ElementUI导航连续点击报错

原因
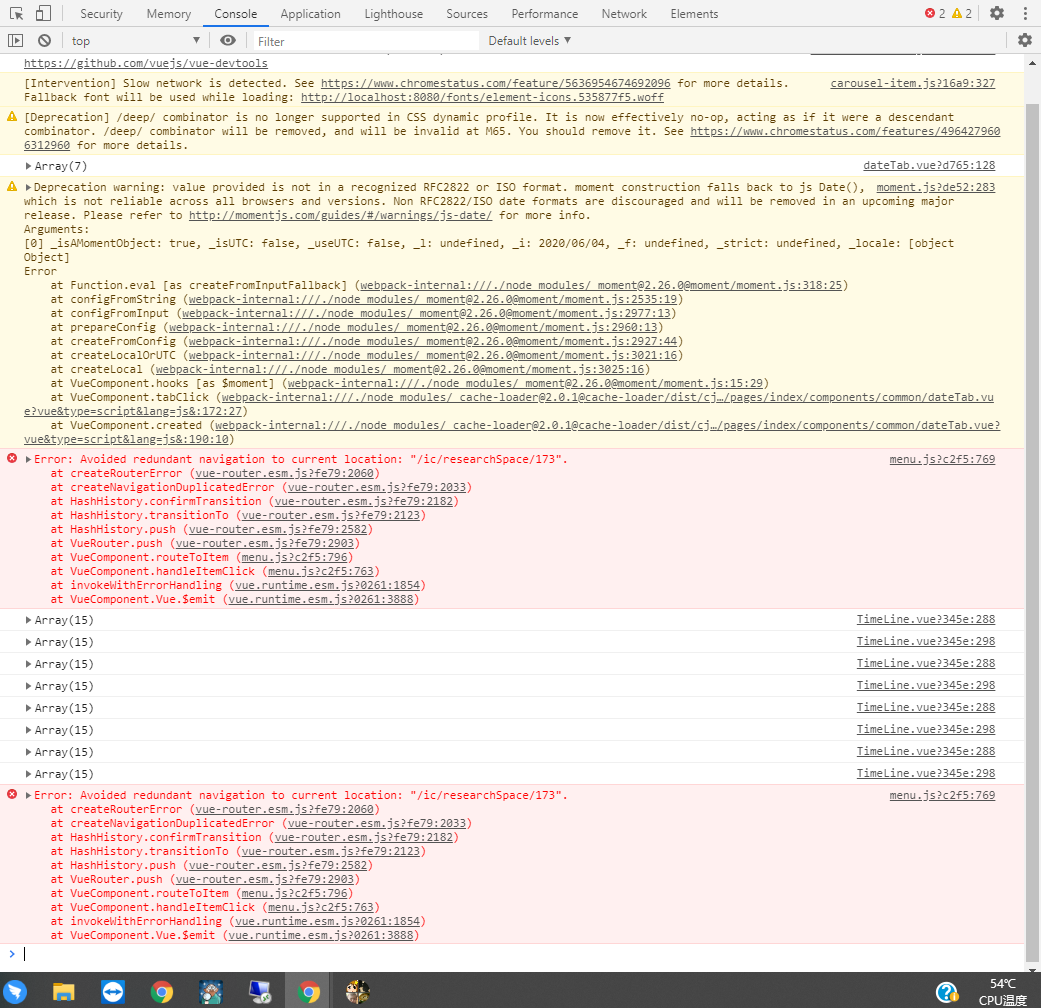
vue项目中连续多次点击路由, 原因是在路由跳转时不允许同一个路由添加多次
错误解决:
- 吧vue-router换成3.0版本
import Vue from 'vue'
import Router from 'vue-router';
Vue.use(Router)
// 以下一定要在Vue.use(Router); 之后
const VueRouterPush = Router.prototype.push
Router.prototype.push = function push (to) {
return VueRouterPush.call(this, to).catch(err => err)
}


