Echarts版本是 echarts 4
有问题的小伙伴可以加群交流:475870039
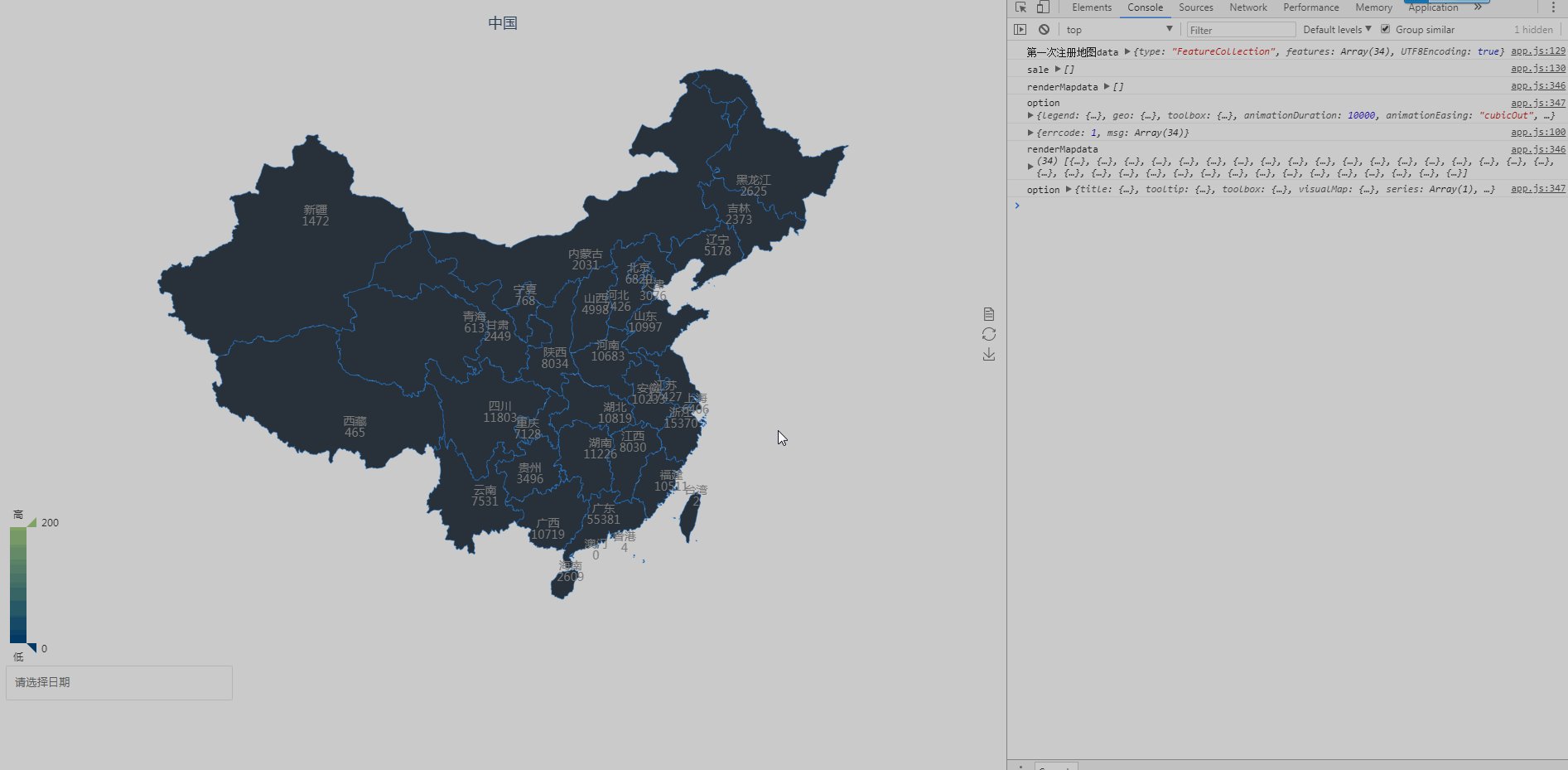
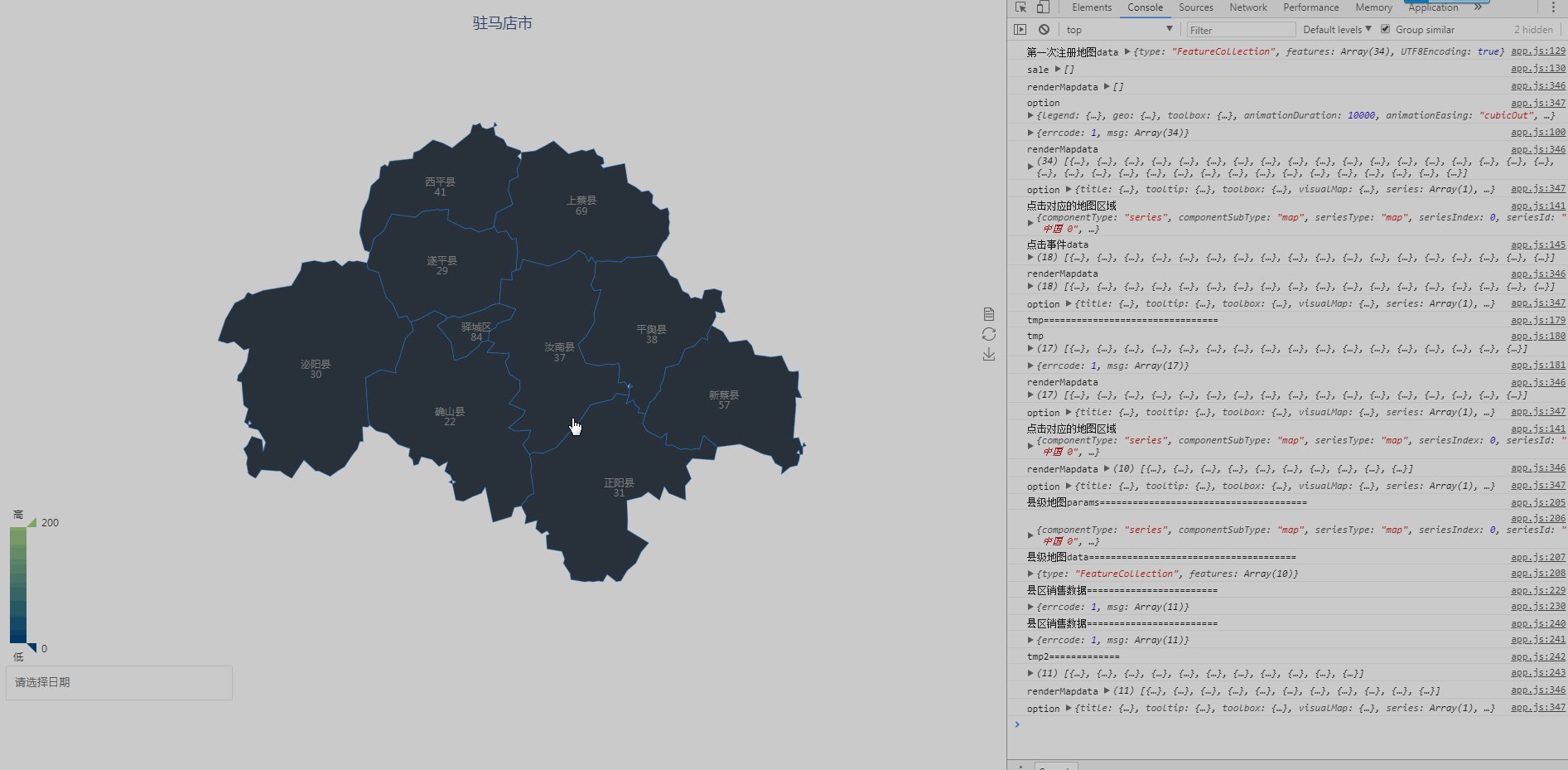
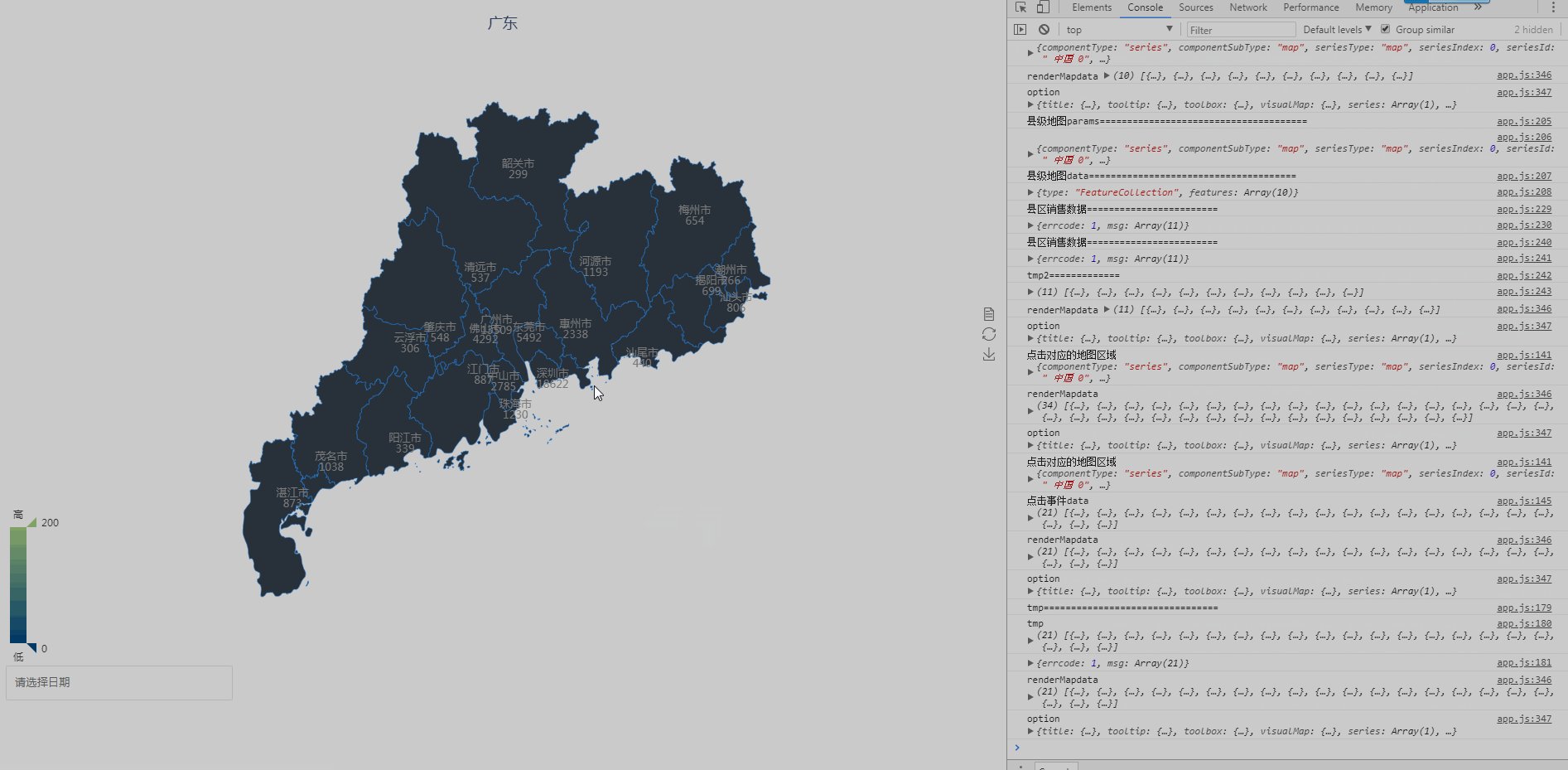
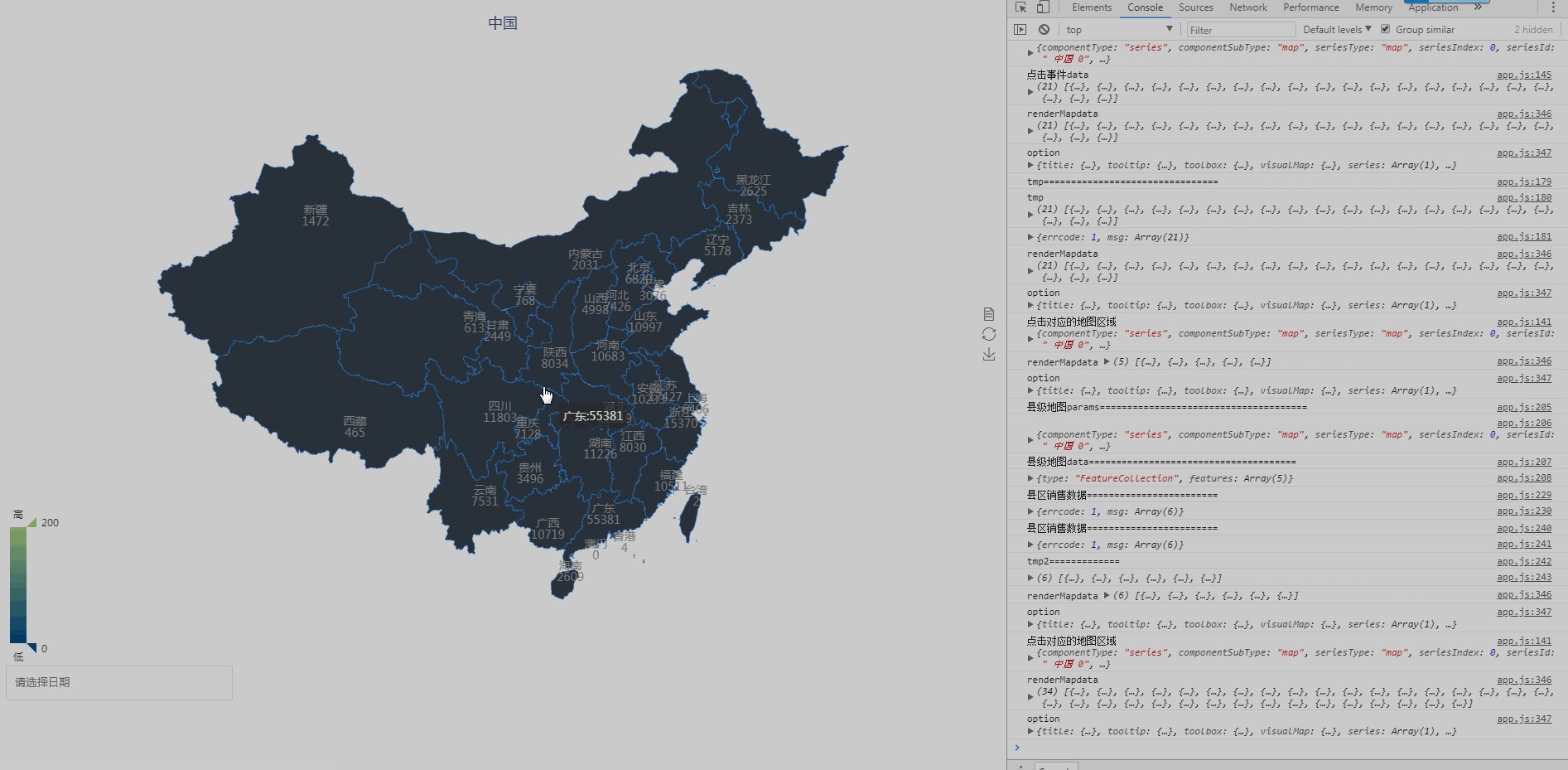
研究了三天Echarts,终于实现了基于Echarts 实现地图下钻至县区,加对应区域的数据展示。先看效果图
后续更新研究的过程,建议要想使用用echarts的同学先去看官方文档和示例,不要盲目的去搞。我前一天在弄数据添加到地图上展示,自己在瞎搞了一天,也没搞出过所以然来。后来去看了半天文档,对着示例研究,终于把数据展示弄清楚了。接下来就是绑定数据就可以了,开心。
2018/3/26 更新
- 修改样式,根据色阶数值地图块显示不同的颜色
- 按月份筛选数据,日期插件是原生的html5 input date
- 每个对应区域的下一级同样按筛选月份显示数据
- 实现右键返回,用到栈来实现
- 查找了 echarts 官方api文档,
鼠标事件myChart.on('contextmenu', ()=>{})
let canvas = document.getElementsByTagName("body")
canvas.oncontextmenu = function(){return false;}
myCharts.on('contextmenu,function(params){
//鼠标右键事件,显示右键返回上一级
$('#context-menu').css({
left: params.event.offsetX,
top: params.event.offsetY
})
})
- 去掉浏览器默认右键菜单 + echarts右键事件
- 点击地图进入下一级的时候,把当前渲染好的数据入栈
- 右键返回上一级,数据出栈,重新渲染 (不知道能不能实现想浏览器一样,单纯的返回上一个页面,而不需要重新渲染)

添加功能:增加了图例选择功能,选择不同的数据类型,展示不同的数据。
1. 一开始的思路是想在原来的地图通通过 图例改变事件 的api 改变地图数据,来展示。结果,实现逻辑太复杂,自己把自己绕晕了
2. 经前辈指导,通过按钮链接跳转,copy4份地图,数据改变就可以了,get

部分地图下钻代码:
chart.on("click", function(params) {
//隐藏右键返回菜单
$("#contextMenu").hide();
let tmpObj = {};
let d = [];
if (params.name in provinces) {
//二级直辖市数据渲染
if (special.indexOf(params.name) >= 0) {
let postData2 = {
parentid: "provinceid",
value: params.data.id
};
Promise.all([ajaxRequest(getCityNumberUrl, searchtime, postData2)]).then(
result => {
let [curMonthResult, lastMonthData] = result;
let tmp = [];
if (curMonthResult.errcode == 1) {
getAreaNumber(
params.name,
curMonthResult.msg[0].cityid,
searchtime
);
}
},
error => {
console.log("请求市级数据失败", e);
}
);
}
//如果点击的是34个省、市、自治区,绘制选中地区的二级地图
$.getJSON(provinceJson + provinces[params.name] + ".json", function(
data
) {
echarts.registerMap(params.name, data);
for (var i = 0; i < data.features.length; i++) {
d.push({
name: data.features[i].properties.name
});
}
renderMap(params.name, d);
if (params.data.id !== "undifiend") {
getCityNumber(params.name, params.data.id, searchtime, data);
}
});
} else {
//显示县级地图
$.getJSON(cityJson + cityMap[params.name] + ".json", function(
data
) {
echarts.registerMap(params.name, data);
let d = [];
for (var i = 0; i < data.features.length; i++) {
d.push({
name: data.features[i].properties.name
});
}
renderMap(params.name, d);
if (params.data.cityid) {
let postData3 = {
parentid: "cityid",
value: params.data.cityid
};
Promise.all([
ajaxRequest(getAreaNumberUrl, searchtime, postData3)
]).then(
result => {
let [curMonthResult, lastMonthData] = result;
let tmp = [];
if (curMonthResult.errcode == 1) {
// console.log('204', res.msg[0].cityid, res.msg[0].city)
//这里传递的城市名有问题“北京市”,渲染地图的名字是“北京”,所以地图名要用原来的名字渲染
getAreaNumber(params.name, params.data.cityid, searchtime);
}
},
error => {
console.log("请求市级数据失败", e);
}
);
}
});
}
地图下钻demo代码: https://github.com/touxing/echarts3-chinese-map-drill-down.git 更新(2019-05-20)上传mock数据 更新(2019-08-12)接入本地mock数据,线上预览地址 由于线上无法读取目录文件列表,只能展示第一级数据,完整数据展示课下载demo本地运行,注意看 README.md 文件
转自:https://blog.csdn.net/example440982/article/details/79672227





