Vue3.0生命周期钩子函数及onActivated,onDeactivated使用
一、Vue3.0生命周期钩子
- setup() : 开始创建组件之前,在 beforeCreate 和 created 之前执行,创建的是 data 和 method
- onBeforeMount() : 组件挂载到节点上之前执行的函数;
- onMounted() : 组件挂载完成后执行的函数;
- onBeforeUpdate(): 组件更新之前执行的函数;
- onUpdated(): 组件更新完成之后执行的函数;
- onBeforeUnmount(): 组件卸载之前执行的函数;
- onUnmounted(): 组件卸载完成后执行的函数;
- onActivated(): 被包含在 <keep-alive> 中的组件,会多出两个生命周期钩子函数,被激活时执行;
- onDeactivated(): 比如从 A 组件,切换到 B 组件,A 组件消失时执行;
- onErrorCaptured(): 当捕获一个来自子孙组件的异常时激活钩子函数。
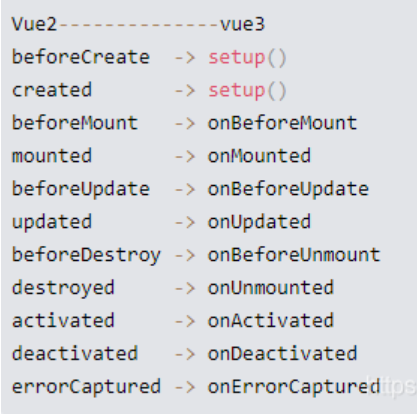
二、Vue2.x 和 Vue3.x 生命周期对比

三、Vue3.0生命周期钩子函数的简单使用
<template>
<div>
<h1>Vue3生命周期钩子函数</h1>
<h2>响应式拦截数据data的值是:{{msg}}</h2>
<h3>这里是一个计数器:{{num}}</h3>
<p><button @click="numAdd">{{btnText}}</button></p>
<p><button @click="changeMsg">点击改变msg</button></p>
</div>
</template>
<script>
import { ref, reactive, onUnmounted, onUpdated, onMounted, onActivated, toRefs } from 'vue'; // 引入需要的
// 导出依然是个对象,不过对象中只有一个 setup 函数
export default {
setup () {
// 初始化项目工作都放在setup中
console.log("当前应用程序被安装了");
// 定义一个不需要改变的数据
const btnText = '点这个按钮上面的数字会变';
// 定义一个 num 的响应式数据,并赋值为 0
const num = ref(0);
// 定义一个函数,修改 num 的值。
const numAdd = () => {
num.value++;
}
// 定义一个 state 的响应式对象数据,并赋值
const state = reactive({
msg: '学而时习之', // 定义变量
changeMsg: () => { // 定义方法
state.msg = '不亦说乎'
}
})
let timer = 0;
let count = 0;
// 其他的生命周期都写在这里
//组件挂载完成后执行的函数(只执行一次)
onMounted(() => {
console.log('页面挂载完成,触发了onMounted钩子函数');
timer = setInterval(() => {
console.log('定时器正在运行中', count++)
}, 1000)
});
//组件被激活时执行的函数(每次进去都执行)
onActivated(() => {
// console.log("刷新");
});
onUpdated(() => {
console.log('数据发生了更新,触发了onUpdated钩子函数')
});
onUnmounted(() => {
console.log('页面/组件退出,触发了onUnmounted钩子函数')
// 如果不清楚,这些异步的行为就会常驻在内存中,一定程度上会造成常驻内存的不必要消耗,造成内存泄露
clearInterval(timer);
});
return {
btnText,
num,
numAdd,
...toRefs(state)
}
}
}
</script>
四、VUE 中activated, deactivated使用
页面第一次进入,钩子的触发顺序created-> mounted-> activated,退出时触发deactivated。当再次进入(前进或者后退)时,只触发activated。
事件挂载的方法等,只执行一次的放在 mounted 中;组件每次进去都执行的方法放在 activated 中, activated 中的不管是否需要缓存都会执行。
所以当页面设置了keep-alive的时候,要想对页面数据进行更改,则可在activated中调用组件中相关的方法,调用方式和mounted一样。
如下所示vue2.0:

<script> import VolTable from "@/components/basic/VolTable.vue"; import VolBox from '@/components/basic/VolBox.vue'; export default { components: { 'vol-table': VolTable, 'vol-box': VolBox }, created() { this.height = document.body.clientHeight - 240; }, data() { return { height: 0, form: { Formula_Id: '', FormulaName: '', UseObject: '', FormulaCost: '', TotalAddNum: '', ListFeed: [], ListNutrition: [] }, model: false, } }, methods: { fangfa() { } }, //组件被激活时执行的函数(每次进去都执行) activated() { }, //组件挂载完成后执行的函数(只执行一次) mounted() { } } </script>
如下所示vue3.0:

<script> import {ref, defineComponent, onMounted, onActivated, reactive, toRefs} from "vue"; import CalfIsland from './overViewCalfIsland.vue'; export default defineComponent({ components: { CalfIsland }, setup() { const table = ref({ key: "CowId", footer: "Foots", cnName: "在岛犊牛明细", name: "CFCalfIsle", url: "/CFCalfIsle/", sortName: "CowId", }); const editFormFields = ref({}); const editFormOptions = ref([]); const searchFormFields = ref({ CowId: "", SmartCardCode: "", }); const searchFormOptions = ref([ [ { field: "CowId", title: "牛号" }, { field: "SmartCardCode", title: "智能卡片编号" }, ], ]); const columns = ref([ { field: "CowId", title: "牛号", width: 100,sort:true }, { field: "DayAge", title: "日龄", width: 100, sort:true }, { field: "LineName", title: "排名", width: 100, sort: true }, { field: "CalfIsleNumber", title: "列号", width: 100, sort: true }, { field: "CalfIsleCode", title: "犊牛岛编号", width: 100, sort: true }, { field: "SmartCardCode", title: "智能卡片编号", width: 100, sort: true }, ]); const detail = ref({ cnName: "", columns: [], sortName: "", key: "", }); const state = reactive({ search: { PageSize: 30, CurrentPage: 1, OrderField: "CowId", OrderType: "desc", filters: {}, }, }); //组件被激活时执行的函数(每次进去都执行) onActivated(() => { // console.log("刷新"); }); //组件挂载完成后执行的函数(只执行一次) onMounted(() => { // getCowInfoData(); }); return { ...toRefs(state), table, extend, editFormFields, editFormOptions, searchFormFields, searchFormOptions, columns, detail, // getCowInfoData }; }, }); </script>
分类:
Vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了