Vue组件由浅入深,由理论到实践
学习组件之前要了解我们为什么要用组件
我们写前端代码,很多时候重复做了很多工作。我们现在需要把共性的操作抽取出来,然后在这个基础上做一些个性话的操作!所以组件时为了抽取共性,创造特性的接口,这样就可以在开发的时候省下很多时间!
1.创建一个vue cli 项目。删除不必要的代码和组件。我们一步到位先开始了
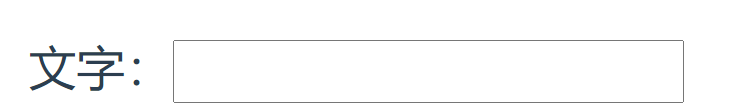
2.假设我们需要一个带文字的input选项。

我们之后可能还需要设置密码啊,用户框等,我们想要直接个性话把样式统一。
3.从最简单开始

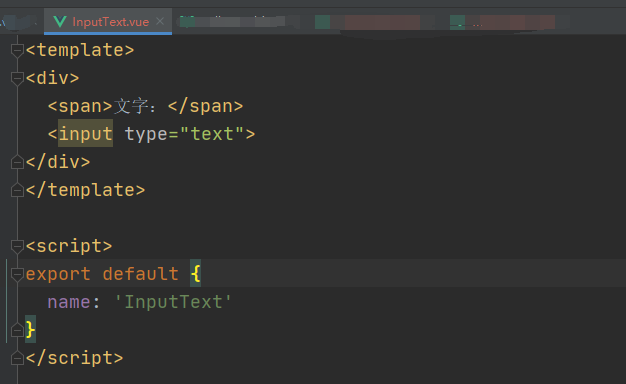
定义一个InputText.vue的组件。
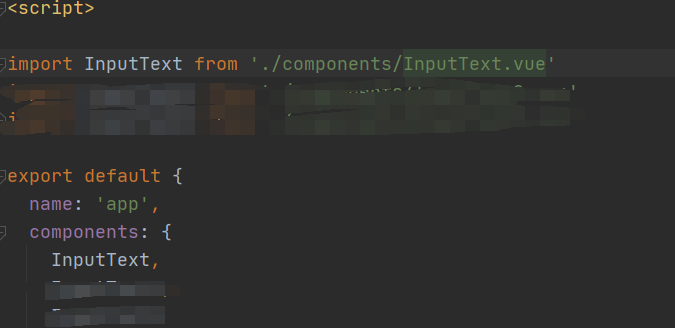
4.我们在App.vue中使用,在App.vue的script标签中导入

5.现在我们可以使用了。

但是我们注意到这个最基本的组件只能实现很简单的功能。我们如果想要密码框,手机号码框等就还要定义!
1.所以我们想要个性化定义一个组件
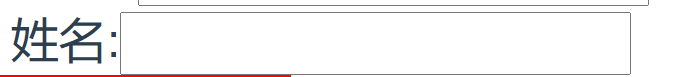
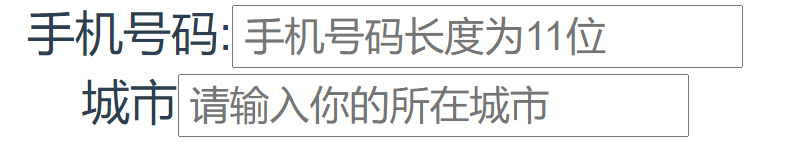
我们想要实现这种效果


那么问题来了!怎么在之前那个组件的代码修改?title的值是什么?
2.我们想用title标签,首先在组件中有这样一个属性!
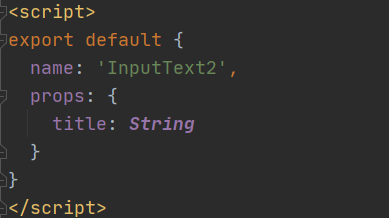
所以我们在组件的script标签定义一个title属性,指定他的类选为String

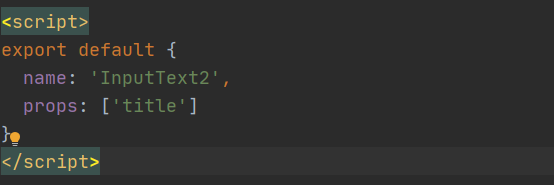
这是用对象指定类选,当然也可以用数组,数组有一些注意事项,暂时卖个关子

4.现在我们定义一个title,但是title在哪起作用?需要我们考虑!
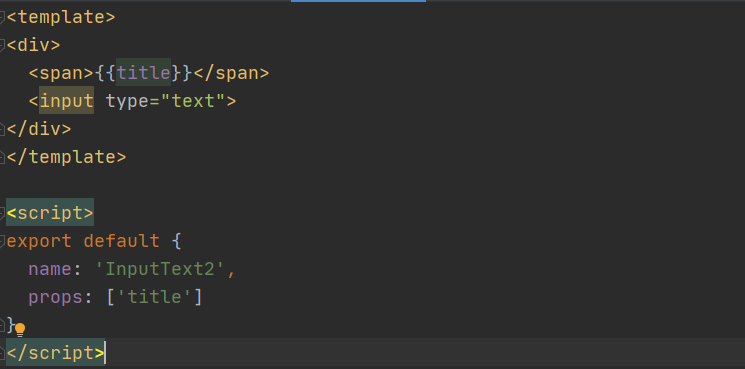
我们想要改变输入框之前的文字!!我们把title的值放在span里面

然后我们就可以使用这个属性了

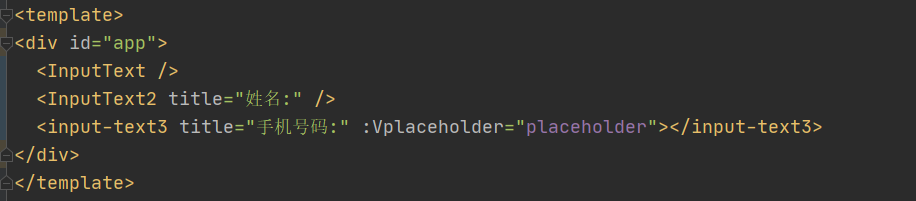
5.现在最后我们在组件标签内使用title属性,给他一个值就可以了。
现在问题又来了,我们还要去标签里面手动加属性!! 太low了,咱要数据全自动显示,实现数据,显示,后台分离。
所以我们希望后台之前传数据来就可以显示,所以我们需要每个输入框都有一个placeholder文字提示!

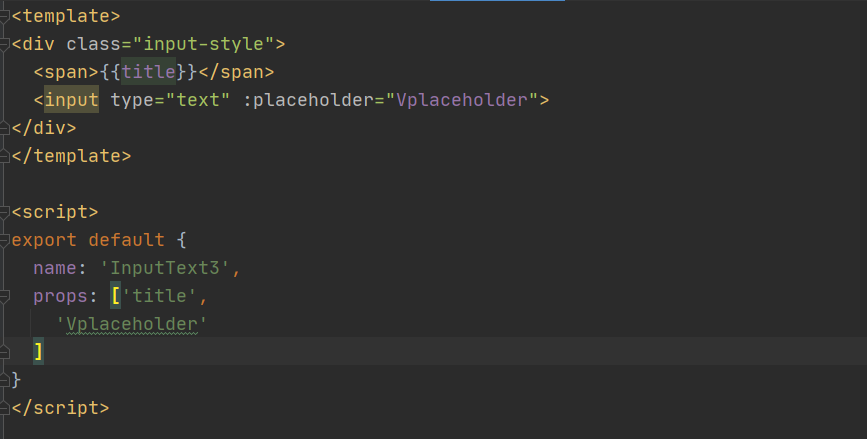
1.我们创建InputText3.vue文件,写出下面代码,但是我们现在希望,title 和placeholder从数据库的数据来导入。

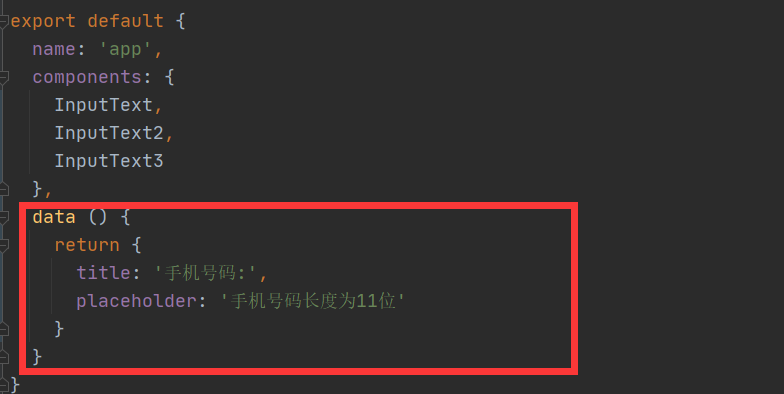
2.我们在App.vue中用data方法来模拟!

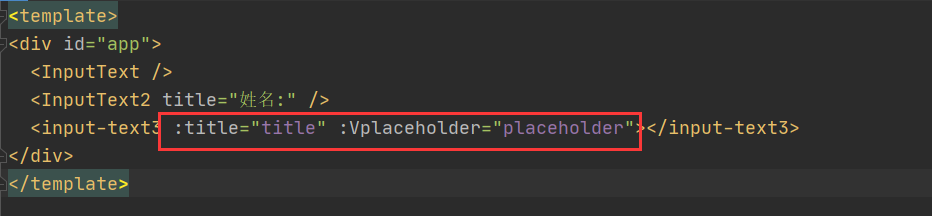
3.然后再组件标签使用v-bind绑定

4.你是不是觉得这样很麻烦?但是请看!


我们用的越多越方便,我们写好格式时候,我们可以把操作数据的任务给不懂开发的人修改也是可以的,拆分了数据和视图!!!!
感受到组件的魅力了吗?



