微信小程序学习笔记:)
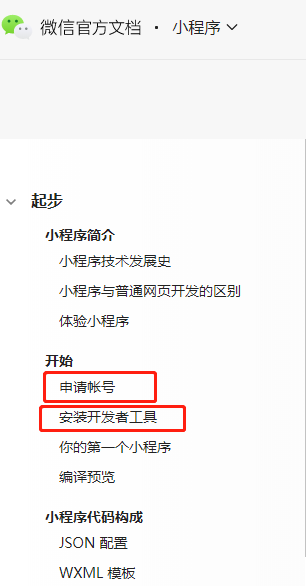
1.首先在微信小程序页面注册账号,https://mp.weixin.qq.com/,邮箱确认之后会有一个appid
2.下载微信小程序开发工具:

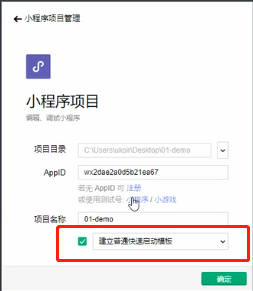
3.安装好,然后扫码登录,创建新项目或者选择导入项目,勾选下面这个选择,创建基本的项目目录:

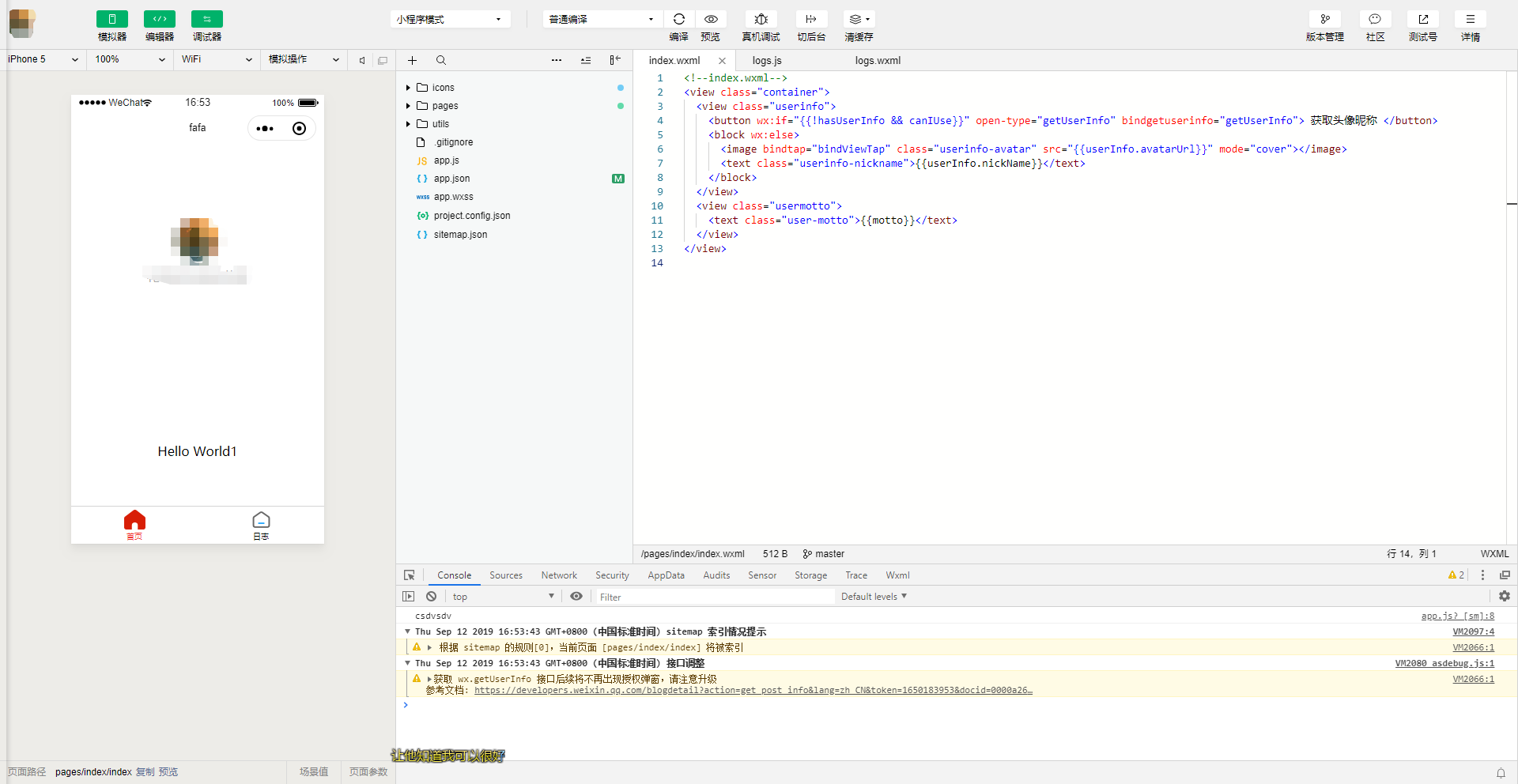
界面就是这样子:

4.介绍一下这个工具,感觉还挺好用的,保存自动编译,可以真机预览和调试,切换尺寸==
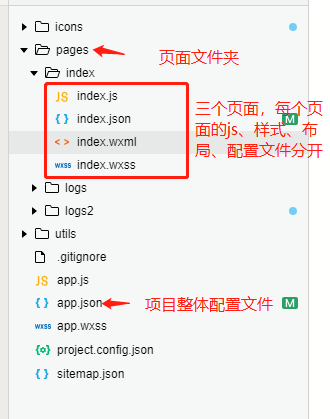
5.这个自动创建的文件目录也很好理解:

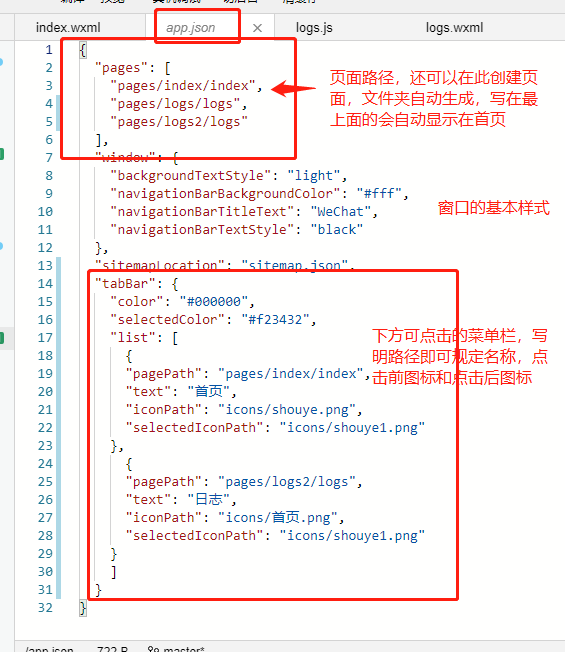
6.微信提供了很多自定义的 样式,在app.json中举例配置一下,除此之外还有其他的可配置项在官方文档中写的很详细:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html

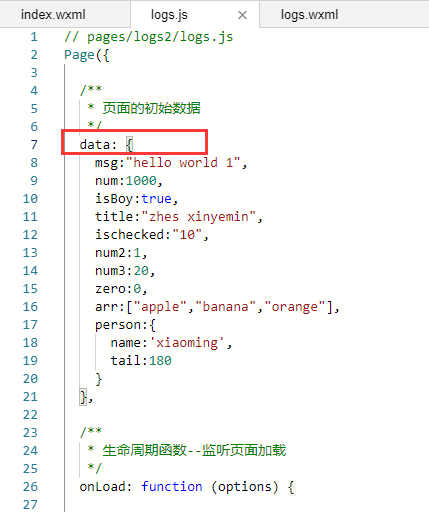
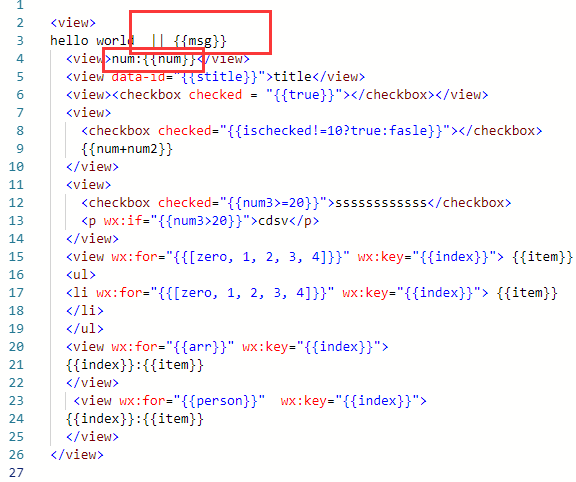
7.微信小程序和vue比较像 用到的变量,在js中的data中进行定义,通过 {{ }} 的语法把一个变量绑定到界面,同时view相当于div:


8.wx:if="{{}}" wx:for="{{}}" data-id="{{}}"都和vue很像,同时注意不能随便空格




