jquery手机端产品列表响应式宽高检测宽度赋值给高度让宽高相同
在手机端浏览商品列表,开发人员懂得设计图片做正好的尺寸,那样浏览很好,但有人天生泛懒图片都是随手上传不管大小合适不合适,要求还是响应式的。今天就用jquery检测宽度,并赋值给高度来实现错位问题
<style>
* {
margin: 0;
padding: 0;
}
body {
font: 14px/22px "Microsoft YaHei", arial, serif;
}
.menu-one li{
width:33.33333333%;
float: left;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="content">
<ul class="menu-one">
<li class="" style="background: #ddd;"></li>
<li class="" style="background: #eee;"></li>
<li class="" style="background: #d0fc68;"></li>
<li class="" style="background: #999;"></li>
<li class="" style="background: #222;"></li>
<li class="" style="background: #b2542c;"></li>
<li class="" style="background: #1b1fee;"></li>
</ul>
</div>
<script>
/* ps(两个都能检测赋值,看你自己的了) */
$(document).ready(function () {
var wid = $(".menu-one li").width();
alert(wid);
$(".menu-one li").height(wid);
/* for(var i=0;i<$('.menu-one li').length;i++){
var width = $('ul li').eq(i).width();
$('.menu-one li').eq(i).height(width);
}*/
});
</script>
没写jquery的样式,添加高度%是不行的,只有写px,em,rem等具体高度才可以,但又有客户需要响应式的在不同手机端都要宽高一样,用媒体查询比较麻烦,所以想到了jquery

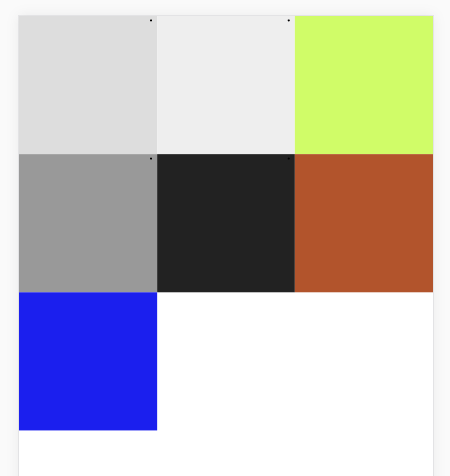
最后结果:ps(在不同的手机上显示的宽高都相同,避免了媒体查询的繁琐)





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 数据库服务器 SQL Server 版本升级公告
· 程序员常用高效实用工具推荐,办公效率提升利器!
· C#/.NET/.NET Core技术前沿周刊 | 第 23 期(2025年1.20-1.26)