Jenkins自动化编译部署vue项目至远程服务器
概要:本示例用的Jenkins 2.342版本,Jenkins是安装在windows服务器上,打包后上传文件部署到Linux服务器。
1.下载安装jenkins
Jenkins-windows版本 Jenkins官网下载,注:这里jenkins版本不能太低,好像需要2.277.1及以上版本
Jenkins需要运行在Java的环境中,所以前提是需要先安装jdk,测试jdk是否安装好,在命令行输入:java -version
2.安装插件nodejs plugin

然后去Manage Jenkins -> Global tool configuration 配置添加node版本,查看本机安装的node版本命令行输入:node -v

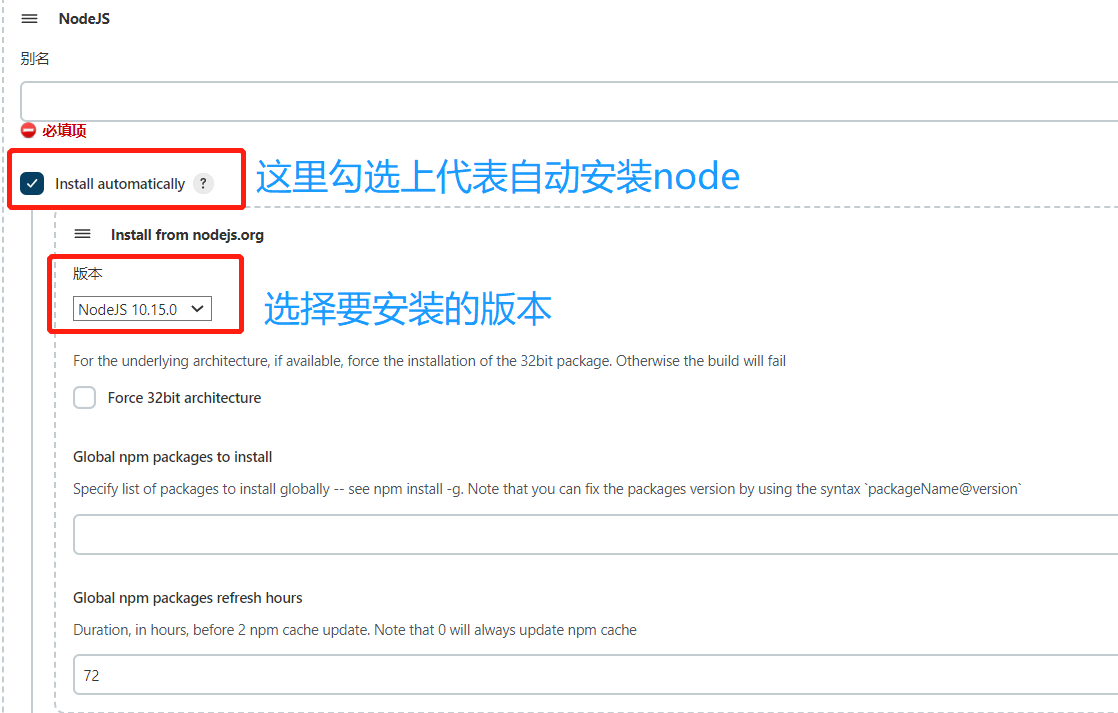
当然还有另外一种情况,就是Jenkins所在机器上还没安装过node,这里可以选择自带安装node,如下图

也可以添加多个node版本,后面选择其中一个使用。
保存就OK!这样我们在新建item,配置项目构建环境时就可以选择nodejs了!
3.构建项目
3.1 jenkins主页左侧侧边栏点击新建Item
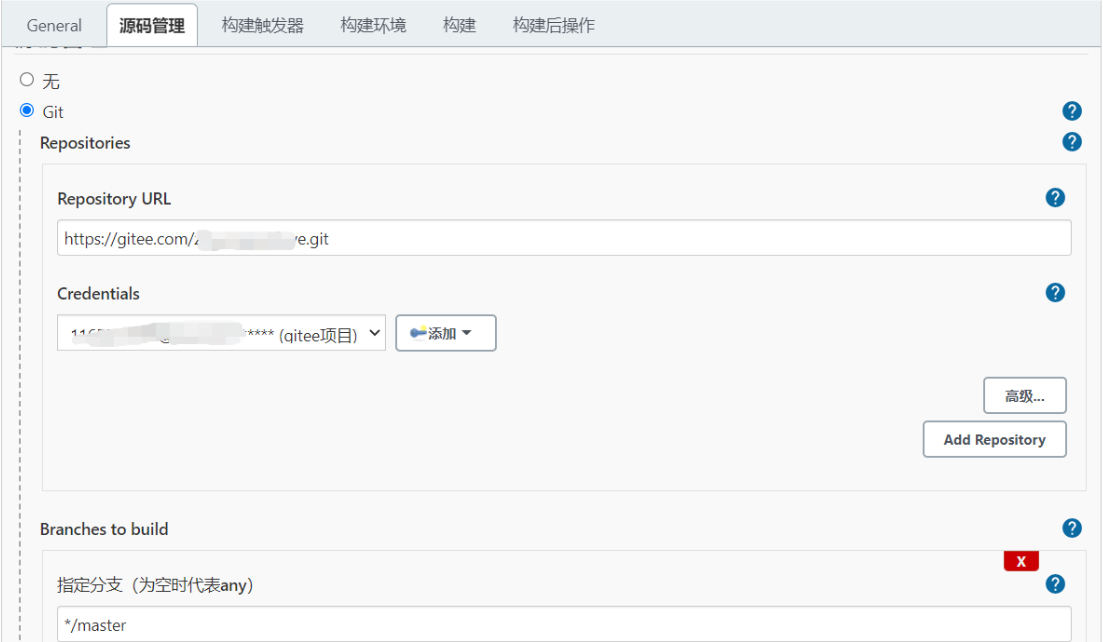
3.2 源码管理
滚动页面到源码管理配置项,选择git,此配置目的是自动从远程拉取代码,

其中URL就是项目的git远程仓库地址(填写完地址下面出现红色报错信息,不用担心,接着去配置好下面的credentials后就好了),
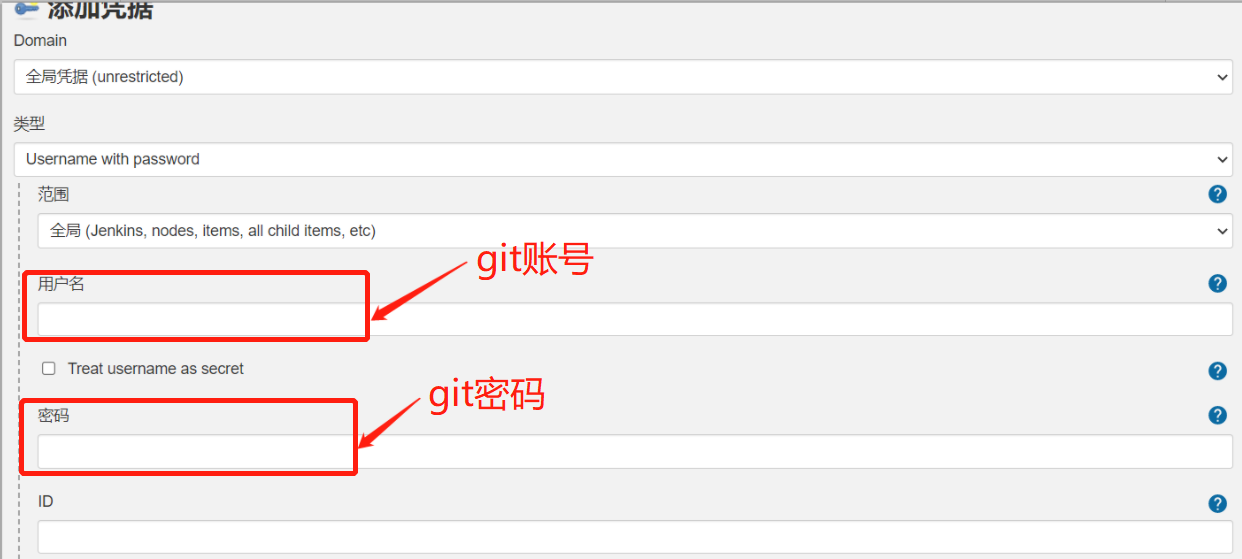
credentials是git登录凭据,还可以指定项目分支,其中credentials如果是空的,则需要点击添加完成配置后,才能选择:

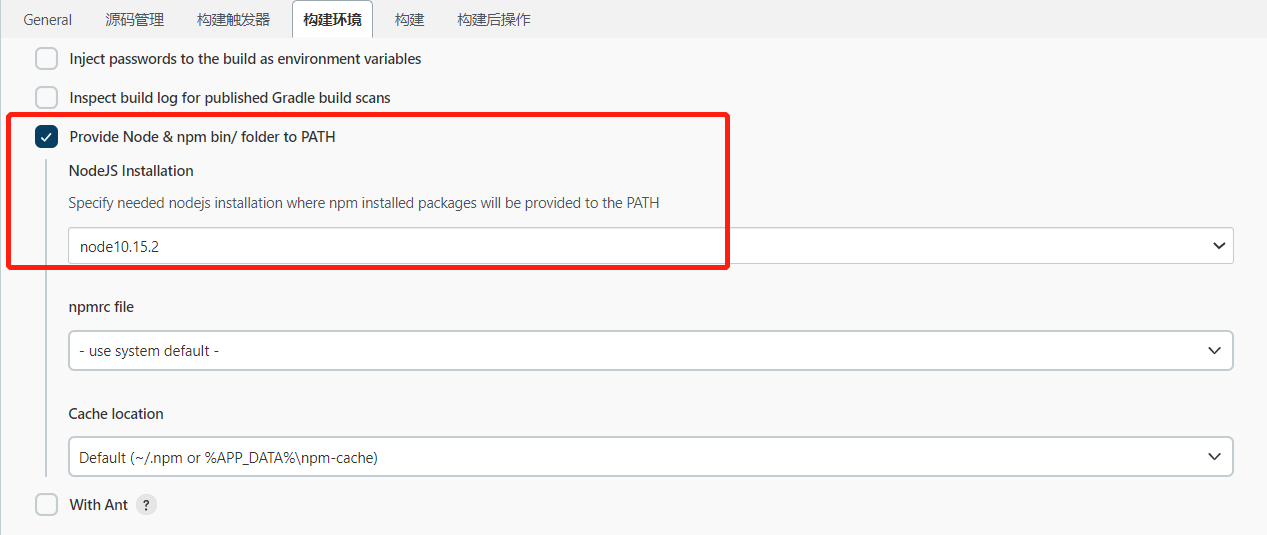
3.3 构建环境
我们这里是vue项目,所以选择node环境,并选择前面配置的node环境版本,如下图

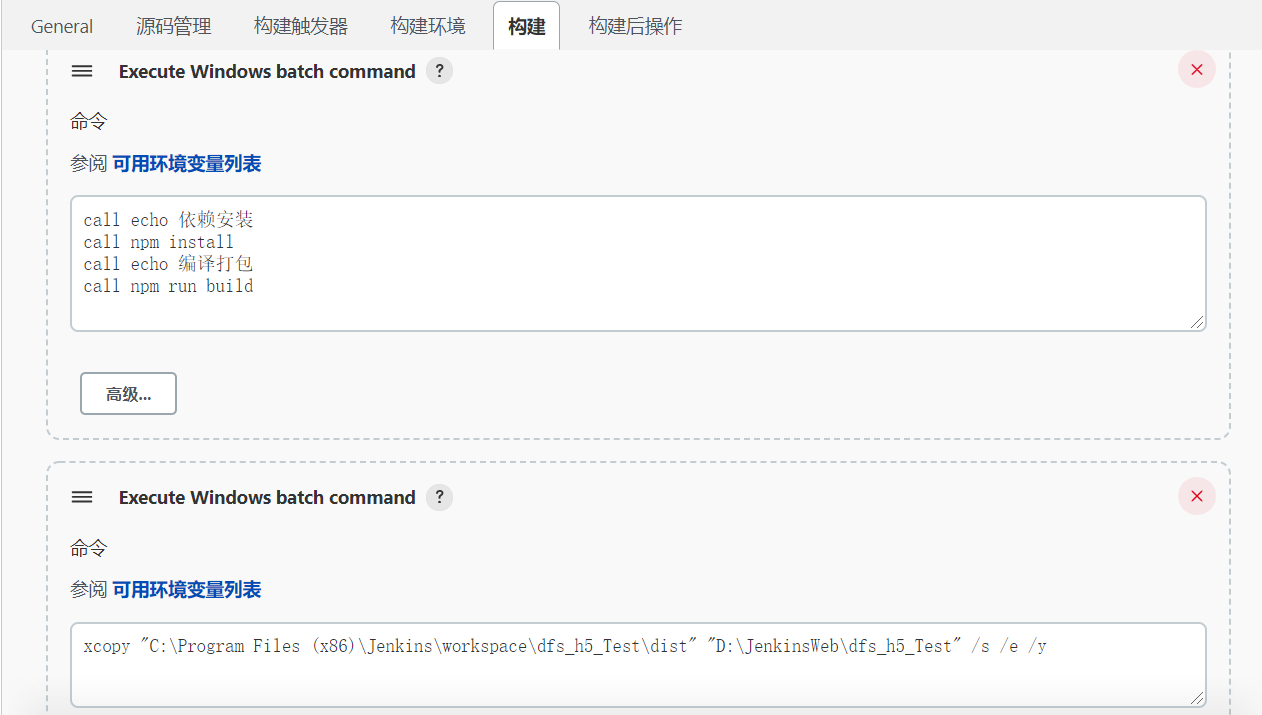
3.4 构建(重点)
a. 用脚本构建项目,因为我的jenkins安装在windows上所以我选的是Execute windows batch command,如果是安装在Linux上就选择Execute shell;
直接输入相关命令:npm install && npm run build
或者通过下图所示方式,编译打包后将dist文件夹复制一份到其它地方(或上传到远程服务器对应目录下)。
说明:这里复制到本机的另外目录下面是用来演示用的,可以忽略。

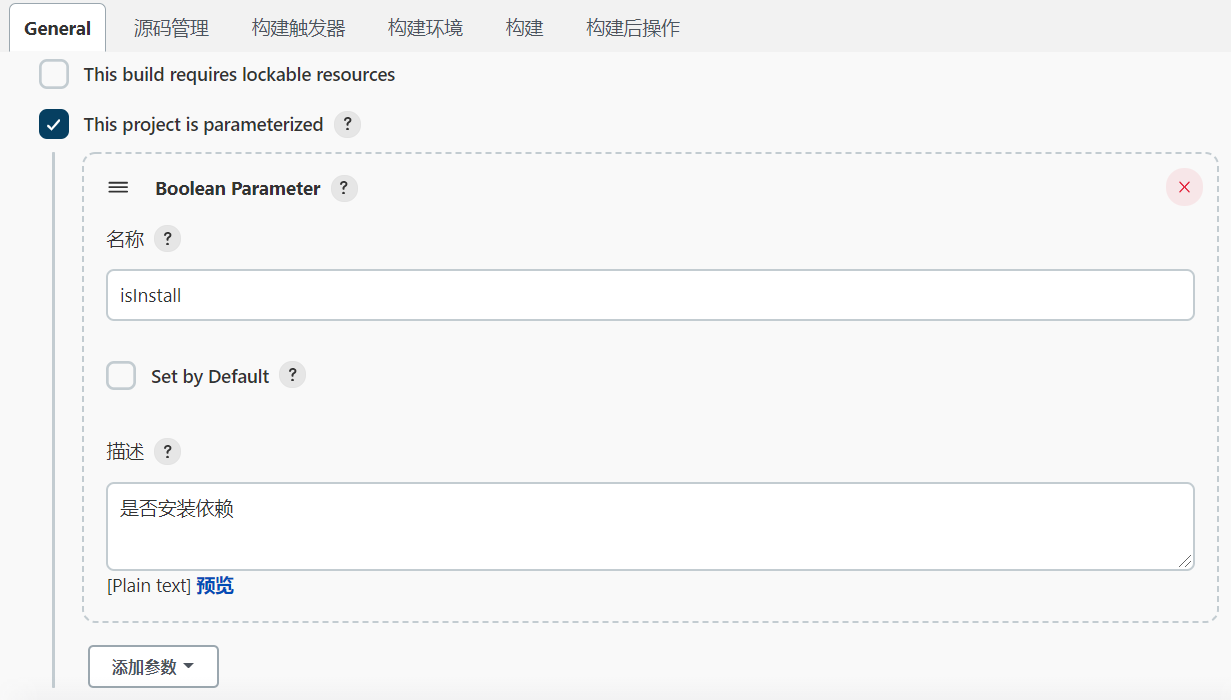
每次构建都要先运行安装依赖npm install 是不是没必要,可以通过配置参数化来判断构建时是否要先执行安装依赖命令,如下图所示:


if "%isInstall %" == "true" ( call echo 依赖安装 call npm install ) call echo 编译打包 call npm run build
b. 上传至windows服务器比较麻烦(使用powerShellServer工具连接到远程服务器)
也可以在windows 上开启FTP服务,参考:https://www.cnblogs.com/kikochz/p/13686906.html
然后就可以用publish over ftp 来远程上传服务器
c. 上传至Linux服务器(需求Jenkins提前安装远程连接服务器插件 publish over ssh)
先去Manage Jenkins -> Configure System 中配置远程服务器(Linux服务器),找到 publish over SSH 滑至最底部 – SSH Servers模块 – 新增

展开高级层,填写远程服务器密码,然后点击右侧Test按钮,测试是否连接成功,最后保存。
方式一:构建步骤再增加一个Send files or execute commands over SSH(打包操作后推送文件到远程服务器)
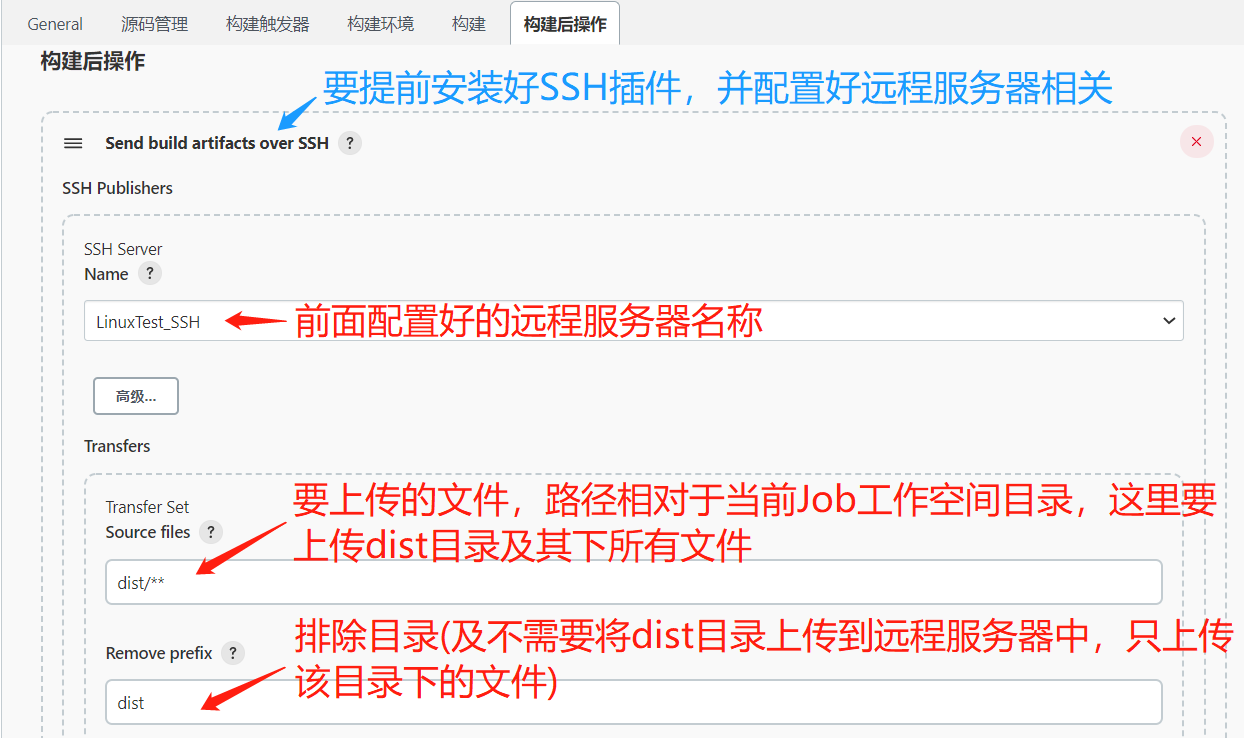
方式二:或者在构建后操作步骤增加一个Send build artifacts over SSH
下面按方式二点击构建后操作步骤,然后选择Send build artifacts over SSH


扩展:下方可以添加多个Transfers板块
各个参数的意思分别如下:
Source files:源文件,如果要传输文件夹内所有文件和文件夹则需要在文件夹路径后加两个*符号,如上图所示;
Remove prefix:移除前缀,是指源文件的前缀,比如这里只是传输dist文件夹里的所有文件,但是dist文件夹本身不需要在远程服务器出现,那么就需要将其移除,如上图所示;
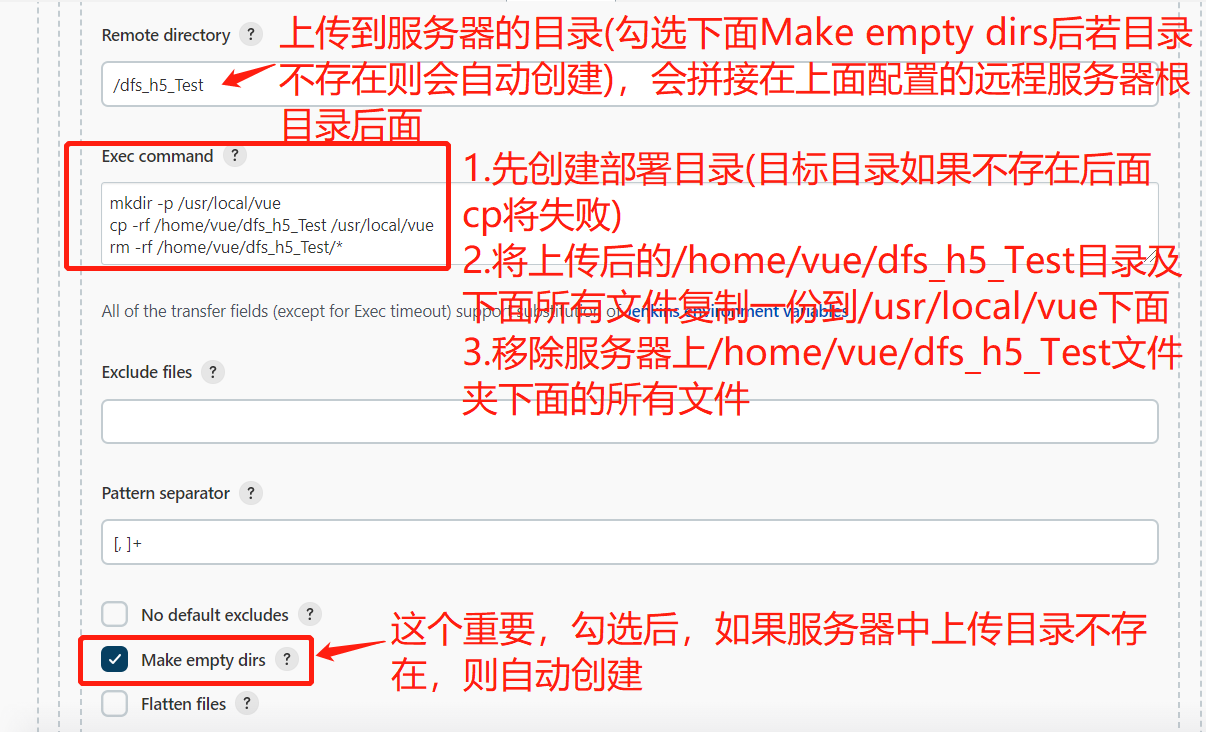
Remote directory:远程服务器目录,注意该目录是相对于上面在系统设置里配置的ssh servers的路径。
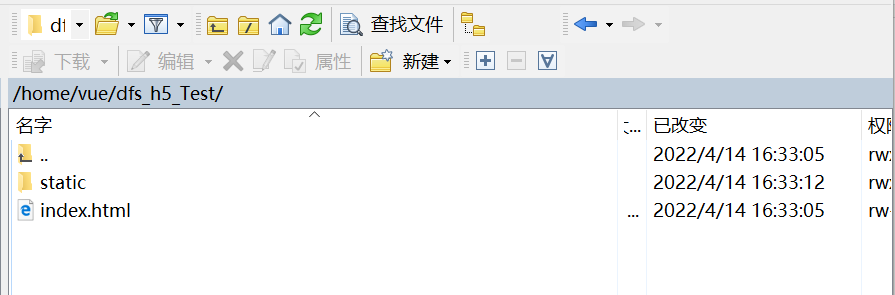
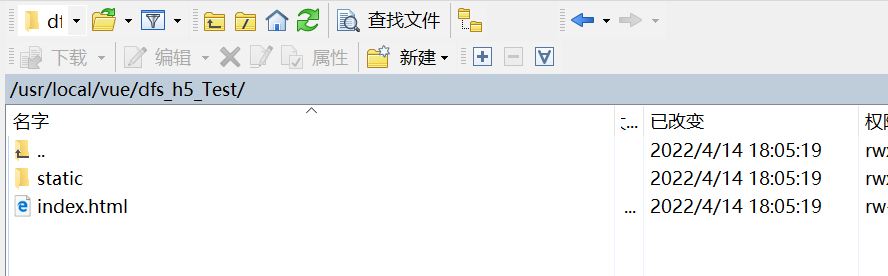
Exec command:在传输完成后执行的命令,一般为清理文件、复制文件、重启一些服务等等。
Make empty dirs:此选项会更改插件的默认行为。默认行为是匹配该文件是否存在,如果存在则创建目录存放。选中此选项会直接创建一个目录存放文件,即使是空目录。


3.5 点击构建按钮验证构建效果
这样一个最基本的vue项目的持续构建就完成啦,不需要再手动构建项目,手动上传到服务器。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决