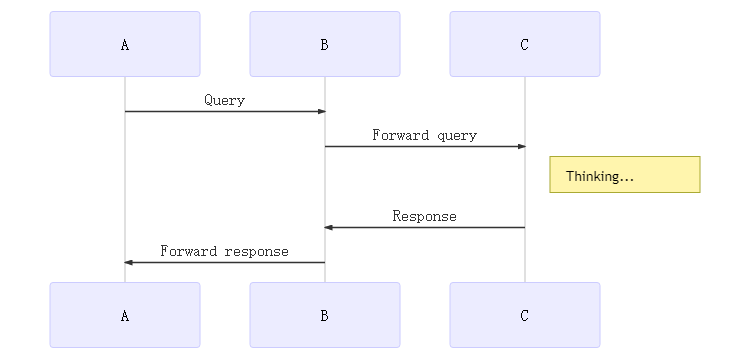
序列图

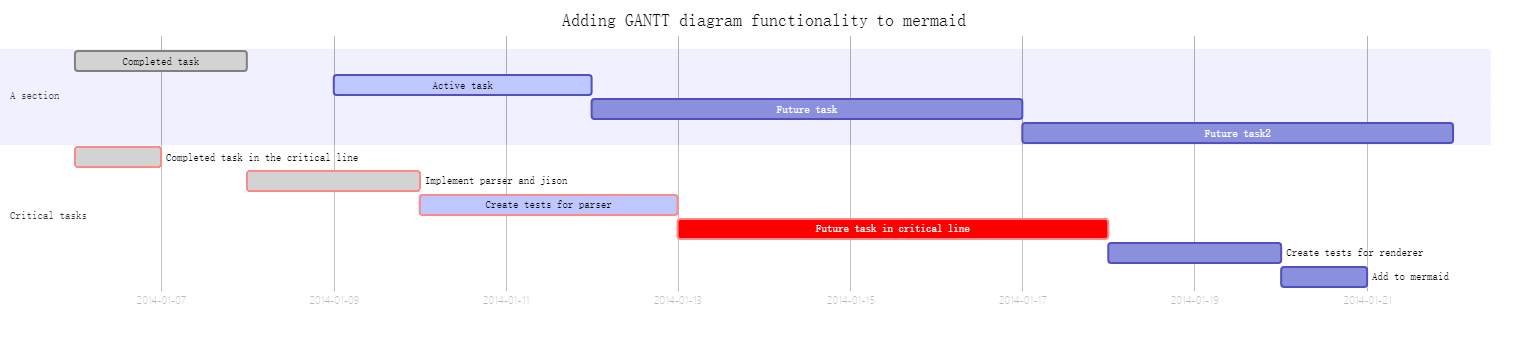
甘特图

PPT语法
使用
----
作为一个水平页分割线,注意在----前后都需要空一行
使用
--
作为一个垂直页分割线, 注意在--前后都需要空一行
通过如下形式
<!-- .element: class="fragment" data-fragment-index="1" -->可以实现fragment显示效果
注: 在演示文档模式下,toc和脚注语法将失效.
emoji表情语法
Classic markup:
:crush:
:tear:
![😆]()
Shortcuts (emoticons):
![😃]()
![😦]()
![😎]()
自定义class
自定义class用例{green}
你可以通过查看生成的html代码里,在h4里找到名为green的class名称.
cjk强调
这里将显示中文衬线字体做为强调样式
cjk注音标示
小书匠
居中显示

文字对齐
增强型表格
| First Header | Second Header | |
|---|---|---|
| First Header | Second Header | Third Header |
| 表身1Content Cell | Merge Content Cell | |
| Content Cell | Content Cell | Content Cell |
| 表身2Content Cell | Merge Content Cell | |
| Content Cell | Content Cell | Content Cell |
脚注的用法 ↩



 :crush:
:crush:  :tear:
:tear: 






 浙公网安备 33010602011771号
浙公网安备 33010602011771号