今天开始尝试我的第一天设想的象棋棋盘布局了
看了不少网上对Silverlight中进行布局的实例,最终决定尝试使用Grid布局控件来控制我的象棋棋盘的布局,象棋的棋盘布局应该比较简单,一个10*8的网格正好可以满足要求。
对了,需要说明的一个问题,关于使用Image资源的问题,这个问题还真就困扰我好一个小时,最后看了一篇文章才明白这个ImageSource的路径应该怎么指定,本应该把原创链接贴上,但是发现类似拷贝的链接太多了,还是给有兴趣的朋友一个关键字“一个反斜杠引发的血案”自己去搜搜就知道了。
好了,棋盘放好了,下面就是怎么把棋子分布上去了。
现在可就真的体现出该控件的优势了,对于初始固定的内容(对于象棋来说就是初始棋子的位置都是固定的)要将相关内容分布上去只是需要在对应的网格中填上响应的Image就好了,这个对于初始固定布局的应用还是真的比较方便。
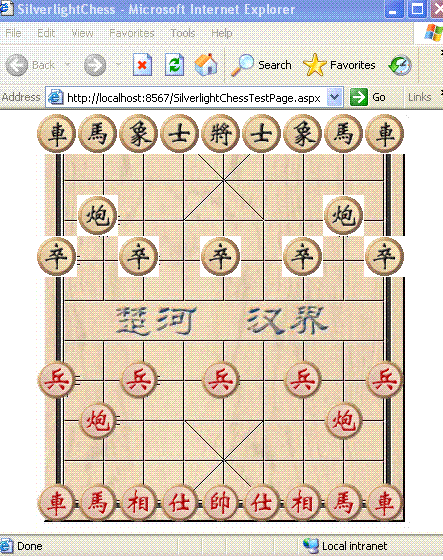
这样下来运行下,整个棋盘的布局就出来了。
当然整个构思害没有完全成型,就现在目前所了解到的Grid提供的功能希望在后期实现棋子在固定的Grid的网格内移动单单依靠上面的xaml的页面布局恐怕还是有问题的。可能还是需要添加其他的控件,或是动态创建的内容来完成。
不过,不管怎么样,目前来看改控件对于初始阶段的固定布局还是非常方便的。
结束时把我的Silverlight棋盘展示下下了,虽然图片背景还没有透明化,但是这个不是重点了,哈!
初探完成,后续改造。。。。。。。。