flex布局下组件撑开容器背景色不跟随
flex布局下组件撑开容器背景色不跟随
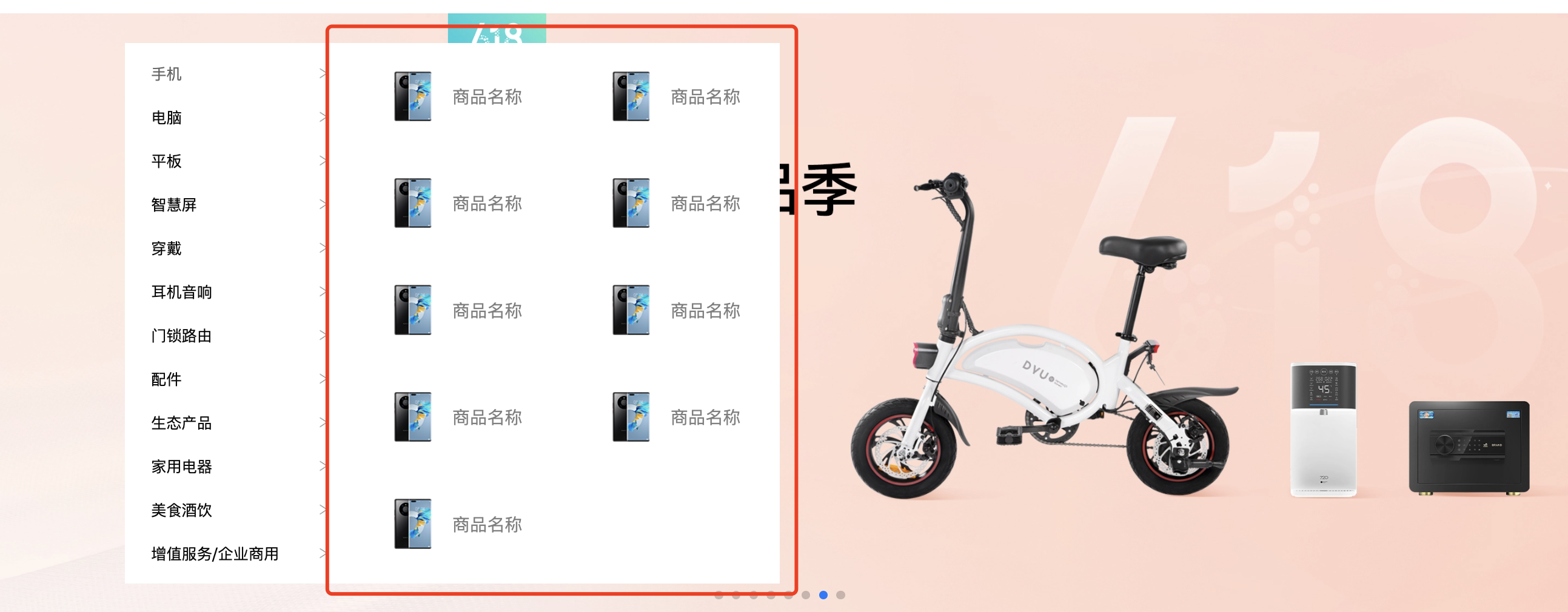
效果图:

问题代码
容器是flex布局
.extend {
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
只需要这样修改
父元素
.extend {
display: flex;
flex-wrap: wrap;
writing-mode: vertical-lr;
}
子元素
.good {
writing-mode: horizontal-tb;
}

vertical-rl
对于左对齐(ltr)文本,内容从上到下垂直流动,下一垂直行位于上一行左侧。对于右对齐(rtl)文本,内容从下到上垂直流动,下一垂直行位于上一行右侧。
vertical-lr
对于左对齐(ltr)文本,内容从上到下垂直流动,下一垂直行位于上一行右侧。对于右对齐(rtl)文本,内容从下到上垂直流动,下一垂直行位于上一行左侧。
参考文档:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/writing-mode



