使用swiper组件,轮播图在高分辨率情况下变形,图片拉高该如何解决?
问题如下:
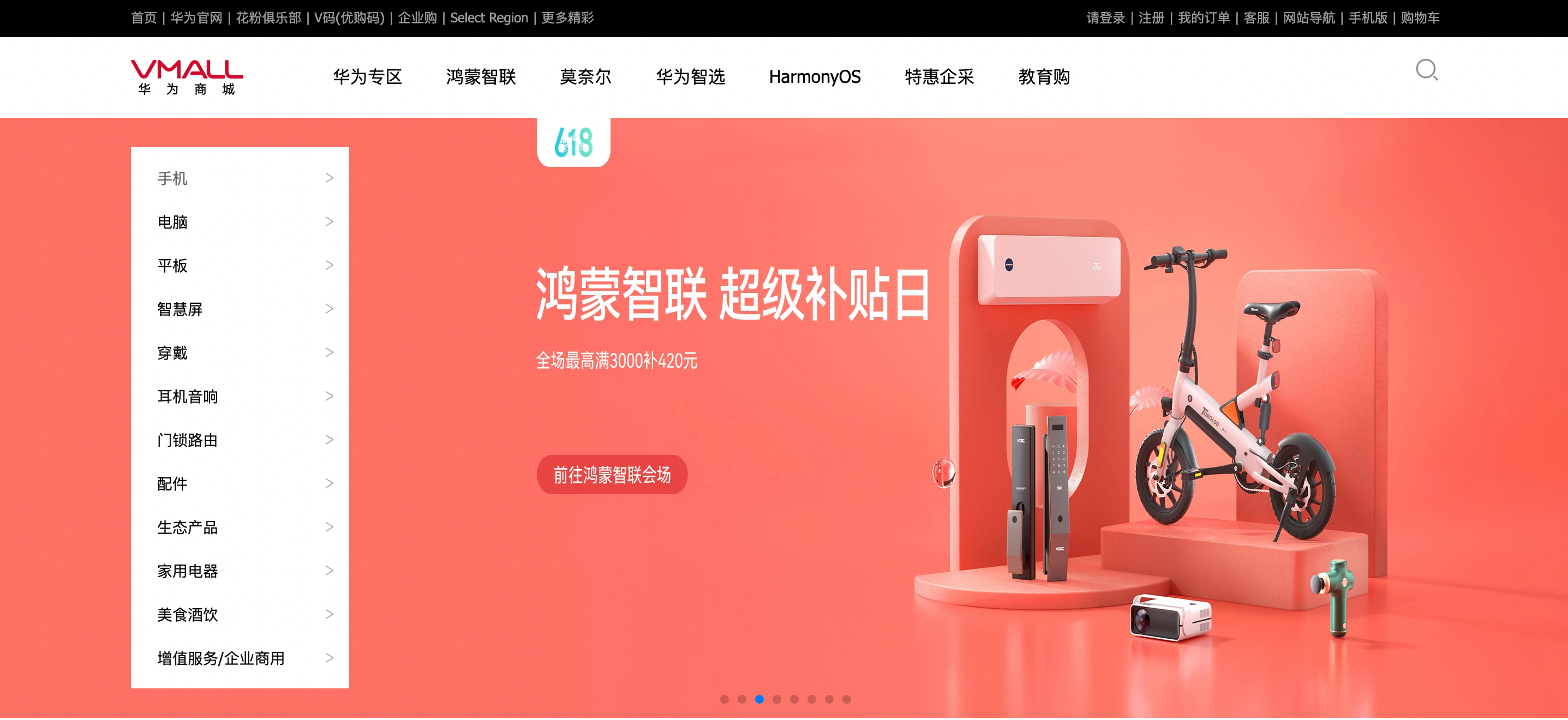
在1080p分辨率写的代码,在高分辨率情况下比例失调

通过查看代码发现:
找到轮播图样式,发现高度写死成容器高度了。所以出现图片拉高的情况
img {
width: 100%;
height: 550px;
}
所以只需要将heigth提升与容器小百分比相等。并且按照原是比例裁切
object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度。
cover:保持原有尺寸比例。但部分内容可能被剪切。
object-fit 一般用于 img 和 video 标签,一般可以对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等。
img {
width: 100%;
height: 100%;
object-fit: cover;
}

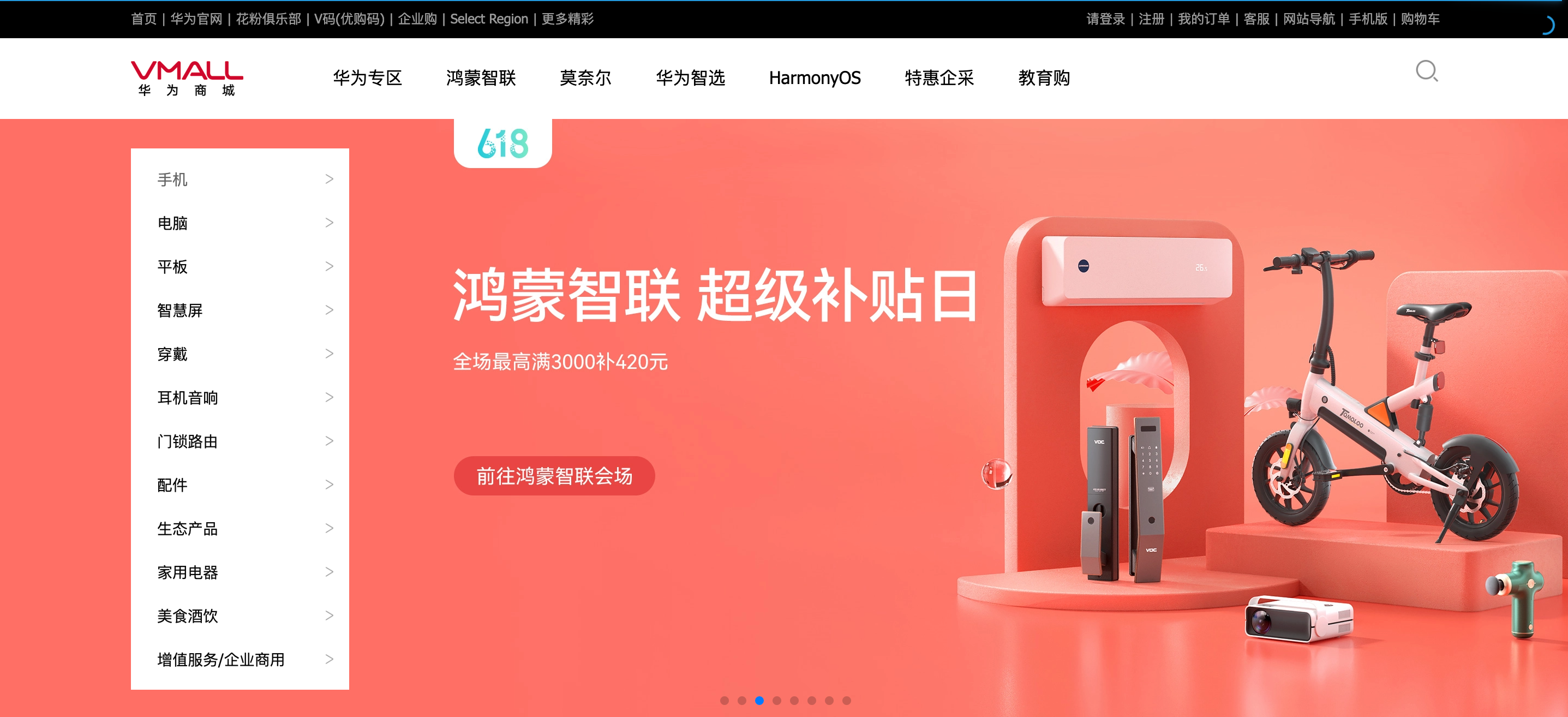
现在比例是正常比例了
xia z



