使用elementUI时,我们经常需要对其中某些组件的样式进行自定义,介绍一种最简单的方式。
这是使用组件自带样式写出来的对话框:

我需要做成这样:

方法一
step1:
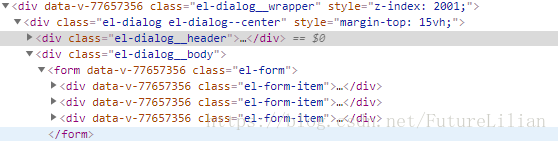
在页面上审查元素,找到控制元素的样式:

如图:控制对话框顶端的类名是.el-dialog_header,我们就对这个类进行重写
step2:
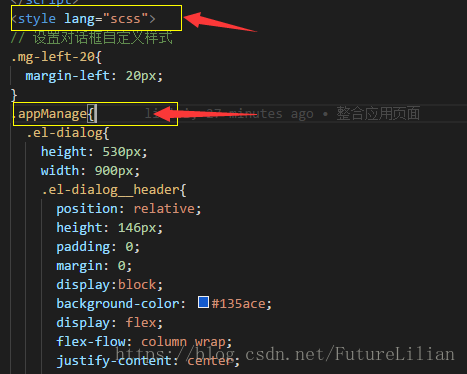
在页面上再添加一个<style></style>标签,注意不需要scoped作用域,不然修改不了。
将该元素包裹在某个父元素内,如图.appManage就是.el-dialog_header的一个父标签,这样能避免改写全局样式。

方法二
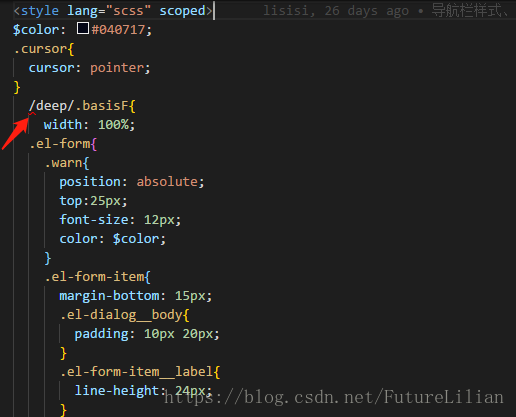
在需要更改组件样式的顶层容器的样式前,加上 /deep/
如图:

更改组件样式和写自定义样式互不影响。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号