随手记录查阅的资料,每天进步一点点。
今天有一个做开发的朋友突然问你知道很多网站上面加入的X-UA-Compatible属性的意义么?其实这个在以前还专门花了一点时间来验证我自己的想法,结果也确实如自己所预想的那样,八九不离十,当然有一点点的偏差。我做的项目中也并不是每个项目中都使用该属性。那么我们首先来看看几个知名站点,他们也使用了这个
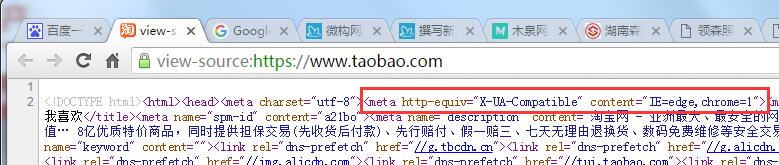
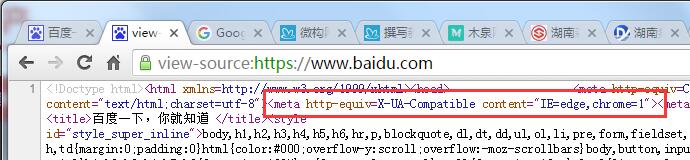
上面时淘宝的,下面是百度的。
都可以发现在head中又一个meta,里面有一个X-UA-Compatible的属性,而且确实非常多的网站中在使用。当然也有很多网站是在开发的时候不管三七二十一给加上去的,理由可能就是看到别人在用。而我这位朋友问的恰好就是这个,他跟我一样,非常喜欢知根知底,我觉得这对于开发来讲是好事;因为再简单的东西深入一点总会更好的。
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
就是上面的一小段,那么他到底有什么用了?其实你可以百度下“IE=edge,chrome=1”,绝对能发现很多相关的文章,但那些文章只是复述人家的话,那些写文章的也许根本就没有尝试。比如解释最多的就是“强制浏览器的渲染方式,默认使用chrome来渲染,然后再按照IE该浏览器的最新版本来渲染”,类似这样意思的观点最多了,而且是点到为止。
当然,这样解释并没有方向性的错误,但是对于很多想了解这个东西的人来讲,看了这个要么不知道是说啥,要么就可能会误解,比如误解成加入这个不管是IE哪个版本都可以渲染成chrome(想想都觉得不现实嘛,如果这样岂不是逆天了,微软得哭晕在厕所,谷歌和开发者们会半夜都笑醒的)。
那么这篇文章我仅针对以上IE=edge,chrome=1来说事情,其他的属性值请自行根据我下面的思路百度或Google自己理解消化。上面那个解释没有方向性的问题,确实是关于浏览器渲染问题,而且也确实是可以渲染IE成Chrome。
但这里就不得不提Google的一个项目,那就是Chrome Frame(项目主页,需要FQ),这个项目就是在不改变IE的外观情况下使用Chrome内核,就好比如果IE是个人,那么这个人的四肢不变,但把大脑给换了一样。而上面的写法跟这个项目是有关系的,但是我们现在去访问这个页面会显示“Google Chrome Frame is no longer supported and retired as of February 25, 2014.”,也就是说在2014年的时候就已经不提供支持服务了。
因此上面概况起来的意思是什么了?我觉得如果用谁都听得懂的话来说就是以下几个要点:
- X-UA-Compatible确实是为了我们定义浏览器的渲染方式的;
- 如果存在客户端Chrome Frame并启用,那么浏览器访问页面会被Chrome内核渲染(这一点没太大意义,因为你开发的项目不能要求用户在客户端来安装Chrome Frame);也就是说IE浏览器变身Chrome是可以的,但前提是客户端安装了Chrome Frame,呵呵;
- 使用IE内核浏览器来访问,会渲染至该浏览器的最高版本,比如你使用IE9浏览器,那么就算在兼容模式切换至IE7,但仍会渲染成IE9的样子(当然IE7浏览器是不会渲染成IE9的,不然想想都好美丽)。
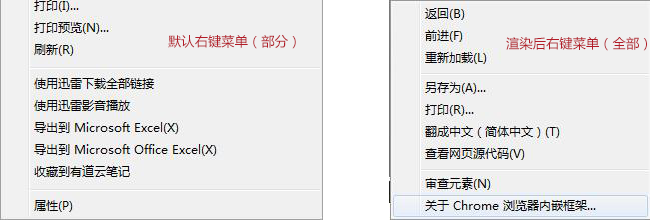
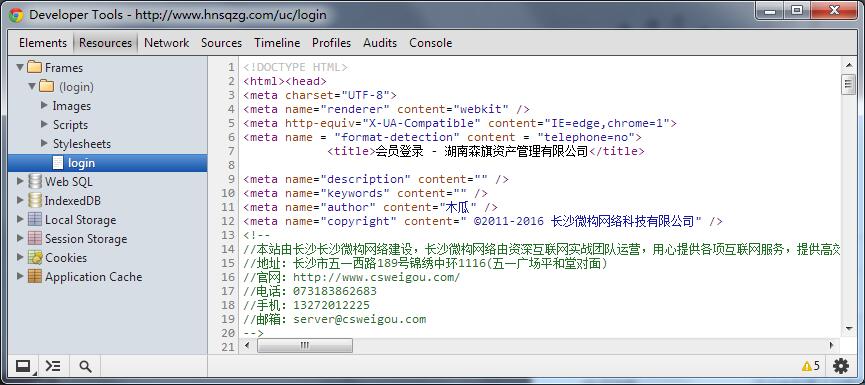
比如现在我在客户端装了Chrome Frame,然后我的IE浏览器是IE11,也就是说我服务器端已经设置了X-UA-Compatible属性的值为IE=edge,chrome=1,客户端已经安装并启用Chrome Frame。我现在用IE浏览器打开指定网页。
咦,竟然在IE浏览器下看到了审查元素,而且点击审查元素出现了在Chrome下几乎一样的控制台。
这个过程就是这样子啦,就如上面所说,其实呢X-UA-Compatible还有各种其他的写法,这里就不再说了,可以按照上面的流程来尝试,然后必然或多或少会有一点自己的理解和收获。我个人认为借鉴学习是必要的,但一定要有自我消化的意识,大家共勉吧!
转载请注明出处:浅析网页meta标签中X-UA-Compatible属性的使用 - 微构网络(闷音)