js回到顶部动画效果实现方法
达到回到顶部效果主要原理就是修改滚动条距离顶部的位置为零,滚动条距离顶部的位置介绍:
获取当前页面滚动条纵坐标的位置:document.body.scrollTop与document.documentElement.scrollTop
并且,document.body.scrollTop与document.documentElement.scrollTop两者有个特点,就是同时只会有一个值生效。比如document.body.scrollTop能取到值的时候,document.documentElement.scrollTop就会始终为0;反之亦然。
接下来介绍三种回到顶部的实现:
1、无动画效果:
document.body.scrollTop = document.documentElement.scrollTop = 0;
很简单,直接改变滚动条顶部距离为0达到目的。
2、有简单的动画效果:
$("html,body").animate({scrollTop:0},500);
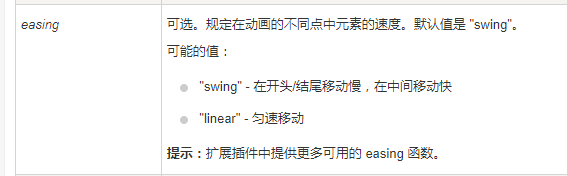
在一段时间之内改变顶部的距离,也可以支持一些简单的动画效果(速度函数)
3、由快到慢动画效果,体验较好:
scrollToptimer = setInterval(function () { console.log("定时循环回到顶部") var top = document.body.scrollTop || document.documentElement.scrollTop; var speed = top / 4; if (document.body.scrollTop!=0) { document.body.scrollTop -= speed; }else { document.documentElement.scrollTop -= speed; } if (top == 0) { clearInterval(scrollToptimer); } }, 30);
大致原理:因为减过之后的scrollTop越来越少,减的值越来越少,给人一种由快到慢的感觉。因为document.body.scrollTop与document.documentElement.scrollTop只会有一个有值,所以需要判断一下,最后回到顶部后,清除掉定时器。speed可以设置大小,除数越大speed值越小,动画效果越慢。其中top的值也可以这么取:
var top=document.body.scrollTop + document.documentElement.scrollTop;
来源:
1.document.body.scrollTop与document.documentElement.scrollTop相关:点我跳转;
2.animate资料:点我跳转;
3.第三种动画效果的出处:点我跳转。


