CSS基础之选择器
一:CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到,一个样式表时,就会按照。
二:CSS语法
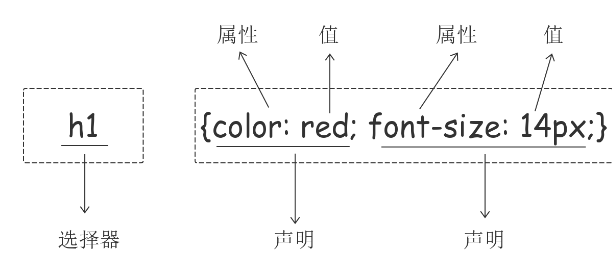
每个CSS有两部分组成:选择器和声明,声明又包括属性和属性值。每个声明由分号结束。

三:CSS的几种引入方式
3.1:行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
3.2:内部样式
嵌入式是将CSS样式几种写在HTML的<head>标签之中,具体方式如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> <base target="_blank"> <style type="text/css"> ul{ list-style: none; margin: 0; padding: 0; } a{ display: :block; width: 60px; } a:link{color: pink;} a:visited{color: #2B6600} a:hover{color: blue; font-size: 150%;} a:active{color: #222222} </style> </head> <body> <ul> <li><a href="#home">home</a></li> <li><a href="#news">news</a></li> <li><a href="#about">about</a></li> <li><a href="shopping">shopping</a></li> </ul> </body> </html>
3.3:外部样式
外部样式就是把CSS文件写在单独的文件里面,将HTML文件和CSS样式表完全解耦和,提高开发效率,具体引入方式如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/mystyle.css"> </head> <body > </body> </html>
四:CSS选择器
4.1:基本选择器
id选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择器</title> <style> #p1 { color: red; } </style> </head> <body> <p id = 'p1'>hello world</p> </body> </html>
类选择器(标签的类属性可以有多个,多个属性需要以空格分开)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择器</title> <style> .p1 { color: red; } .p2 { font-weight: bold; } </style> </head> <body> <p class = 'p1 p2'>hello world</p> </body> </html>
标签选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择器</title> <style> p { color: pink; font-weight: bold; } </style> </head> <body> <p>hello world</p> </body> </html>
通用选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择器</title> <style> * { color: pink; font-weight: bold; } </style> </head> <body> <p>hello world</p> <p>yes command</p> <p>one world one dream</p> </body> </html>
4.2:组合选择器
4.2.1:后代选择器
/* 选中标签li下的所有标签a,将其文本设置成pink颜色 */ li a { color: pink; }
4.2.2:儿子选择器
/* 选择标签div的子标签p,(注意:仅仅是子标签,其子子p标签,和后面的都不选中) */ div>p { color: red; }
4.3.3:毗邻选择器
/* 毗邻选择器必须通过+号链接,毗邻选择器只能选中紧跟其后的那个标签,不能选中被隔开的标签 */ div+p { font-weight: bold; }
4.3.4:弟弟选择器
/* 用~来链接,选择器选中的是指选择器后面的某个选择器选中的所有标签,无论有没有被隔开,都可以被选中 */ ul~p { color: yellow; }
注:选中ul标签后所有的同级的p标签,无论p标签有没有隔开
4.3:属性选择器
/* 用于选取带有属性的元素 */ p [title] { color: red; }
/*
可以用去选取带有指定属性的属性值的元素
*/
p[class = 'part1']
4.4:CSS3中的序列选择器
:first-child p:first-child 同级别的第一个
:last-child p:last-child 同级别的最后一个
:nth-child(n) 同级别的第n个
:nth-last-child(n) 同级别的倒数第n个
:first-of-type 同级别同类型的第一个
:last-of-type 同级别同类型的最后一个
:nth-of-type(n) 同级别同类型的第n个
:nth-last-of-type(n) 同级别同类型的倒数第n个
:only-of-type 同类型的唯一一个
:only-child 同级别的唯一一个
4.5:伪类选择器(附具体使用场景)
/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; }
注:
1 a标签的伪类选择器可以单独出现,也可以一起出现
2 a标签的伪类选择器如果一起出现,有严格的顺序要求,否则失效
link,visited,hover,active
3 hover是所有其他标签都可以使用的
4 focus只给input标签使用
伪类选择器实例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> <base target="_blank"> <style type="text/css"> a:link{color: pink;} a:visited{color: #2B6600} a:hover{color: blue; font-size: 150%;} a:active{color: #222222} </style> </head> <body> <a href="#">home1</a><br> <a href="#">home2</a><br> <a href="#">home3</a> </body> </html>
4.6:伪元素选择器
/* 选取标签p首字母设置 */ p:first-letter { font-size: 48px; color: red; } /* 在每个<p>标签之前插入? */ p:before { content:"?"; color:red; } /* 在每个<p>元素之后插入? */ p:after { content:"[?]"; color:blue; }
Ideal are like the stars --- we never reach them ,but like mariners , we chart our course by them




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步