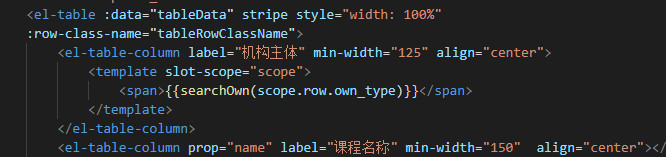
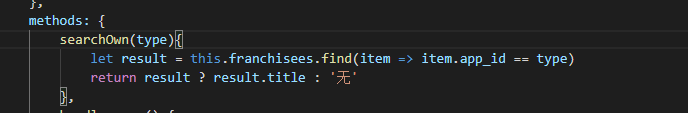
Q1:获取到id 显示 title 回传id?


Q2:element-ui之table 选择框禁用
var Main = {
data() {
return {
tableData: [{
date: '2018',
name: '小海',
address: '上海市'
}, {
date: '2016',
name: '小北',
address: '北京'
}, {
date: '2012',
name: '小张',
address: '张家口'
}, {
date: '2011',
name: '小胡',
address: '湖北'
}],
multipleSelection: []
}
},
methods: {
handleSelectionChange(val) {
this.multipleSelection = val
},
checkSelectable(row) {
return row.date < 2016
}
},
template: `
<div>
<el-table
:data="tableData"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
:selectable="checkSelectable"
width="50">
</el-table-column>
<el-table-column
inline-template
label="年"
width="120">
<div>{{ row.date }}</div>
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
prop="address"
label="地址"
show-tooltip-when-overflow>
</el-table-column>
</el-table>
{{ multipleSelection }}
</div>
`
}
new Vue({
el: '#app',
render: h => h(Main)
})
Q3:路由传值:
<router-link :to="{path:'/classManage/coursetemplate/addcourse',query:{id:scope.row.id}}"> </router-link>
Q4:vue-router同路由$router.push不跳转:
watch: {
'$route' (to, from) {
this.$router.go(0);
}
Q5:必填的那个红色**:
<div class="title">
<i class="el-icon-edit-outline"></i>基础信息
<sup>*</sup>
</div
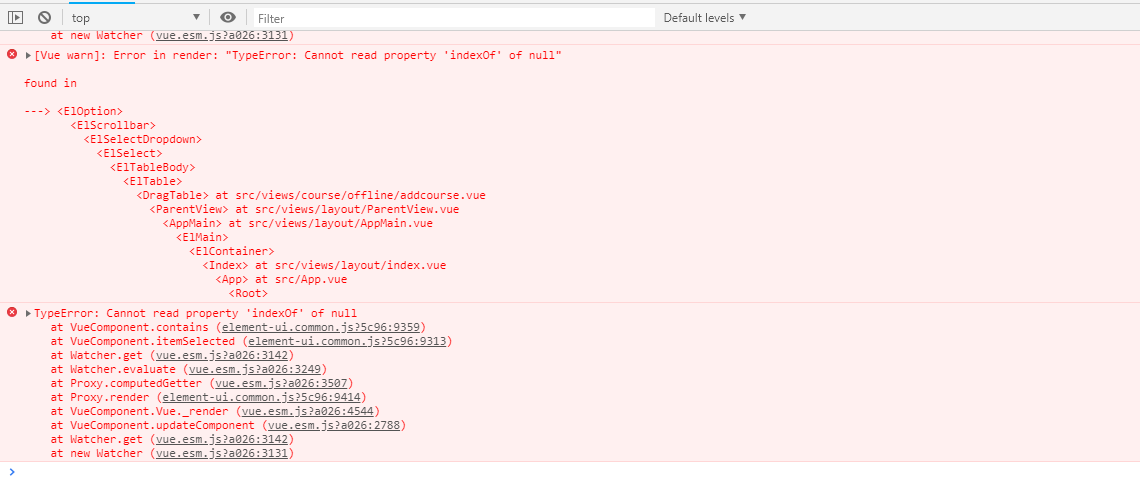
Q6:万能京给改的:
大概就是因为过去选择选项和数据的数据问题一直报错无果:

getData() {
//京哥给写的2
Promise.all([getFranchisee(), getCoursetype()])
.then(response => {
console.log("1");
this.franchisees = response[0];
console.log(this.franchisees);
let data = response[1].filter(i => {
return i.type != "0";
});
this.xiangmu = data;
this.getDetail();
})
.catch(err => {
console.log(err);
this.$message({
message: "获取数据失败,请刷新重试",
type: "error"
});
});
},
//api中:
//获取类型列表
export function getFranchisee() {
return fetch({
url: 'v2/new-apps/get-join-clubs',
method: 'get',
})
}
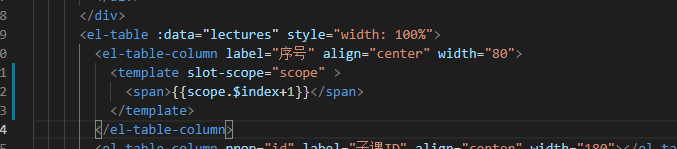
Q7:element 序号 scope.$index获取Index:

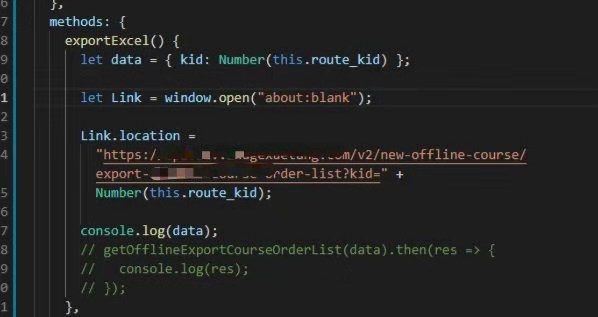
Q8.导出文件

--------------------- 总有一天 我也会很腻害 ---------------------





