织梦自定义表单提交,并添加验证码判断
在网站建设中,部分网站可能需要在前台收集用户、访客提交的一些数据信息,例如学校或培训机构网站的在线报名、产品网站的在线订单等,对于使用织梦dedecms建站程序的站长,可以通过dedecms提供的自定义表单功能进行制作,下面以制作“在线报名”表单为例子讲解下如何制作dedecms自定义表单并在前台调用!为了避免评论机器人之类的软件工具提交垃圾无用的信息,给织梦自定义表单添加验证码功能是非常有必要的。dedecms自定义表单默认没有验证码功能,但是站长可以通过修改程序源文件给表单添加自定义表单验证码。
dedecms自定义表单制作步骤:
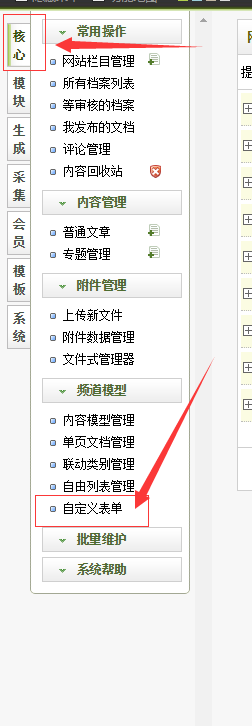
1、在“后台——核心”部分的“频道模型”选项卡下找到并点击“自定义表单”选项:

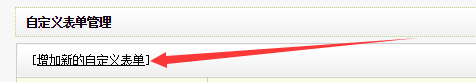
进入“自定义表单管理”界面后点击“增加新的自定义表单”:

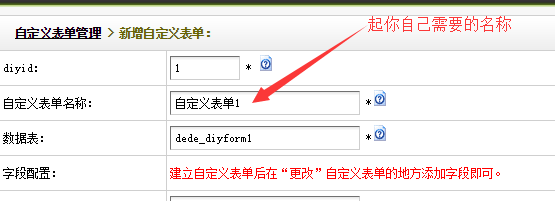
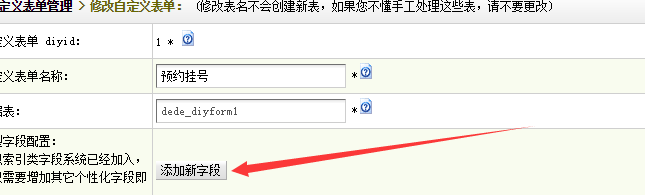
进入新增自定义表单设置界面,设置好相关的参数后,点击确定:

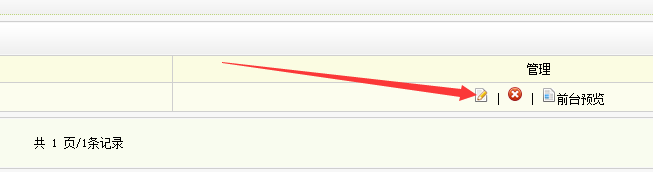
保存确定之后,返回“自定义表单管理”界面,在刚刚创建的表单后面,点击“更改”图标,进入编辑界面清加表单字段:

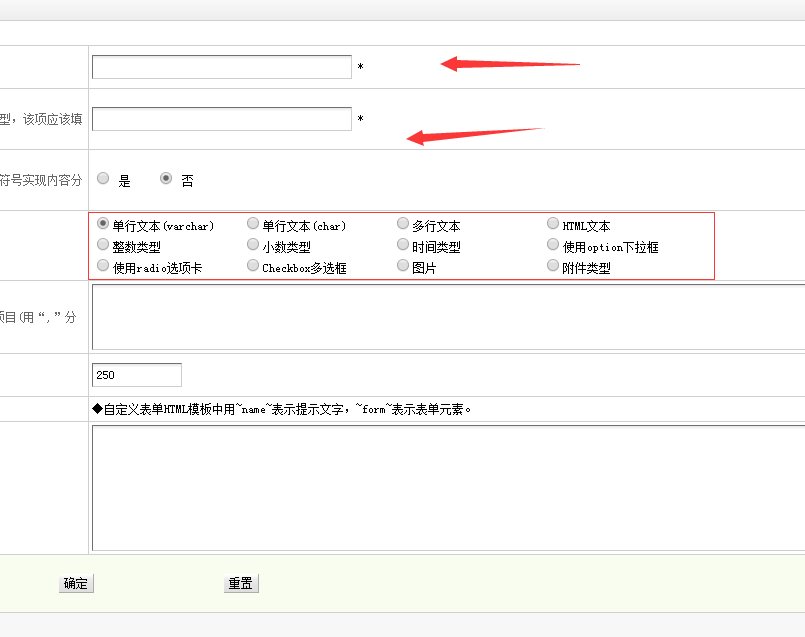
在表单编辑界面,点击“添加新字段”,然后根据表单需求填写相关的参数,然后点击确定:

根据中文提示输入各项参数:

提示:如果有多个表单字段,只需要重新“第四、第五”步骤即可
表单调用:
1、点击更改图标,把该表单的“前台列表和内容页公开?”设置为“完全公开”或者“公开审核过的”,点击确定;
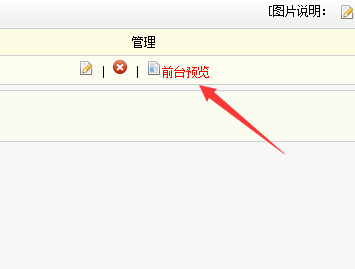
2、在自定义表单管理界面,点击该表单的“前台预览”:

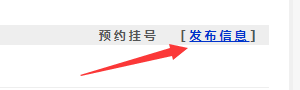
在预览界面中,点击右上角的“发布信息”:

审查源代码,这时就可以看见刚刚创建的自定义表单字段“姓名”,找到该表单的代码,并复制下来:(ps:一定要复制全 从form开始到form结束)

把复制的代码添加到想要调用表单的位置的对应模板即可。
添加验证码验证
在页面中添加验证码相关的表单,参考上一步审查源代码的验证码
<input name="validate" type="text" id="vdcode" style="text-transform:uppercase;" size="8"/> <img id="vdimgck" class="yzmimg" align="absmiddle" onClick="this.src=this.src+'?'" style="cursor: pointer;" alt="看不清?点击更换" src="../include/vdimgck.php"/> <a href="javascript:vide(-1);" onClick="changeAuthCode();">看不清? </a>
在网页底部</body>前添加以下代码:
<script type="text/javascript"> $ = jQuery; function changeAuthCode() { var num = new Date().getTime(); var rand = Math.round(Math.random() * 10000); num = num + rand; $('#ver_code').css('visibility','visible'); if ($("#vdimgck")[0]) { $("#vdimgck")[0].src = "../include/vdimgck.php?tag=" + num; } return false; } </script>
在网站安装目录下编辑plus/diy.php文件,找到代码:
$fieldarr = explode(';', $dede_fields);
在这句代码上面添加以下代码:
//新增验证码 if(!empty($dede_fields)) { $validate = empty($validate) ? '' : strtolower(trim($validate)); $svali = strtolower(GetCkVdValue()); if(($validate=='' || $validate != $svali) && preg_match("/6/",$safe_gdopen)){ ResetVdValue(); ShowMsg('验证码不正确!',$dede_add,0,1000); echo '<script language="javascript">history.go(-1);</script>'; } }
好了到这就算把表单提交做好了




