pc网页端js分享插件
日常编程中,我们可能会碰到项目中的分享功能,各大平台都有分享接口和文档说明,当然也有一些一键分享插件,例如:sosh,iShare.js等等
但有些同学不想引用插件,那么我整理了一些常用的分享至平台功能,以供参考。


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <title>标题11</title> </head> <body> <div class="share-list"> <ul class="share-container"> <li> <a title="分享到微信" href="javascript:void(0)" class="bds_weixin"> <img src="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_wechat.png" /> </a> <div class="wechat-share"> <img src="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_wechart_share.png" /> </div> </li> <li> <a title="分享到新浪微博" href="javascript:void(0)" class="share_xlwb" onclick="shareToSinaWB(event)"> <img src="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_xlwb.png" /> </a> </li> <li> <a title="分享到百度贴吧" href="javascript:void(0)" class="share_bdtb" onclick="shareToTieba(event)"> <img src="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_bdtb.png" /> </a> </li> <li> <a title="分享到豆瓣" href="javascript:void(0)" class="share_db" onclick="shareToDouban(event)"> <img src="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_db.png" /> </a> </li> <li> <a title="分享到人人网" href="javascript:void(0)" class="share_rrw" onclick="shareToRenren(event)"> <img src="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_renren.png" /> </a> </li> <li> <a title="分享到QQ好友" href="javascript:void(0)" class="share_qq" onclick="shareToqq(event)"> <img src="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_qq.png" /> </a> </li> <li> <a title="分享到QQ空间" href="javascript:void(0)" class="share_qzone" onclick="shareToQzone(event)"> <img src="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_zone.png" /> </a> </li> </ul> </div> <script> var _title,_source,_sourceUrl,_pic,_showcount,_desc,_summary,_site, _url = 'http://www.baidu.cn', _pic = 'http://www.baidu.cn/xxx.png'; // 图片连接 //分享至微信 css控制二维码隐藏和出现 //分享到新浪微博 function shareToSinaWB(event){ var _shareUrl = 'https://service.weibo.com/share/share.php?'; //真实的appkey,必选参数 _shareUrl += 'url='+ encodeURIComponent(_url||document.location); //参数url设置分享的内容链接|默认当前页location,可选参数 _shareUrl += '&title=' + encodeURIComponent(_title||document.title); //参数title设置分享的标题|默认当前页标题,可选参数 _shareUrl += '&source=' + encodeURIComponent(_source||''); _shareUrl += '&sourceUrl=' + encodeURIComponent(_sourceUrl||''); _shareUrl += '&content=' + 'utf-8'; //参数content设置页面编码gb2312|utf-8,可选参数 _shareUrl += '&pic=' + encodeURIComponent(_pic||''); //参数pic设置图片链接|默认为空,可选参数 window.open(_shareUrl,'_blank'); // https://service.weibo.com/share/share.php?url={{URL}}&title={{TITLE}}&pic={{IMAGE}}&appkey={{WEIBOKEY}} } //分享到QQ空间 function shareToQzone(event){ event.preventDefault(); var _shareUrl = 'http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?'; _shareUrl += 'url=' + encodeURIComponent(_url||document.location); //参数url设置分享的内容链接|默认当前页location _shareUrl += '&showcount=' + _showcount||0; //参数showcount是否显示分享总数,显示:'1',不显示:'0',默认不显示 _shareUrl += '&desc=' + encodeURIComponent(_desc||'分享的描述'); //参数desc设置分享的描述,可选参数 _shareUrl += '&summary=' + encodeURIComponent(_summary||'分享摘要'); //参数summary设置分享摘要,可选参数 _shareUrl += '&title=' + encodeURIComponent(_title||document.title); //参数title设置分享标题,可选参数 _shareUrl += '&site=' + encodeURIComponent(_site||'2222222'); //参数site设置分享来源,可选参数 _shareUrl += '&pics=' + encodeURIComponent(_pic||'33333'); //参数pics设置分享图片的路径,多张图片以"|"隔开,可选参数 window.open(_shareUrl,'_blank'); } //分享到百度贴吧 function shareToTieba(event){ event.preventDefault(); var _shareUrl = 'http://tieba.baidu.com/f/commit/share/openShareApi?'; _shareUrl += 'title=' + encodeURIComponent(_title||document.title); //分享的标题 _shareUrl += '&url=' + encodeURIComponent(_url||document.location); //分享的链接 _shareUrl += '&pic=' + encodeURIComponent(_pic||''); //分享的图片 window.open(_shareUrl,'_blank'); } //分享到豆瓣 function shareToDouban(event){ event.preventDefault(); var _shareUrl = 'http://shuo.douban.com/!service/share?'; _shareUrl += 'href=' + encodeURIComponent(_url||location.href); //分享的链接 _shareUrl += '&name=' + encodeURIComponent(_title||document.title); //分享的标题 _shareUrl += '&image=' + encodeURIComponent(_pic||''); //分享的图片 window.open(_shareUrl,'_blank'); } //分享到人人网 function shareToRenren(event){ event.preventDefault(); var _shareUrl = 'http://widget.renren.com/dialog/share?'; _shareUrl += 'link=' + encodeURIComponent(_url||location.href); //分享的链接 _shareUrl += '&title=' + encodeURIComponent(_title||document.title); //分享的标题 window.open(_shareUrl,'_blank'); } //分享到qq function shareToqq(event){ event.preventDefault();http://connect.qq.com/widget/shareqq/index.html var _shareUrl = 'https://connect.qq.com/widget/shareqq/iframe_index.html?'; _shareUrl += 'url=' + encodeURIComponent(_url||location.href); //分享的链接 _shareUrl += '&title=' + encodeURIComponent(_title||document.title); //分享的标题 window.open(_shareUrl,'_blank'); } </script> </body> </html>
或者用在vue中 结合QrcodeVue生成二维码


//分享 export const shareOperation = (index,url,title,picUrl,miaoshu,zhaiyao) => { // 微博 if (index == 1) { let _shareUrl = `https://service.weibo.com/share/share.php?url=${url}&title=${title}&pic=${picUrl}` window.open(_shareUrl,'_blank') } else if (index == 2) { // qq 空间 let _shareUrl = `http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url=${url}&title=${title}&pics=${picUrl}&desc=${miaoshu}&summary=${zhaiyao}` window.open(_shareUrl,'_blank') } else if (index == 3) { // qq let _shareUrl = `https://connect.qq.com/widget/shareqq/index.html??url=${url}&title=${title}` window.open(_shareUrl,'_blank') } } //---------------------------------------- <div class="fxHover"> <div class="padCent"> <div class="fxTitle">分享至</div> <div class="flexLR"> <div class="leftWeith"> <QrcodeVue class="qrCode" :size="85" :value="`https://xxxxx.com/url连接`"></QrcodeVue> <div class="weChat"><i></i>微信扫码</div> </div> <div class="lineHx"></div> <div class="rightLiyu"> <div class="QQ" @click="shareOperation(2,`https://xxxxx.com/url连接`,'标题名称','图片连接','描述','摘要')"> <i></i> <em>QQ</em> </div> <div class="weibo" @click="shareOperation(1,`https://xxxxx.com/url连接`,'标题名称','图片连接')"> <i></i> <em>微博</em> </div> </div> </div> </div> </div>
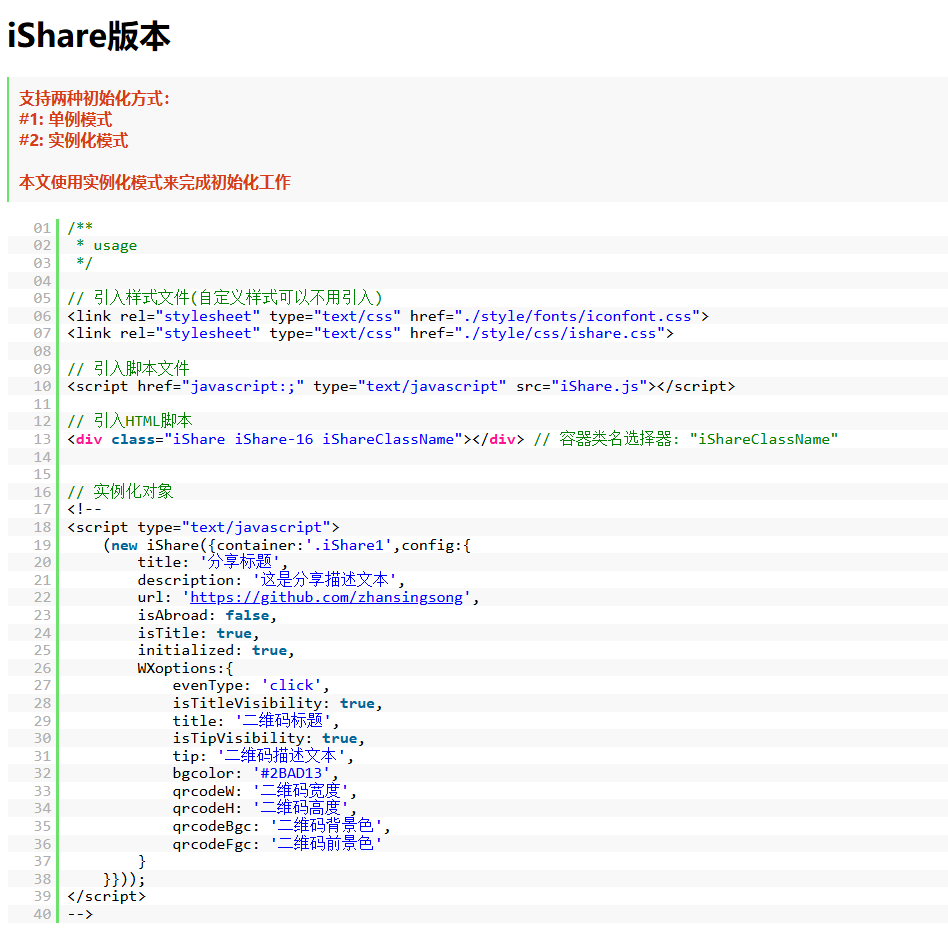
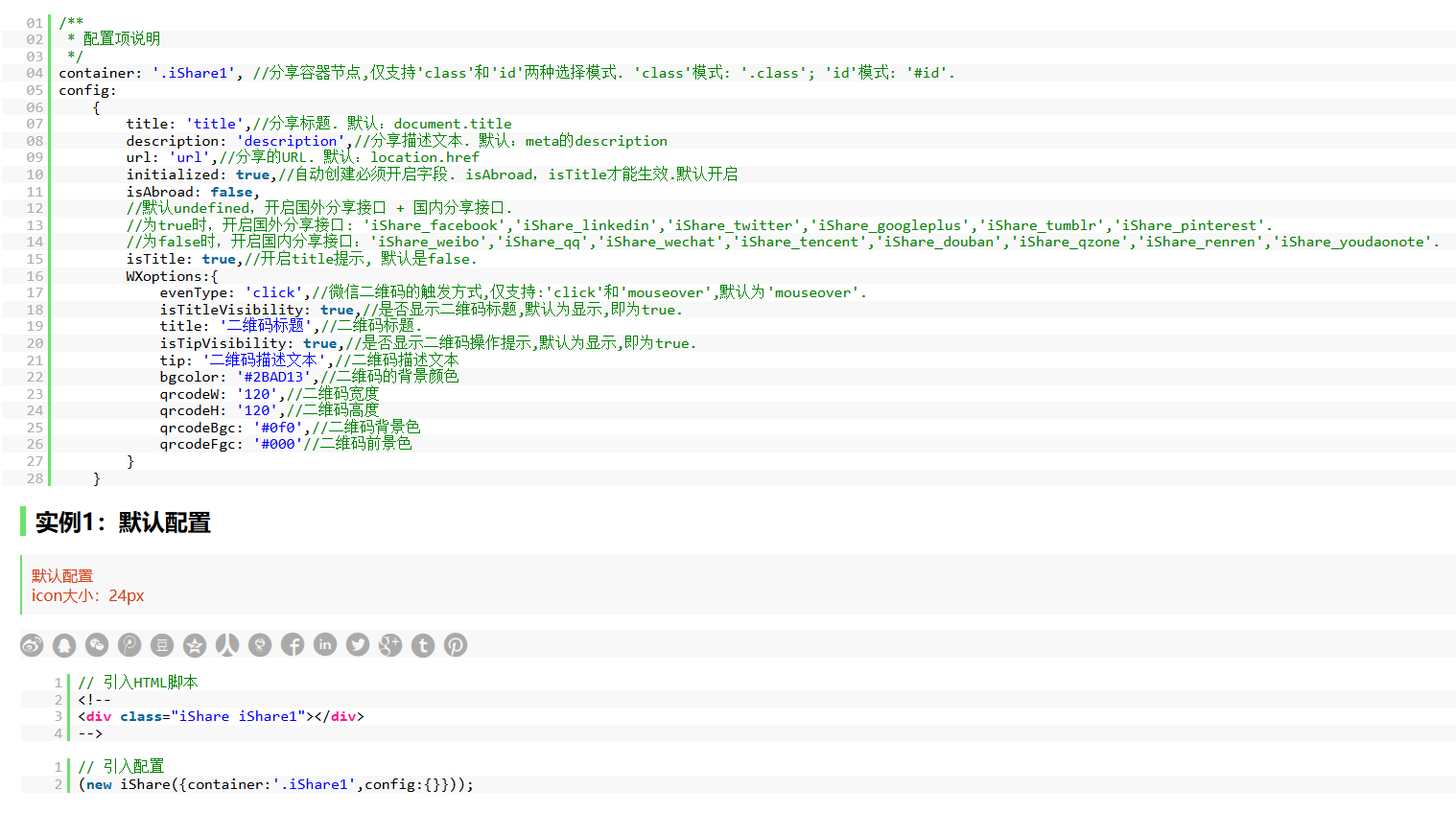
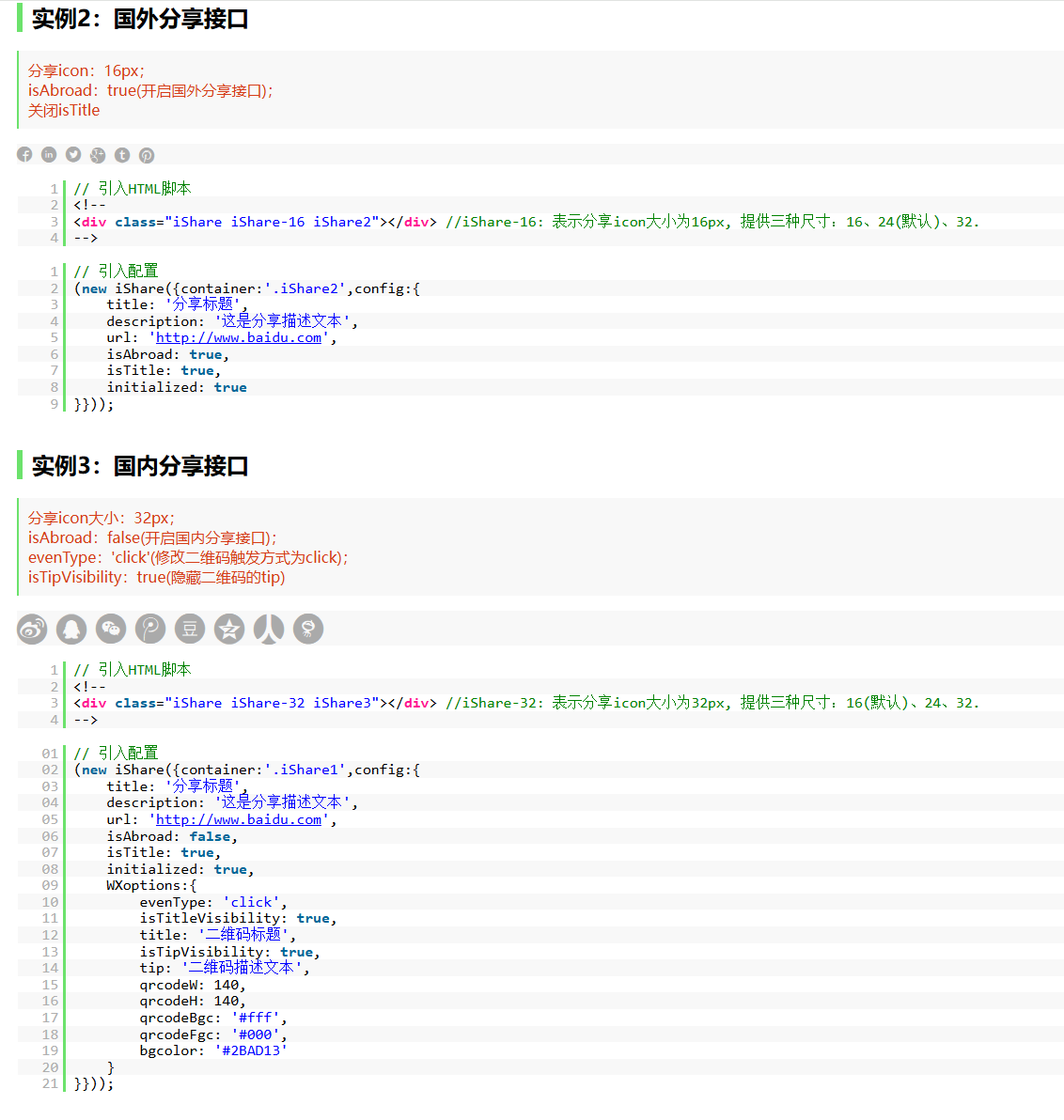
iShare版本分享




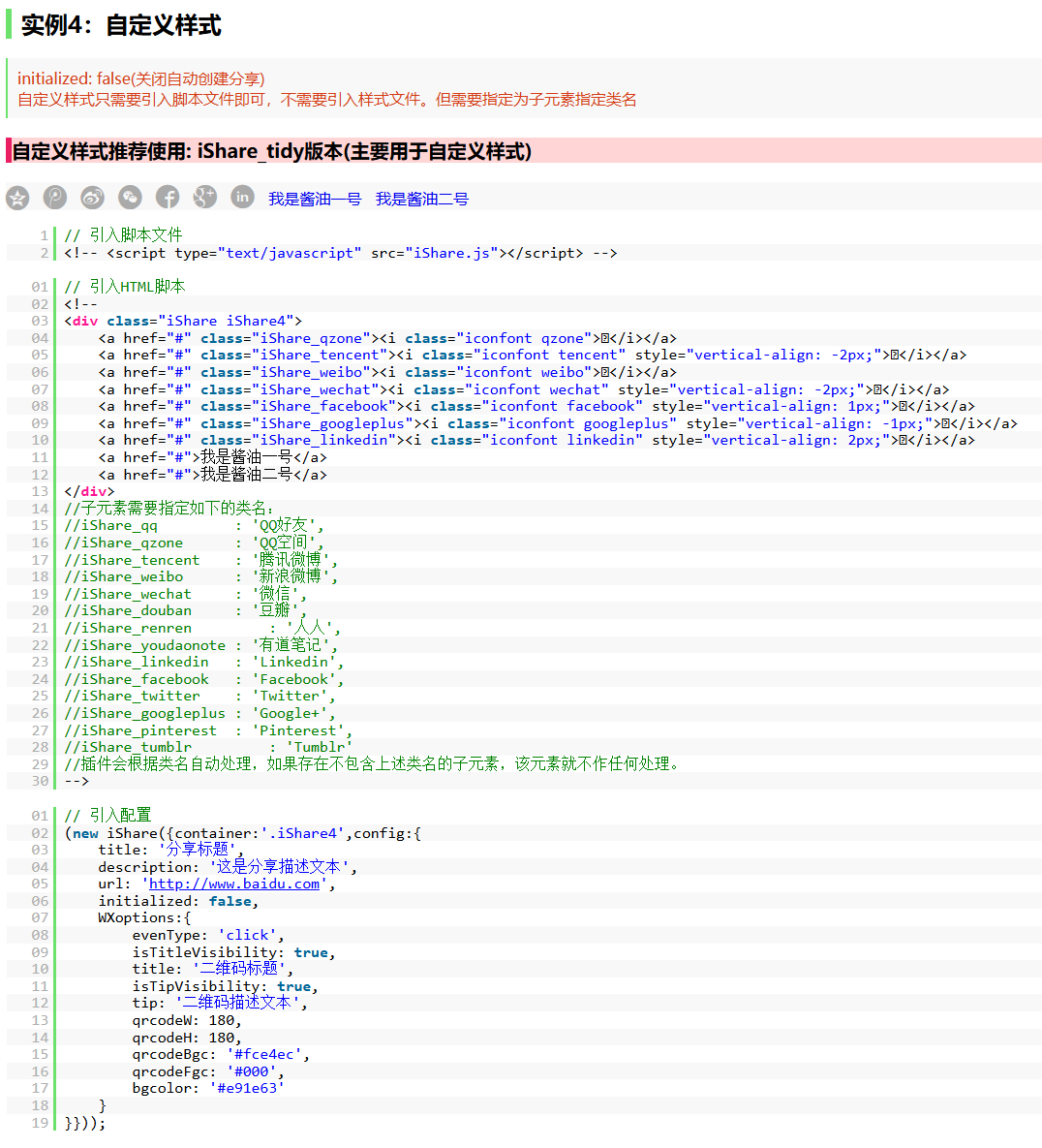
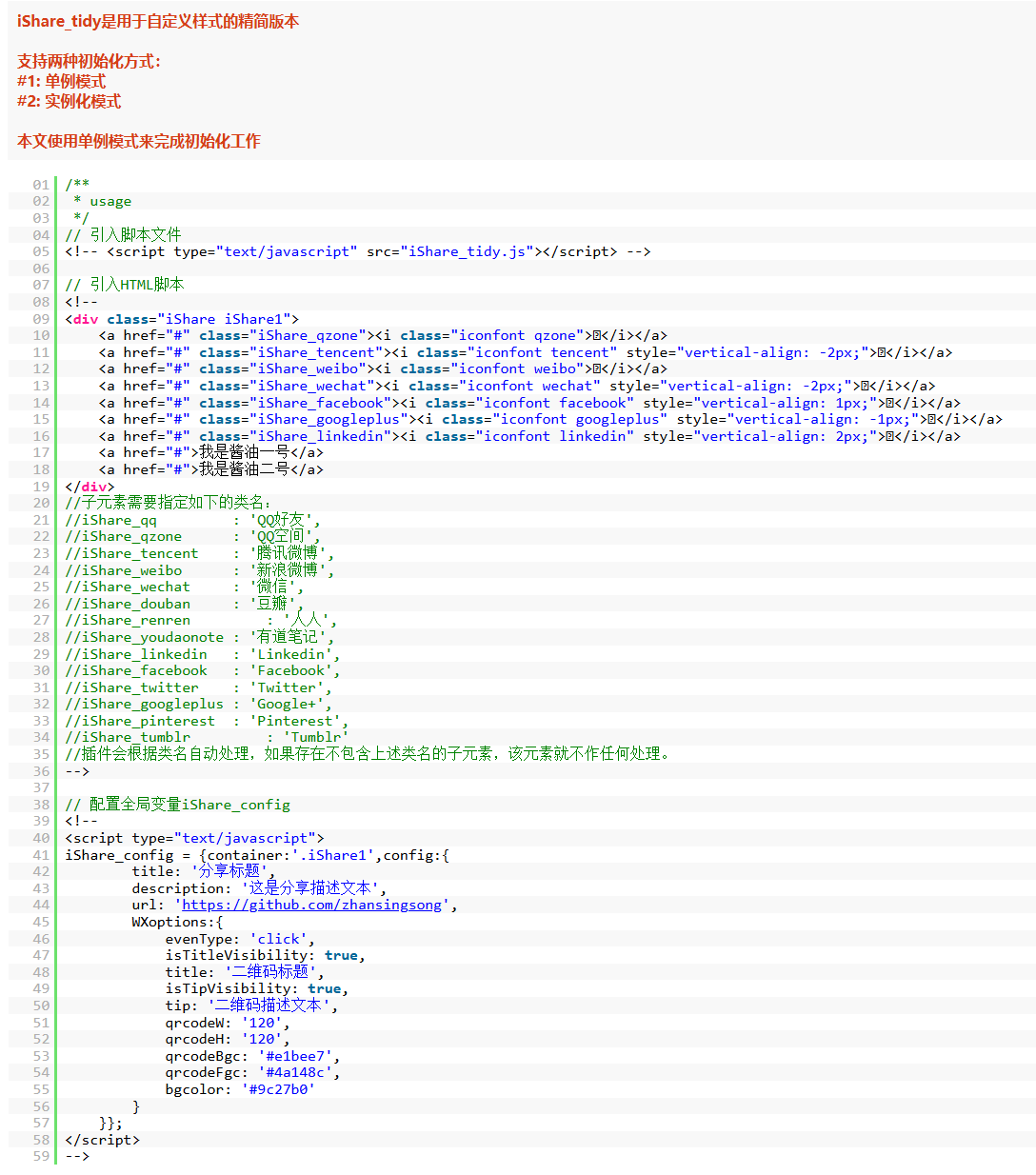
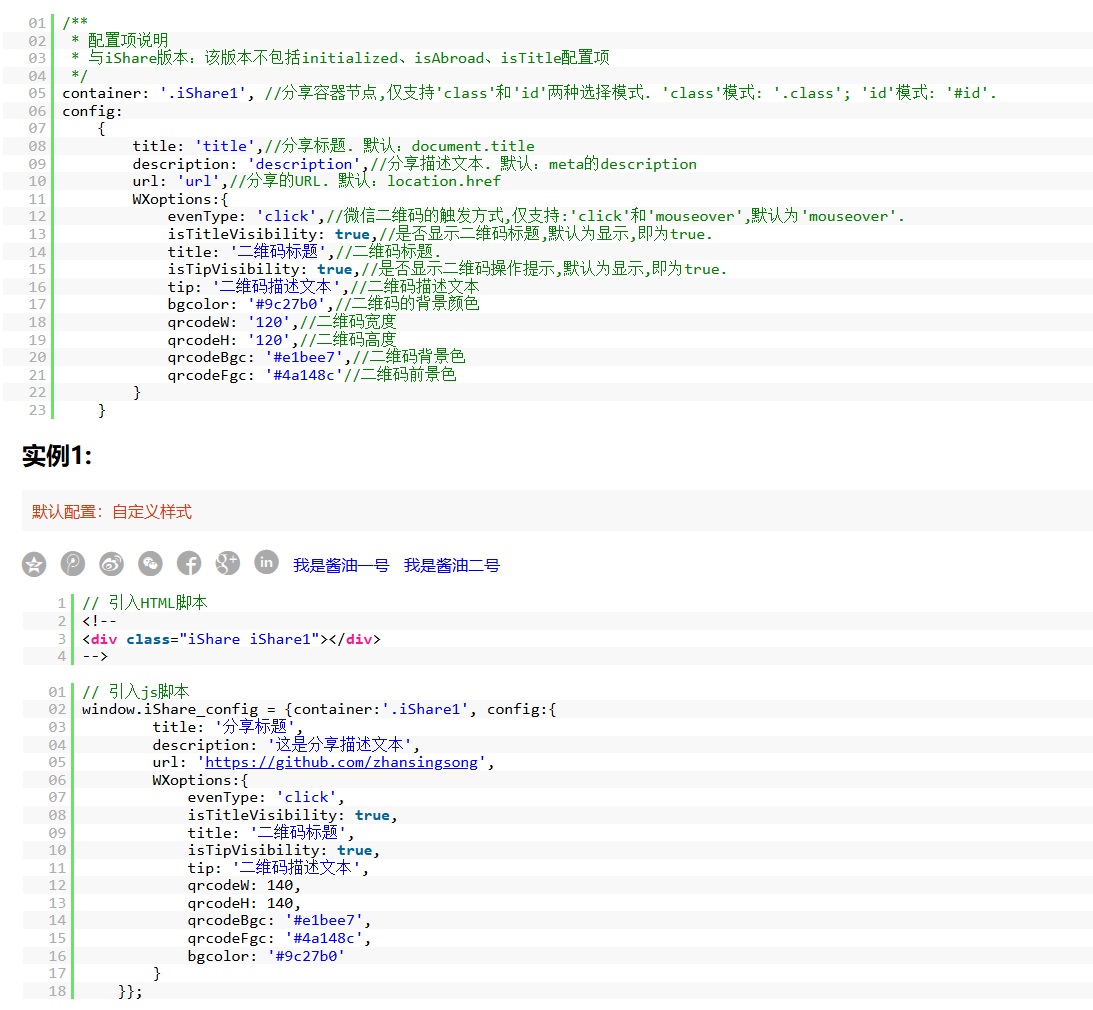
iShare_tidy自定义样式精简版


具体代码请下载
https://files.cnblogs.com/files/li-sir/iShare.js-master.zip?t=1730183106&download=true
git 连接 https://github.com/zhansingsong/iShare.js
参考文章来源
https://www.cnblogs.com/a-cat/p/9269837.html
https://github.com/zhansingsong/iShare.js
https://segmentfault.com/a/1190000005795197
https://zhansingsong.github.io/demo/iShare.html
https://zhansingsong.github.io/demo/iShare_tidy.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~